コードからツイートする方法
コードからツイートする方法のメモです。
ツイートといってもログインもせずに、単に次のようにツイートの編集画面を開く方法になります。つまり、これで省略できるのは以下の操作になります。
- テキストエリアからテキストをクリップボードへコピー
- Twitterを起動
- [ツイートする]ボタンをクリック
- ツイート編集画面にクリップボードからテキストを貼り付け

方法
これは、Twitter公式のDevloper PlatformのTweet buttonに説明がありました。
これの”How to add a Tweet button to your website”の1から4までの3を見ると次となっています。
<a class="twitter-share-button"
href="https://twitter.com/intent/tweet?text=Hello%20world"
data-size="large">
Tweet</a>これで、”Hello world”というツイートが設定されたツイート編集画面が開きます。
そして、4で説明されている widgts.js を使うことによって、次のようなボタンも表示できました。

しかし、この widgts.js を使う方法が難しかったです。詳細は省略しますが、WindowsやAndroidでは動作するのに、iOSやMacではうまく動作させることができませんでした。ここはあきらめて、次のようなコードでも見た目(と性能?)に妥協すれば問題がなかったです。
<a href='https://twitter.com/intent/tweet?text=Hello%20world'>Tweet</a>最終的な実装
今回は、Mantineを利用しているのですが、最終的に次のコードとしました。
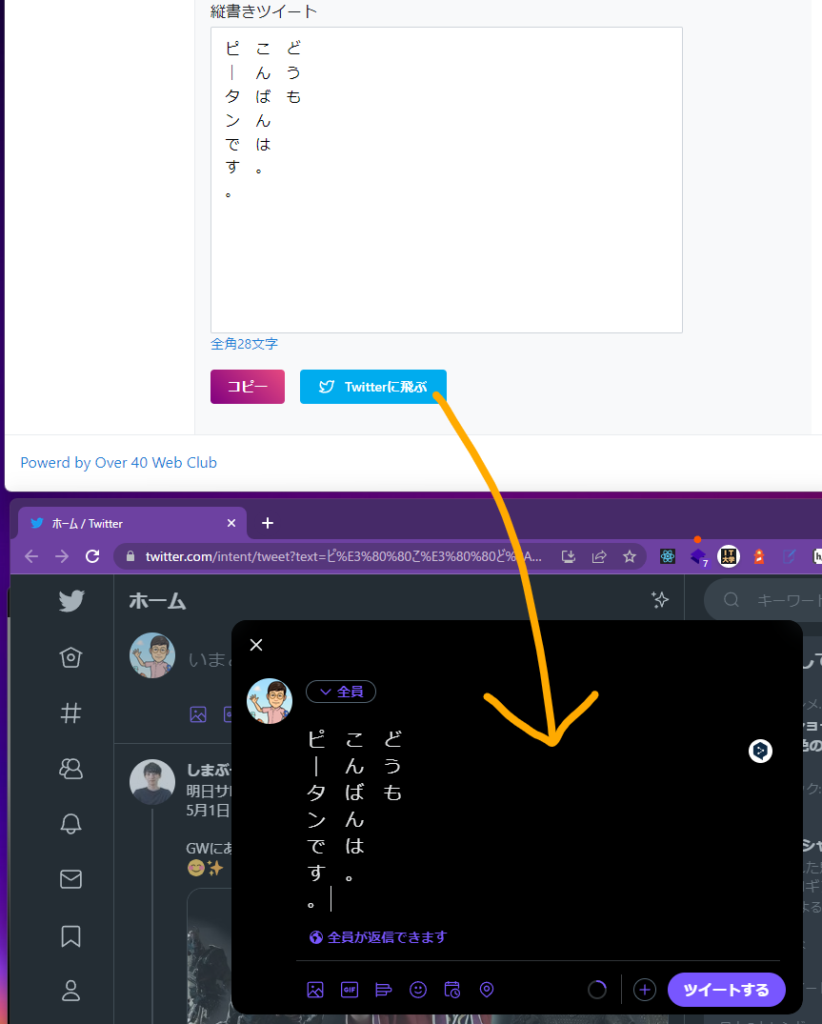
つまり、上のコードの見た目だけ整えた形です(本記事の冒頭の画像参照)。
import { Button} from '@mantine/core';
:
:
<Button
component='a'
target='_blank'
rel='noopener noreferrer'
href={`https://twitter.com/intent/tweet?text=${encodeURIComponent(
tateTweet
)}`}
leftIcon={<BrandTwitter size={18} />}
styles={(theme) => ({
root: {
backgroundColor: '#00acee',
paddingRight: 20,
'&:hover': {
backgroundColor: theme.fn.darken('#00acee', 0.05),
},
},
leftIcon: {
marginRight: 10,
},
})}
>
Twitterに飛ぶ
</Button>スタイリングのコードは無視すると、ポイントは次です。
href={`https://twitter.com/intent/tweet?text=${encodeURIComponent(
tateTweet
)}`}tateTweet にツイートの文字列が格納されていて、それをencodeURIComponentにてURIエスケープしています。







ディスカッション
コメント一覧
まだ、コメントがありません