Open Graph Protocol入門
昨日、こういうツイートをしました。
そういえば前から気になっているのですが
Twitterに限らないですが
Twitterに以下のURLを貼り付けると
いい感じにサムネイル画像が出たりするけれど
これってサイト側でも何かしているのですよね?🤔https://t.co/8IgTc6B2NV— ピータン@50代からWeb開発を独学中 (@pitang1965) September 14, 2020
つまりFacebookやTwitterなどソーシャルメディアプラットフォームでWebページのリンクを共有するときに表示される内容のコントロールの方法を知りたいというものです。
するとすぐにフォローしている方々より、HTMLのヘッダーで指定できるとのこと。そこで使用するものはOpen Graph Protocol (OGP) と呼ばれるものだと教わりました。
というわけで、今日はOGPについてちょっと試してみたいと思います。
OGP設定なしの状況
試しに既存の簡単なアプリで試してみたいと思います(無料版Herokuなのでしばらく動かなさないとすぐに起動しません)。
Twitterのツイート作成ボックスでURL”https://pitang1965-chat-app.herokuapp.com/“を入れてみても何もおきません。

開発者アカウントの準備
ここのWebサイト/ページにOGPの設定をする以前に、開発者アカウントが必要です。
Twitterの開発者アカウント
ちょっと前に書いた記事「Twitter APIにアクセスするためのアカウント取得できました」を参照してみてください。
Facebookの開発者アカウント
Facebook for Developers から個人アカウントを開発者カウントにアップグレードします。
画像の準備
きちんとした画像を作るのは面倒だったため、Aboutページを単にハードコピーして、次のような画像(gif)を作り、GitHubのissueにドラッグ&ドロップによりアップロードしました。

Twitterカードでよく見られる画像は次のようです。大きな画像のURLを指定してもTwitter側で変換され、その画像が使われるので色も変わってしまったりします。後で作り直したいと思います。
- 形式:jpg
- 大きさ:680 x 399ピクセル
- 解像度:96 dpi
Facebook アプリIDの取得
Facebookのアクセス解析サービスであるFacebookインサイトを利用し、Facebookのシェアデバッガーで余計なエラーを見ないためにはこのID(16桁くらいの整数)を取得しておく必要があります。
すべてのアプリ – Facebook for Developersから取得します。
OGPの設定
prefix属性の設定
ogp.meを見ると次のように<html>タグに設定するようです。
<html prefix="og: https://ogp.me/ns#">しかし、Qiita記事を参考にして<head>タグを次のように変更してみました。
<head prefix="og: https://ogp.me/ns#"><meta>タグの基本設定
次のようにindex.htmlの<head>と</head>の間にコードを追加してみました。
<!-- OGP 一般設定 -->
<meta property="og:title" content="広告リンク配置ツール" />
<meta property="og:type" content="website" />
<meta property="og:url" content="https://ad-link-layout.netlify.app/" />
<meta property="og:image" content="https://user-images.githubusercontent.com/47315420/93205639-1c94fa00-f793-11ea-9fc2-bd2a13ce6b36.gif" />
<meta property="og:description" content="複数のアフィリエイトリンクを横並びさせるショートコードを生成します。" />Twitter用の<meta>タグの設定
Twitterカードを表示するために以下の設定を追加します。
<!-- OGP Twitter向け設定 -->
<meta name="twitter:card" content="summary_large_image"/>
<meta name="twitter:site" content="@pitang1965" />
<meta name="twitter:creator" content="@pitang1965" />詳しくは「カードの利用開始 | Docs | Twitter Developer」を参照。
Facebook用の<meta>タグの設定
Facebook版のアクセス解析サービスであるFacebookインサイトを利用し、Facebookのシェアデバッガーで余計なエラーを見ないためには、以下の設定が必要です。
<!-- OGP Facebookインサイト向け設定 -->
<meta property="fb:app_id" content="1234567890123456" />詳しくは「ウェブ管理者 – シェア機能 – ドキュメンテーション – Facebook for Developers」を参照。
設定の確認
設定の確認はSNSでURLを共有してみて確認でもよいのですが、確認のためのツールも使ったほうがよいでしょう。
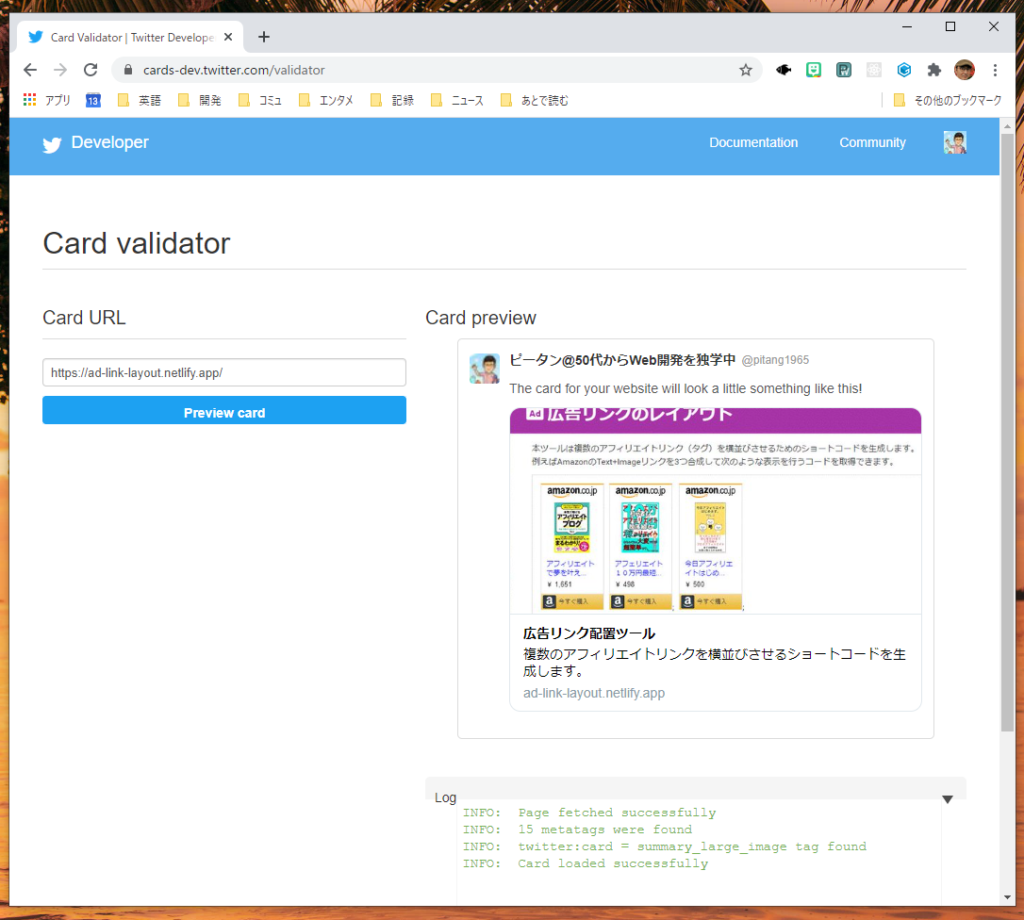
TwitterのCard Validator
Twitter用の設定の確認は Card ValidatorでURL後に[Preview card]ボタンをクリックします。
Card previewが期待を満足し、Logにも変なメッセージが出ていなければよいです。
どうやらOGP設定をしてTwitterに反映されるまで少しタイムラグがあるようですので、ただちにTwitterに意図踊りのリンク画像を表示したい場合は、こちらにあるようにbit.lyでURLを短縮してから、その短縮URLを使うとうまくいく場合があるとのことです。

