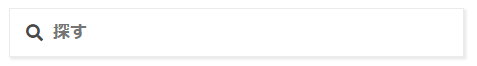
検索用のテキストボックスの内側にテキストボックスを付ける方法
次のように検索用のテキストボックスに、HTML+CSSだけでFont Awesomeの虫眼鏡アイコン(magnify)を付ける方法についてやっと一つの方法がわかりました。

一つの方法
HTMLファイル
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.1/css/all.css"
integrity="sha384-50oBUHEmvpQ+1lW4y57PTFmhCaXp0ML5d60M1M7uH2+nqUivzIebhndOJK28anvf" crossorigin="anonymous">
:
<div class="search-box">
<i class="fas fa-search"></i>
<input type="text" class="search-box__text" placeholder="探す">
</div>
CSSファイル
.fas {
margin: auto;
margin-left: 16px;
}
.search-box {
display: flex;
border: 1px solid #ebebeb;
box-shadow: 2px 2px 2px #eaeaea;
margin: 0px;
padding: 0px;
height: 47px;
}
.search-box__text {
border: none;
margin-left: 10px;
}
試したこと
少し試したところ、::before疑似要素を使って、テキストボックスの左側にFont Awesomeのアイコンを表示したあと、position: relative にして右にずらし、テキストボックスの上に重ねるということを思いつきました。
しかしそれだと、入力する際に、虫眼鏡アイコンに重なるように文字入力されてしまうのでした。





ディスカッション
コメント一覧
まだ、コメントがありません