Live Serverはちょっと便利
今日は、マナブさんのブログ記事「【保存版】プログラミング基礎の完全ロードマップ【挫折しない教材】」で紹介されていた Google ChromeのDeveloper Tool に関する数々の動画を見ました。
その動画の一つで、Live Server というのが、ついでにちらっと紹介されていました。
Developer Tool が神ツールなのに対し、Live Server も地味に便利だったので紹介します。
ドットインストールなどでHTMLやCSSを習い始めて直ぐに覚えるやり方として、次の操作の繰り返しがあります。
- エディタでHTML及び/又はCSSを(新規作成して、あるいは保存済のものを)開いておく
- ブラウザでHTMLを開いておく
- エディタ でHTML及び/又はCSSを編集する
- エディタで HTML及び/又はCSSを保存(Ctrl + S)する
- ブラウザでHTMLをリロード(Ctrl + R)する
- ブラウザの表示内容を確認する
- 3に戻る
上記3,4,5のうち、4と5を省略し、次のようになります。
便利ですね。
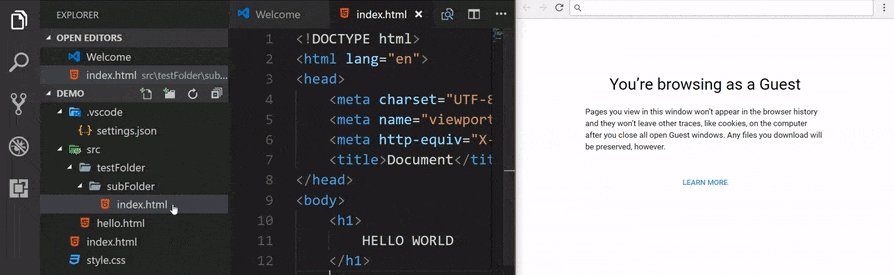
- エディタでHTML及び/又はCSSを(新規作成して、あるいは保存済のものを)開いておく
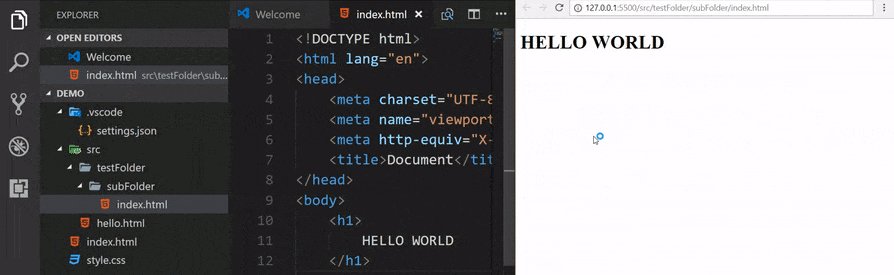
- エディタのエクスプローラから開きたいファイルを右クリックメニューの[Open with Live Server]で開いておく。
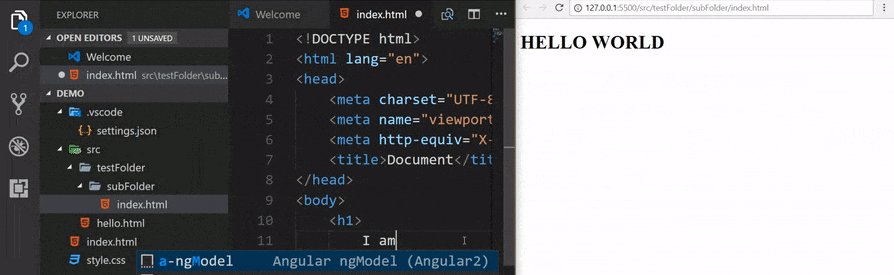
- エディタ でHTML及び/又はCSSを編集する
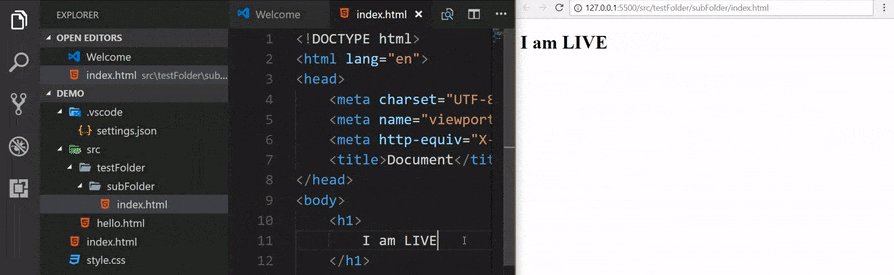
- ブラウザの表示内容を確認する
- 3に戻る