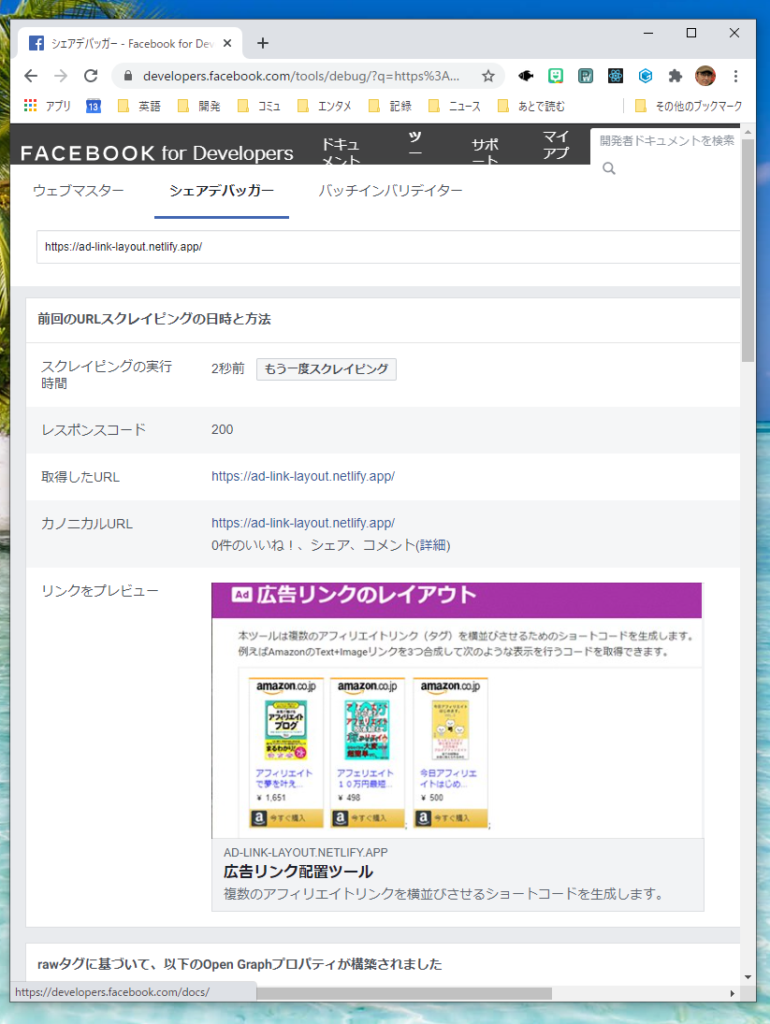
Facebookのシェアデバッガー
Facebook用の設定の確認は、シェアデバッガーでURLを入力後に[デバッグ]ボタンをクリックします。
いつの時点のサイトのOGP設定を示しているかは[スクレイピングの実行時間]というところに表示されているので、今の時点を反映したければ[もう一度スクレイピング]ボタンをクリックします。

