Visual Studio Codeが快適すぎる
今夜は、少し勉強したJavaScriptの知識を定着させるために、ちょっとしたアウトプットの日としました。
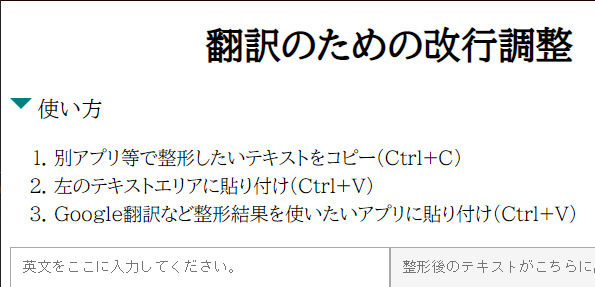
やったことは、こちらの私の普段の仕事を少し楽にするために、フルに活用しているページに、使い方の説明を折り畳めるようにしてみました。


この三角のボタンはCSSだけで作成しました。
この作業をするのにまず実験し、うまくいったものをコピペです。
その再にフォルダーを複数開ければよいのにと思ったら
[ファイル] – [フォルダをワークスペースに追加…] で、できるのですね!
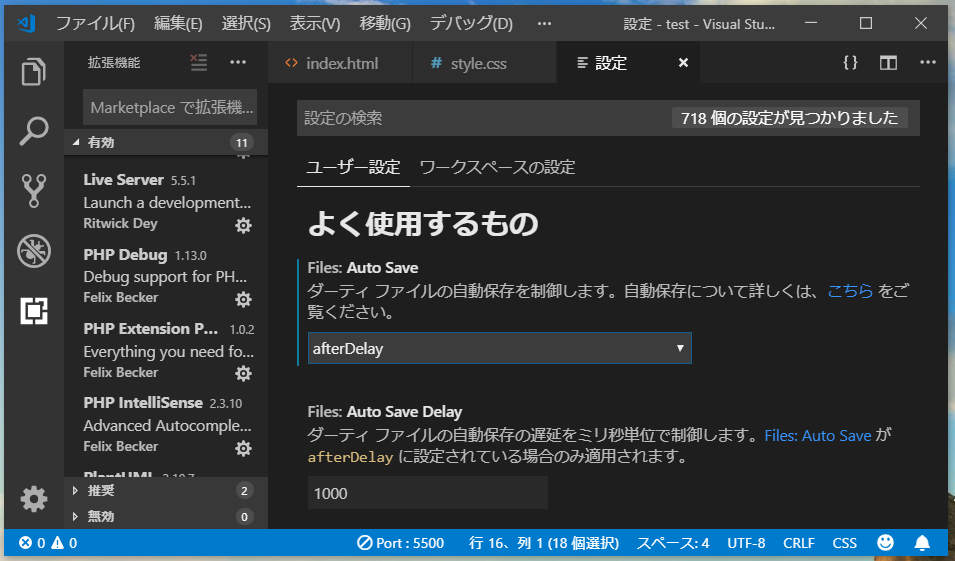
また気がついちゃったのですが、Visual Studio Codeの左に表示されているエクスプローラーに、新しくcssファイルとjsファイルを追加したのですが、Gitが追跡対象外というメッセージや「U」(Untracked)の表示がされちゃっているじゃないですか。
想像通りに、Visual Studio Codeから変更のステージングとかできるようです。
便利すぎる!
快適!
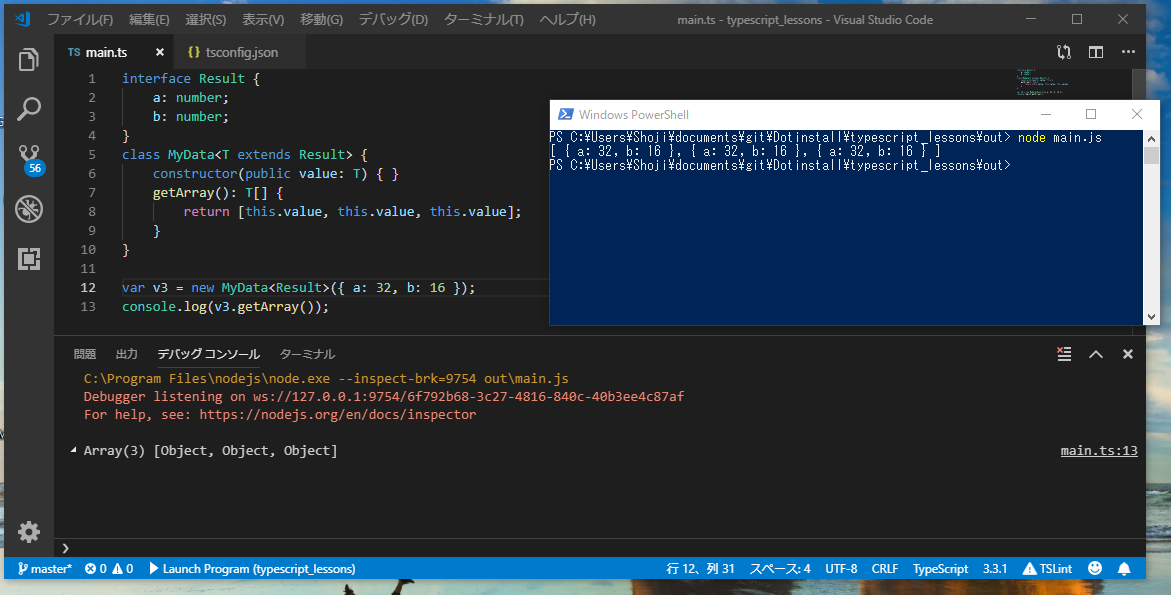
これでJavaScriptからTypeScriptにすれば、もっとばりばりコーディングできちゃいそうです!
ただし、Live Server はワークスペースで同時に一つしか動かせないようです。






ディスカッション
コメント一覧
まだ、コメントがありません