SVGアニメーション入門
ふとSVGを使ってみたいと思いました。
さらにそのSVGで簡単なアニメーションもやってみたいと思いました。
背景真っ白で面白みのないサイトが次のようになりました。デプロイ先はこちら(無料版のHerokuなので30 分間アクセスがないと起動まで待たされます)。

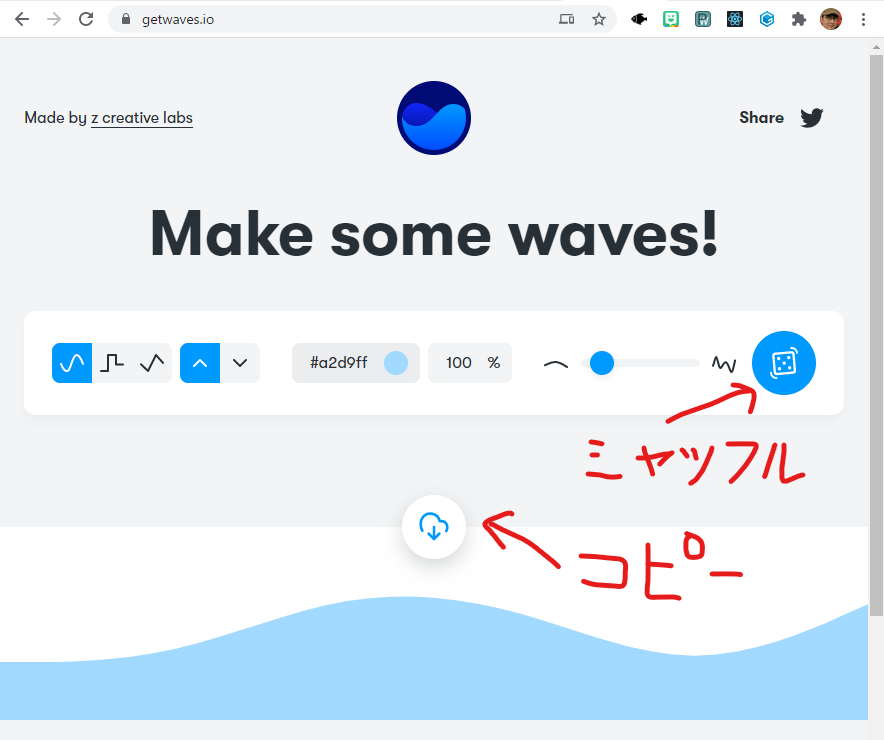
SVGファイルはIllustratorなどで編集できるようですが面倒だったのでgetwaves.ioを使ってみました。
以下の画面で適当に色を変えたりして、シャッフルしながら生成させた5つのSVGコードをコピーして、5つのsvgファイルとして保存しました。

そしてcssファイルに以下を追記しました。
body {
background-color: #A2DAFF;
:
:
background-position: bottom;
background-repeat: no-repeat;
background-image: url(../img/cloud1.svg);
animation-name: waveAnimation;
animation-duration: 5s;
animation-timing-function: linear;
animation-delay: 0s;
animation-iteration-count: infinite;
animation-direction: normal;
animation-fill-mode: none;
animation-play-state: running;
}
@keyframes waveAnimation {
20% {
background-image: url(../img/cloud2.svg);
}
40% {
background-image: url(../img/cloud3.svg);
}
60% {
background-image: url(../img/cloud4.svg);
}
80% {
background-image: url(../img/cloud5.svg);
}
}全体のソースコードはこちらにあります。








ディスカッション
コメント一覧
まだ、コメントがありません