gatsbyでデプロイしたらエラーとなる前に気がつく方法
2021-03-16の「gatsby developで動いていたのにデプロイしたらエラー」の続きです。そちらの記事はエラーが起きてからの対処方法でしたが、本記事は事前に察知するための方法を説明するためのものです。
例題
src\templates\blog-post.js に以下の行を追加します。
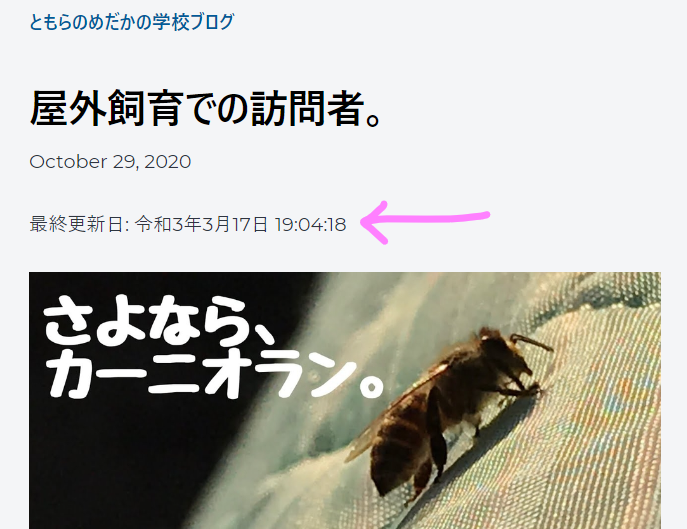
<p>最終更新日: {new Date(window.document.lastModified).toLocaleString('ja-JP-u-ca-japanese', {era: 'long'})}</p>これを npm run develop (gatsby develop) で確認すると次のように意図通り表示されます。

windowオブジェクトはブラウザでしか使えないため、これをデプロイするとエラーになります。
事前に気がつけるようにするための方法
gatsby-config.js に以下(2行目以降)を追加します。
module.exports = {
flags: {
DEV_SSR: true
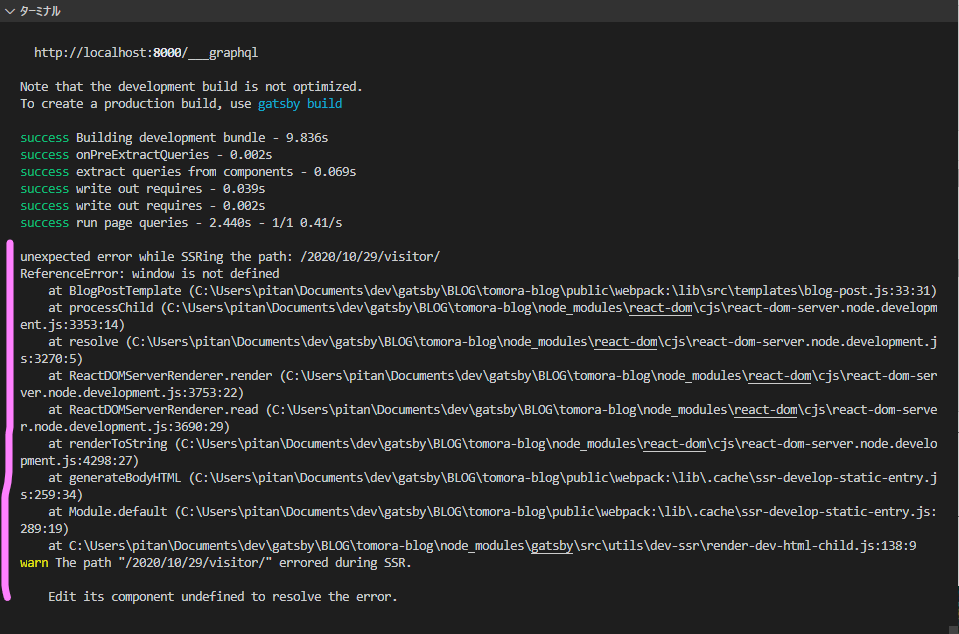
},開発サーバーを再起動します。するとターミナルには次のエラーが出ていることがわかります。

