Git & GitHub CLI超入門
目次
1. Nodeのインストール 1-1. Node.jsのバージョン管理ツールを入れる場合 2. Gitのインストール 3. GitHubアカウントの作成 4. GitHub CLIのインストール 5. 練習 6. 参考資料
以下はWindows 10での作業内容です。
1. Nodeのインストール
- Nodeのバージョン管理ツールを入れ、そこからNode.jsを入れるほうがよりよいですが、単純にNode.jsを入れることでもよく、その場合はこちら。
- 推奨版(LTS)をインストールします。
1-1. Node.jsのバージョン管理ツールを入れる場合
- ツールには色々ありますが、NVM for Windows (nvm-windows)の場合はこちら。
2. Gitのインストール
- こちらからインストールする。
- インストールの設定は基本デフォルト。ただし、[Choosing the default editor used by Git]ページで[Use Visual Studio Code as Git’s default editor]を選択。
3. GitHubアカウントの作成
https://qiita.com/negisys/items/04700c688382a0865947
4. GitHub CLIのインストール
$ gh --version // バージョンを表示する $ gh --help // ヘルプを表示する $ gh auth status // 認証の状況を表示する $ gh auth login // GitHubホストで認証する
5. 練習
- 適当な場所で git-practice というフォルダを作りエディタで開きます。
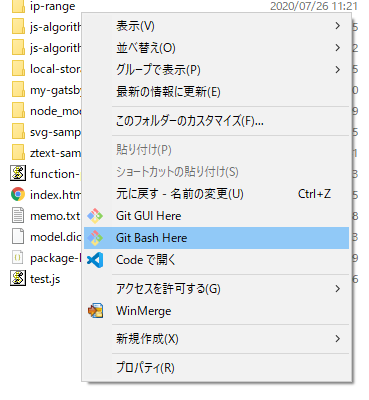
- WindowsでGit BashからVisual Studio Code で開く場合は次の操作。

$ mkdir git-practice $ cd git-practice $ code .
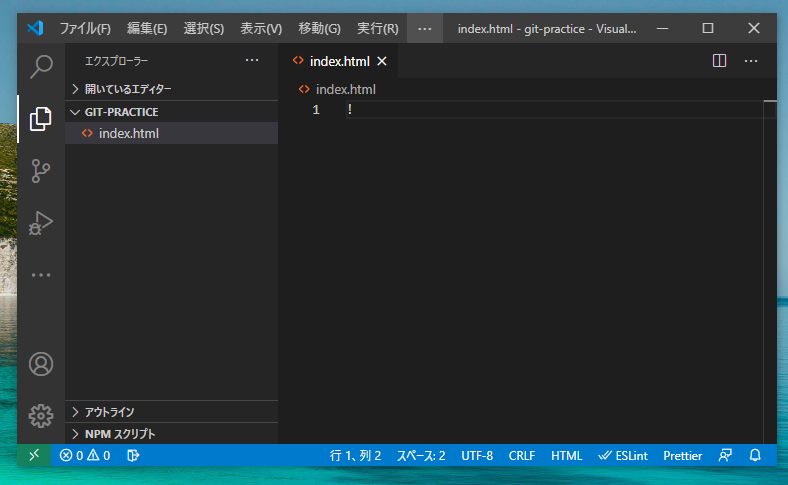
2. 適当なHTMLファイル等を作成します。

