Next.jsでのOGP画像の自動生成
概要
- 動的にOpen Graph(OG)画像の生成するための方法について、OG Image Generation – Vercel Docsに書いてあるような内容のメモです。
- Vercelの@vercel/ogライブラリとVercel Edge Functionsを使用してソーシャルカード画像を生成します。
インストール
// pnpmの場合
pnpm add @vercle/ogmetaタグの変更(その1)
metaタグを設定している箇所で、contentについて変更します。
<meta name='description' content={props.content} />
↓
<meta
name='description'
content={`https://my-og-img.vercel.app/api/og?title=${props.content}`}
/>APIの追加
src/pages/api/og.tsx を追加しました。
// /pages/api/og.tsx
import { ImageResponse } from '@vercel/og';
import { NextRequest } from 'next/server';
export const config = {
runtime: 'experimental-edge',
};
export default function handler(req: NextRequest) {
try {
const { searchParams } = new URL(req.url);
// ?title=<title>
const hasTitle = searchParams.has('title');
const title = hasTitle ? searchParams.get('title')?.slice(0, 100) : '';
return new ImageResponse(
(
<div
style={{
fontSize: 64,
background: 'white',
width: '100%',
height: '100%',
display: 'flex',
textAlign: 'center',
alignItems: 'center',
justifyContent: 'center',
}}
>
{title ? `@pitang1965 - ${title }` : '@pitang1965'}
</div>
),
{
width: 1200,
height: 600,
}
);
} catch (e: any) {
console.error(e.message);
return new Response('OGP画像の生成に失敗', { status: 500 });
}
}
開発環境でのテスト
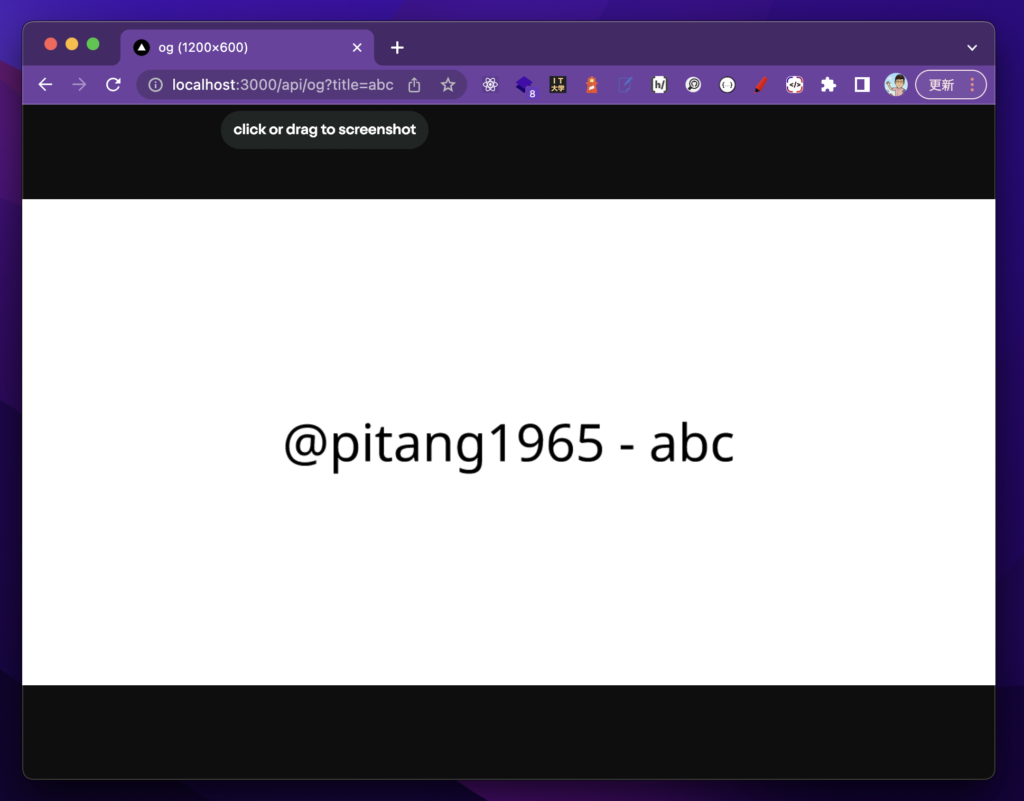
next devを実行し、http://localhost:3000/api/og?title=abc にアクセスします。

OGP画像が自動生成されました。ここで、クエリ文字列 title=xxx を変更すると、異なる画像が生成されます。
metaタグの変更(その2)
OGP用のmetaタグを更に追加します。以下は例です。
:
const siteUrl = 'https://pitang1965-next-portfolio.vercel.app';
const siteTitle = 'Next Portfolio';
const siteDescription =
'Next.jsで作成したPitang1965のポートフォリオサイトです。';
const imageUrl = `${siteUrl}/api/og?title=${props.content}`;
const twitter = '@pitang1965';
:
<Head>
<title>{siteTitle}</title>
<meta name='description' content={imageUrl} />
<meta property='og:url' content={siteUrl} />
<meta property='og:title' content={siteTitle} />
<meta property='og:site_name' content={siteTitle} />
<meta property='og:description' content={siteDescription} />
<meta property='og:type' content='website' />
<meta property='og:image' content={imageUrl} />
<meta name='twitter:card' content='summary_large_image' />
<meta name='twitter:site' content={twitter} />
<meta name='twitter:creator' content={twitter} />
<link rel='icon' href='/favicon.ico' />
</Head>デプロイしての確認
Vercel等にデプロイ後に、OGPチェッカーなどで確認します。

さらなる改良
ここで作成した画像はパッとしませんので、更に改良するためには、src/pages/api/og.tsx を変更します。




ディスカッション
コメント一覧
まだ、コメントがありません