Vitestに入門しました
概要
以前少しだけJavaScriptのテストフレームワークであるJestを使っていたのですが、JestとAPIに互換性があり高速なVitest(びーてすと)を試してみました。
適用するプロジェクトについて
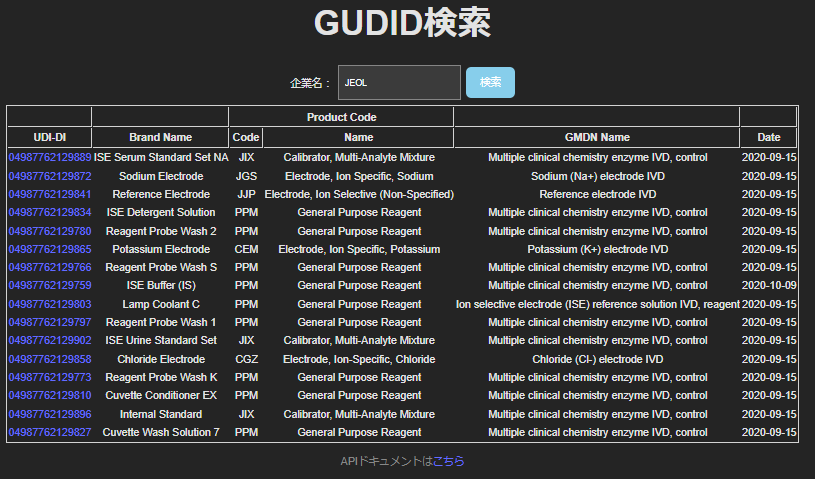
縦書きツイートをするアプリの縦書きへの変換のコードに適用してみました。このプロジェクトは、Viteの以下のコマンドなどで作成したものになります(React + TypeScript、詳細はこちら参照)。
$ yarn create vite my-app --template react-tsモジュールのインストール
// npmの場合
$ npm i vitest c8
// yarnの場合
$ yarn add vitest c8ここで、vitest はViteによる単体テストフレームワークですが、c8はコードカバレッジを計測するものです。
テストコードの追加
ここでは次の2つの関数をテストしてみます。
// 文字列を反転
const reverseString = (text: string) => text.split('').reverse().join('');
// 文字列の行数を返す
export const getNoOfLines = (text: string): number =>
text.split(/\r\n|\r|\n/).length;ここで、仮にaaa.tsというファイルをテストする場合に、aaa.test.tsというファイルを作っておこなう方法があるのですが、その場合はaaa.test.tsでaaa.tsのテストしたい関数をインポートする必要があるのと、テストされる関数はエクスポートされないといけません。そこで、今回は、aaa.ts内にテストコードを書く方法を示します。
次のようなコードになります。
if (import.meta.vitest) {
const { describe, expect, it } = import.meta.vitest;
describe('縦書き変換', () => {
it('文字列の行数を返す', () => {
const text = `123 456
abc
xyz`;
expect(getNoOfLines(text)).toBe(3);
});
it('文字列を反転する', () => {
const str1 = '123456789';
const str2 = '987654321';
expect(reverseString(str1)).toBe(str2);
});
});
}vite.config.ts の編集
まず、次のように変更します。
import { defineConfig } from 'vite';
↓
import { defineConfig } from 'vitest/config';続いて次のように変更します。
export default defineConfig({
plugins: [
:
],
});
↓
export default defineConfig(({ command, mode }) => {
return {
define: {
'import.meta.vitest': mode !== 'production' ,
},
test: {
includeSource: ['src/**/*.{ts, tsx}'],
coverage: {
reporter: ['text', 'json', 'html'],
},
},
plugins: [
:
],
};
});これで以下をおこなっています。
-
production時はテストコードがバンドルに含まれなくなる。 - テストする対象コードの拡張子を
.ts及び.tsxとする。 - カバレッジ測定時に3種類の形式のレポートを出すようにする。
tsconfig.json の編集
TypeScriptのエラーを消すために以下を compilerOptions のブロックに追加します。
"types": [ "vitest/importMeta" ]package.json の編集
単体テスト及びカバレッジ測定をおこなうためのスクリプトを scrpts のブロックに追加します。
"test": "vitest",
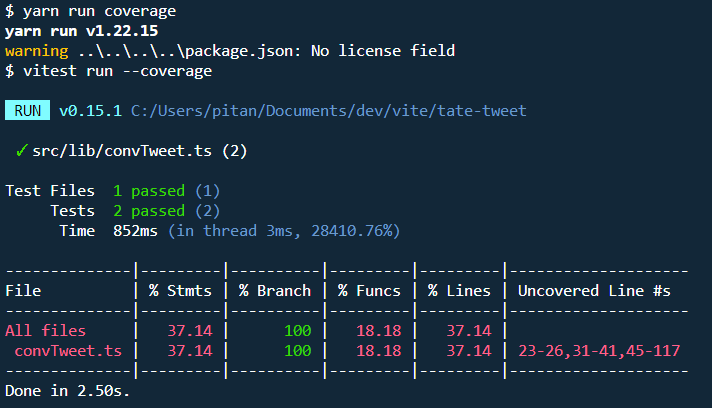
"coverage": "vitest run --coverage"単体テストの実行
test スクリプトを実行します。

カバレッジ測定
coverage スクリプトを実行します。

ここで、
% Stmts: 命令網羅 / ステートメントカバレッジ / C0
% Branch: 分岐網羅 / ブランチカバレッジ / C1
% Funcs: 関数カバレッジ
% Lines: 行カバレッジ // 1行に複数の命令がある場合、% Stmts と結果が変わってくる。
その他、coverageフォルダの下に各種報告書が出力されます。
.gitignore の編集
gitにコミットする前に、.gitignore に以下を追加します。
# Vitest
coverage






ディスカッション
コメント一覧
まだ、コメントがありません