- これで次の状態になりました。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
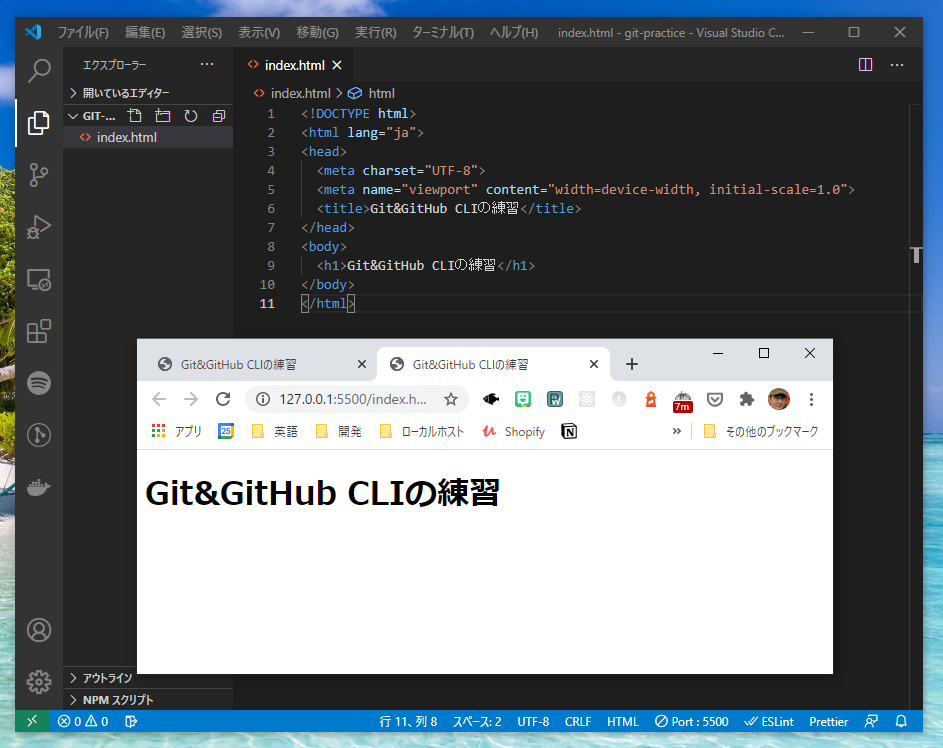
</html>- 適当に少し編集し、ブラウザで確認します。