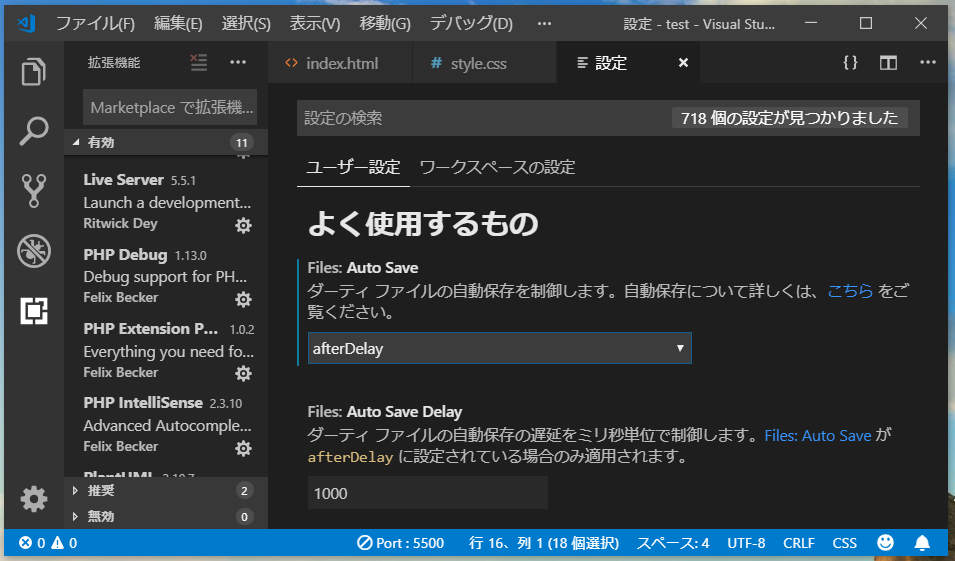
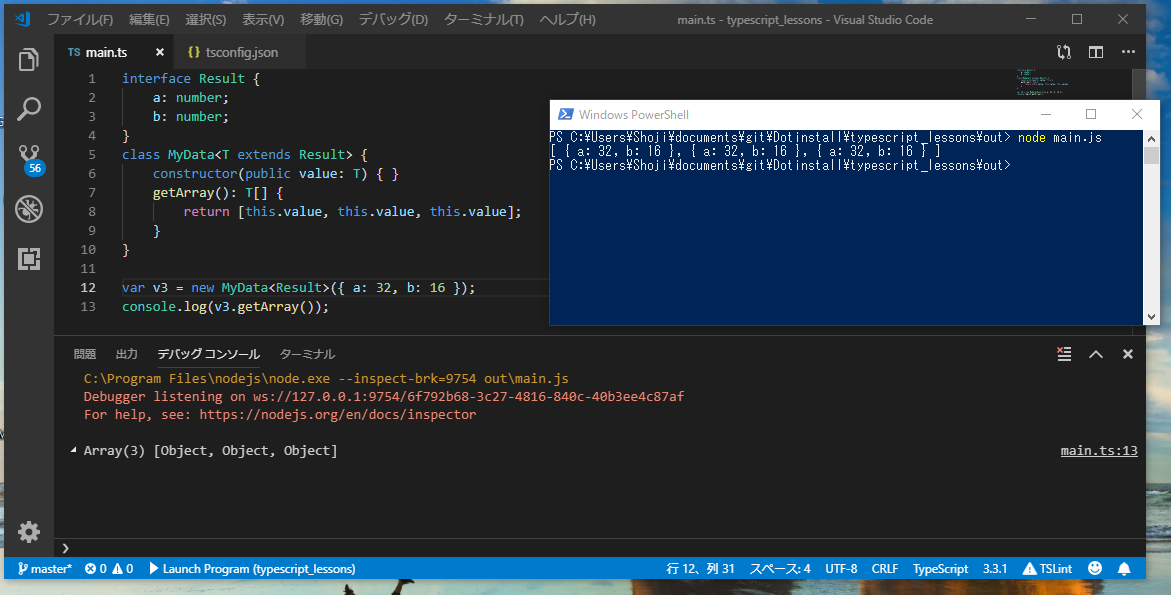
このデモを見ていると、保存さえしていないように見えますが、私の Visual Studio Code の初期設定ではファイルの保存を省略できませんでした。
Visual Studio Code を自動保存の設定(Auto Save)に変更することにより、エディタの保存操作とブラウザのリロード操作の両方が省略できるようになりました。

Live Serverは、Visual Studio Code だけでなく、Atom Editor や Sublime Textでも利用できるようです。
なお、自動リロード機能を停止するには、上の図の下に表示されている“Port:5500”というところをクリックします。







ディスカッション
コメント一覧
まだ、コメントがありません