Twitterでの確認
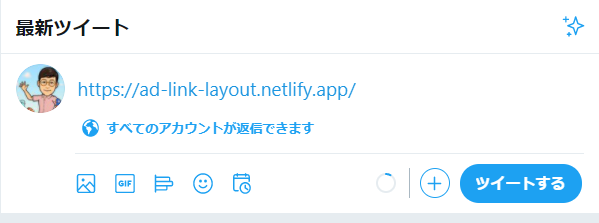
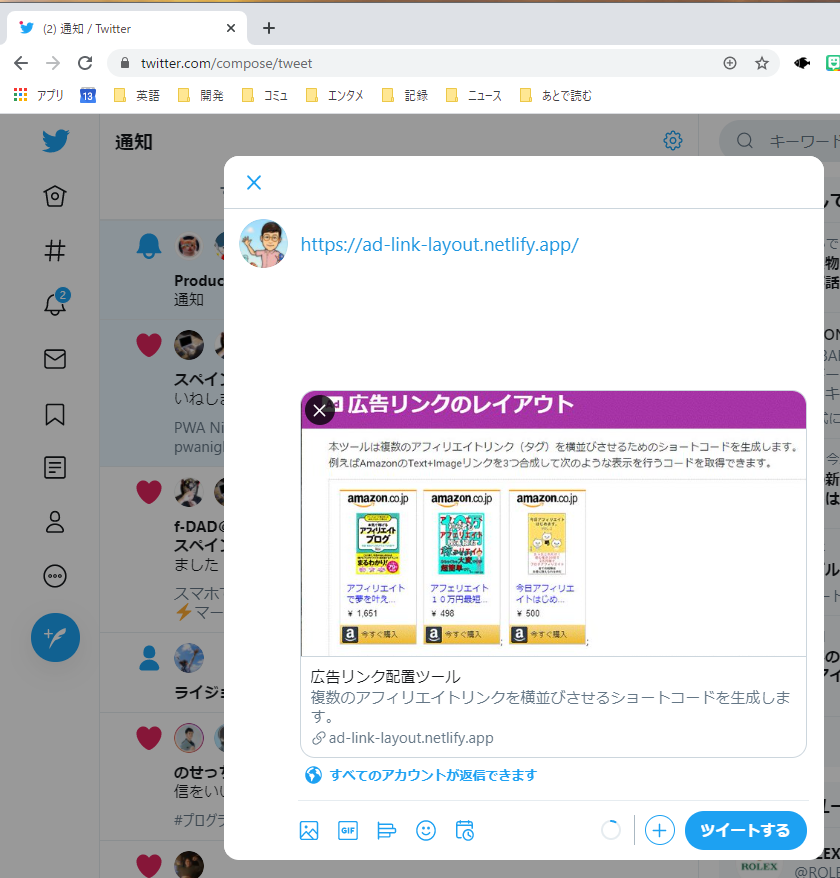
Twitterのツイート作成ボックスでURLを入力すると期待通りの次となりました。

Facebookでの確認
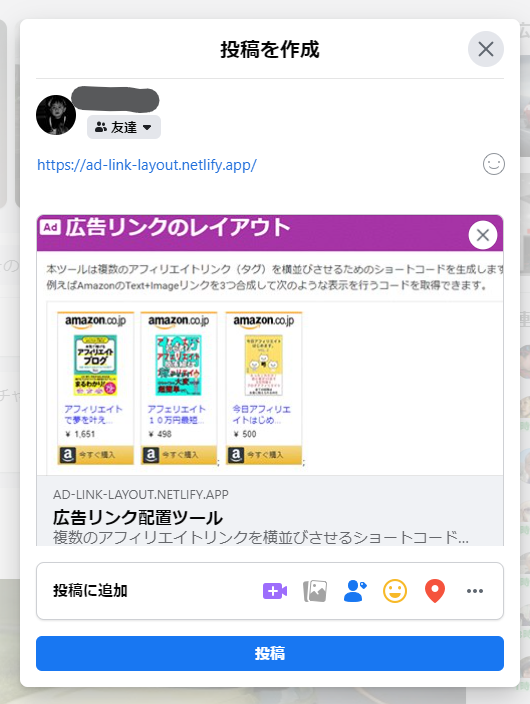
Facebookでの投稿作成のダイアログボックスでURLを入力したところ、次になりました。

最後に
OGPによる効果ってどうやるのか知らなくて前から気になっていました。
HTMLのヘッダーに数行追加すれば良いだけなので、今後は必ずよい画像を作った上で設定してみたいと思いました。ついでにこのWordPress記事にも設定してことがなかったので設定してみました。







ディスカッション
コメント一覧
まだ、コメントがありません