Reactで簡単ツールチップ(react-tooltip)
react-tooltip の使い方を説明する超小ネタです。リファレンスを見ればわかる内容ではあります。
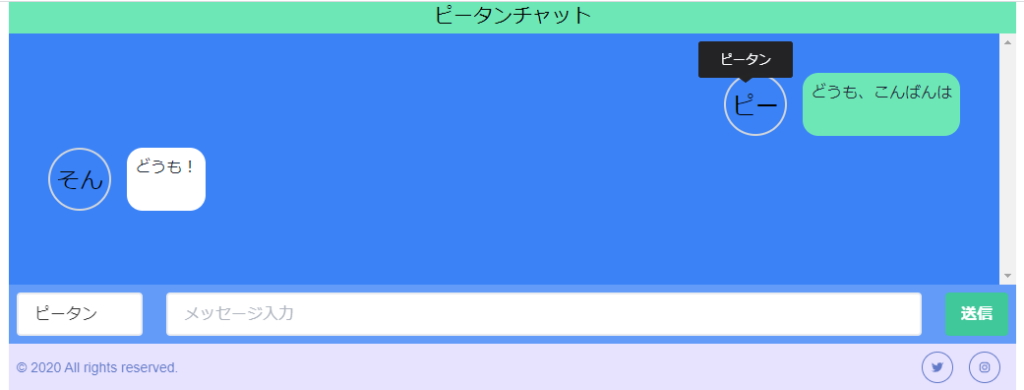
次のように「ピータン」を「ピー」と頭の2文字を表示しているUIがあったとして、カーソルをもっていったら「ピータン」とツールチップを表示する方法です。

変更前のコード
最初、次のようなコードでした。Tailwind CSSのクラスがずらずらと並んでうっとおしいですが。。。
{
<div
className='w-16 h-16 mr-4 text-2xl text-center border-2 border-gray-300 border-solid rounded-full leading-16'
>
{messageUser.slice(0, 2).toUpperCase()}
</div>
}インストール
次のコマンドで react-tooltip をインストールします。
変更後のコード
次のように太字で示した4行追加します。
:
import ReactTooltip from 'react-tooltip';
:
{
<div
className='w-16 h-16 mr-4 text-2xl text-center border-2 border-gray-300 border-solid rounded-full leading-16'
data-tip={messageUser}
data-for='user-name'
>
{messageUser.slice(0, 2).toUpperCase()}
</div>
}
:
<ReactTooltip id='user-name' />以上です。






ディスカッション
コメント一覧
まだ、コメントがありません