JestによるNode.jsのテスト:その①
Node.jsアプリケーションをテストする方法を学習したので、忘れてもよいようにメモしておきます。
テストフレームワークであるJestを使用します。
Jestのインストールと設定
次のコマンドでインストールを実行します。
npm i jest
次にpackage.jsonにtestというスクリプトを作ります。
{
:
"scripts": {
:
"test": "jest"
}
:
}
私の場合は最終的に、環境変数から値を読み込ませるのと、コードが変更されたら自動的にテストを実行する、その際に個々のテストに対して複数のプロセスを生成して並列にテストすることはしないように次にしました。
{
:
"scripts": {
:
"test": "env-cmd ./config/test.env jest --watch --runInBand"
}
:
テストコードの記述場所
テストコードはtestsフォルダを作成して、そこに○○○.test.js という(複数の)ファイルを置きます。
ちなみにJestを実行すると、Jestは自動的にこれらのファイルを見に行き、各ファイルに1つ以上のテストがないと”Your test suite must contain at least one test.”というようなエラーを出します。
テストコードの記述方法
2つの数値を足すaddという関数があったとします。これをテストするコードは次のようになります。
const sum = require('./sum')
test('足し算:2 + 3 = 5 となる', () => {
expect(sum(2, 3)).toBe(5)
})
ここで、expect関数やtoBeを使っていて、これはexpect(値1)の値1が、toBe(値2)の値2となることを期待して、そうなればテストに合格ということです。
toBe()は厳格に等価であることを評価していてプリミティブ値に使います。オブジェクトの比較などを含めて、代わりにtoEqual()を使用して同じ結果を得ることができます。
このあたりの詳細は、公式ドキュメントに記載されています。
テストの実行と結果
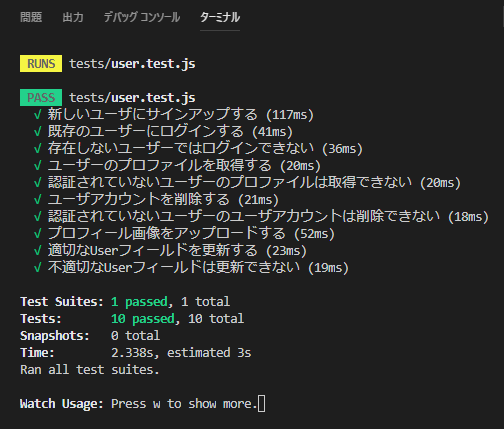
npm test を実行すると次のような結果が得られます。ここでは上のコードとは関係なく10個のテストを実行した例です。

エラーが出た場合は、どのテスト(test {…})のどの行でエラーが発生したかわかります。 また、画面を見ればわかりますが、aキーを押せば、テストを全て再実行します。
非同期コードのテスト
非同期コードのテストは次の2通りの書き方でおこなえます。後者のほうがシンプルです。
test('2つの数字を足す', (done) => {
add(2, 3).then((sum) => {
expect(sum).toBe(5)
done()
})
})
test('2つの数字を足す', async() => {
const sum = await add(10, 22)
expect(sum).toBe(32)
})
他にも学習したことがありますが、別の記事で書きたいと思います。







ディスカッション
コメント一覧
まだ、コメントがありません