Alt属性の正しい設定の方法とは?
今日はYouTubeでHTMLの基礎を学んでいます。
Alt属性とは画像がどんなものかを伝えるものであり、目の不自由な方に重要だということでした。
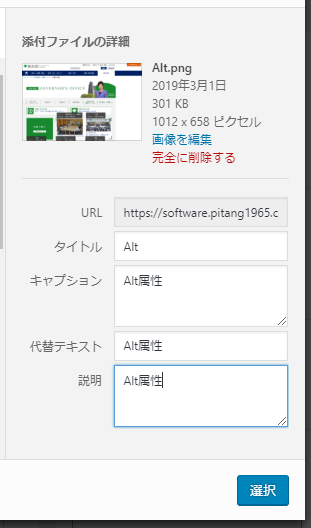
これまで、WordPressで次のように一応入力していました(面倒なので他の属性と同じ値)が、面倒と思いつつ、本来どう設定すればよいのかずっと気になっていたところです。

このAlt属性は、読み上げブラウザなどで使われるとのことでした。
ということは、「○○の写真」と設定していたら、「○○の写真」と読み上げられるのか、それともツールやその設定により「○○の写真の写真です。」などと読み上げられるのでしょうか?
急に気になってしまいました。
iPhoneの読み上げをおこなうアプリやWindowsのナレーターとか試したのですが、Alt属性は読み上げていないようでした。
Alt & Meta viewerというChromeの拡張機能をインストールしていくつかのページを見てまわりました。
例えば、東京都のサイトに対し、この拡張機能は「Altは完璧です!」と右上に表示していますが、確かに値は設定されているようだけど、とても完璧には思えません。
画像のAlt属性を「写真」とすることに意味があるとは思えないからです。

実際、目の不自由な方を考慮したサイトはどうあるべきかは、まだよくわかりません。
気にしていきたいと思います。








ディスカッション
コメント一覧
まだ、コメントがありません