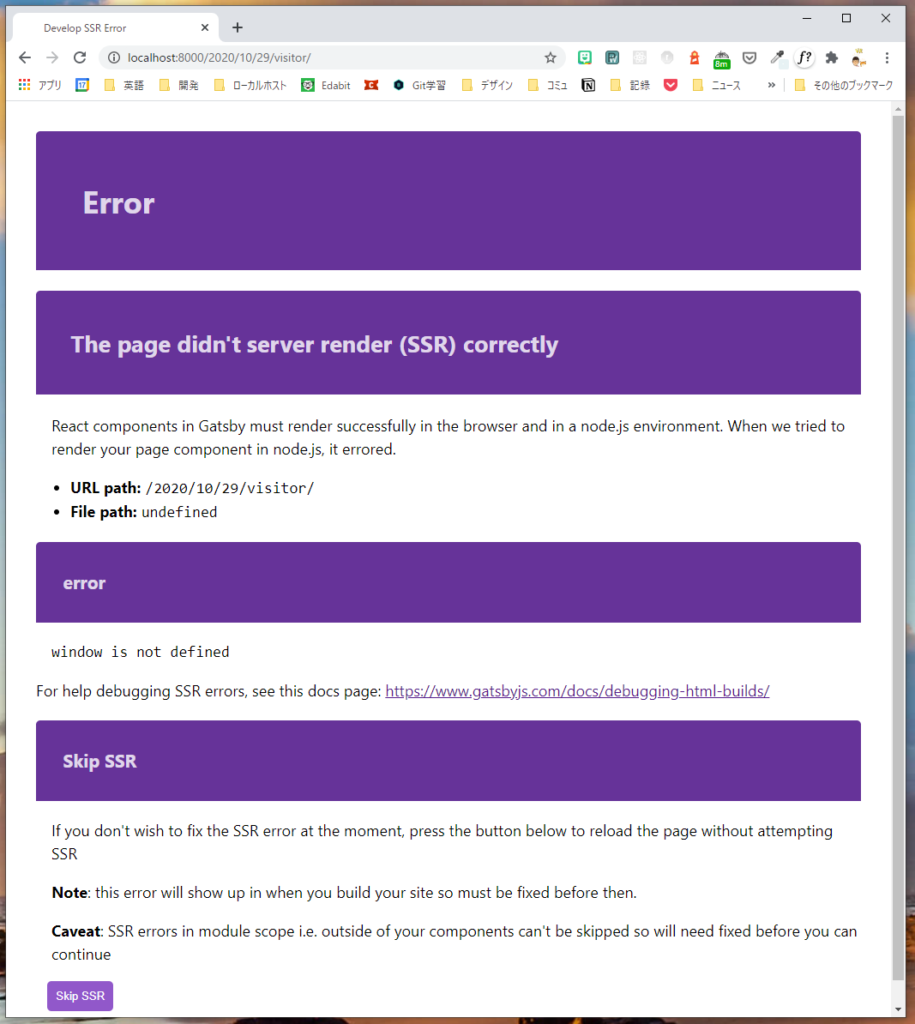
更にブラウザは次になっていて、絶対に気づきます(笑)。原因、発生しているページ、参照すべきURLまで超親切です。

ちなみに、[Skip SSR] を押すと、意図したとおりの結果(しかしデプロイしたらそれは得られれない)を確認できます。
修正方法(復習)
次のコードとすることで、エラーは発生せず、デプロイしても動作します。
import React, { useState, useEffect } from "react"
:
:
const BlogPostTemplate = ({ data: { previous, next, post } }) => {
:
:
const [lastModified, setLastModified] = useState('');
useEffect(() => {
setLastModified(
new Date(
window.document.lastModified
).toLocaleString("ja-JP-u-ca-japanese", { era: "long" })
)
}, [lastModified])
return (
:
:
<p>最終更新日: {lastModified}</p>参考
この DEV_SSR というフラグについては、Gatsby v2.28(2020年12月 #1)に追加されたようです。
DEV_SSR の他、QUERY_ON_DEMAND と LAZY_IMAGES を包括した FAST_DEV というフラグもあります。







ディスカッション
コメント一覧
まだ、コメントがありません