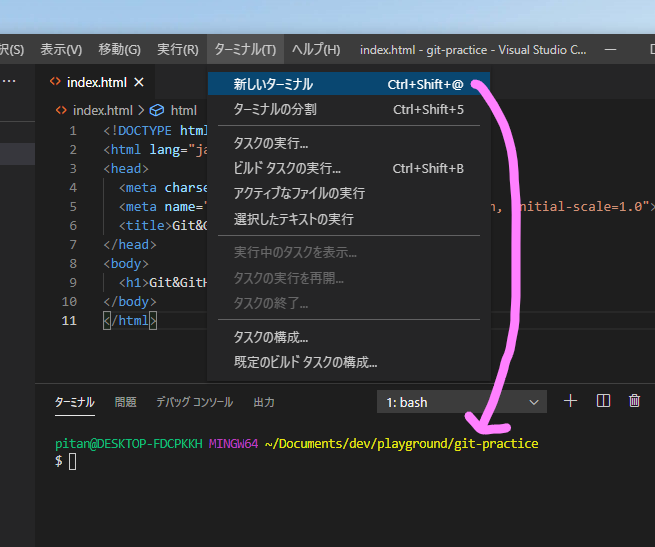
3. ターミナルを開きます。

4. 本プロジェクトでgitを使えるようにします。.git というフォルダが作られました。
$ git init Initialized empty Git repository in C:/Users/pitan/Documents/dev/playground/git-practice/.git/
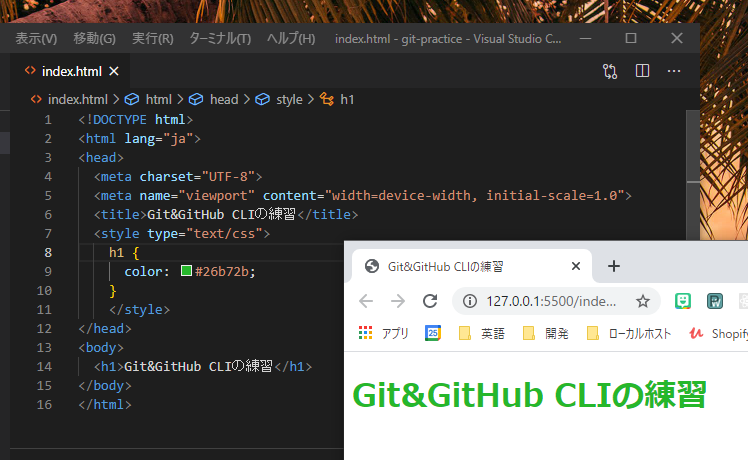
5. プロジェクトに変更を加えてみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Git&GitHub CLIの練習</title>
<style type="text/css">
h1 {
color: #26b72b;
}
</style>
</head>
<body>
<h1>Git&GitHub CLIの練習</h1>
</body>
</html>
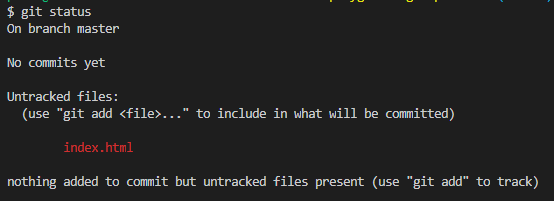
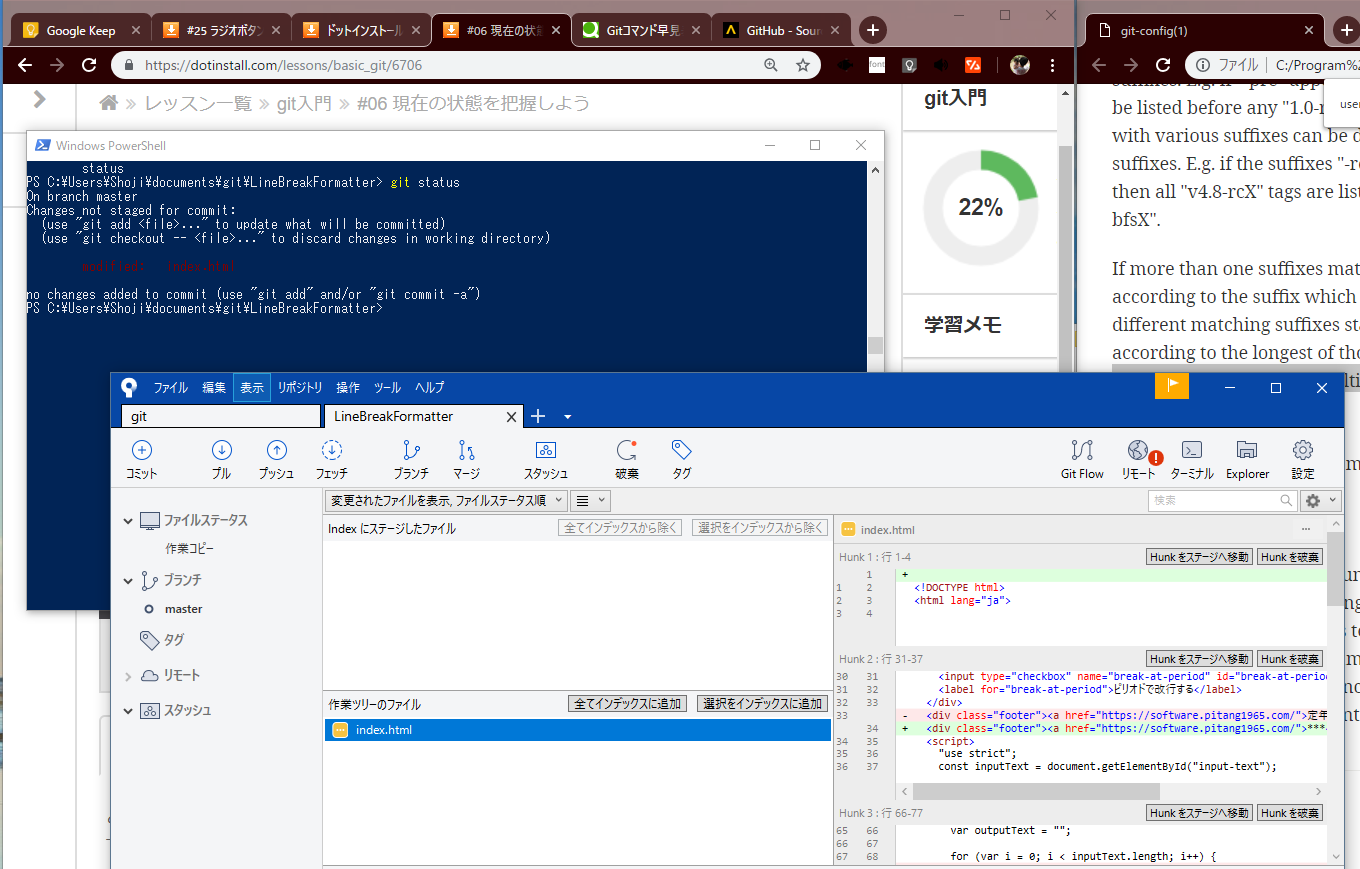
6. git で変更内容を確認します。
$ git status

- index.html が変更されていることがわかります。
- メッセージを読むと、このフォルダには追跡されていない(gitの管理対象として追加されいていない)ファイルがある(この場合はindex.html)ので、追跡したければ”git ad”を使えとのメッセージがあります。
7. プロジェクトの全ファイルをgitの管理対象とします。
$ git add .
8. git の管理対象の全ファイルをコミットします。
$ git commit -m"initial commit"
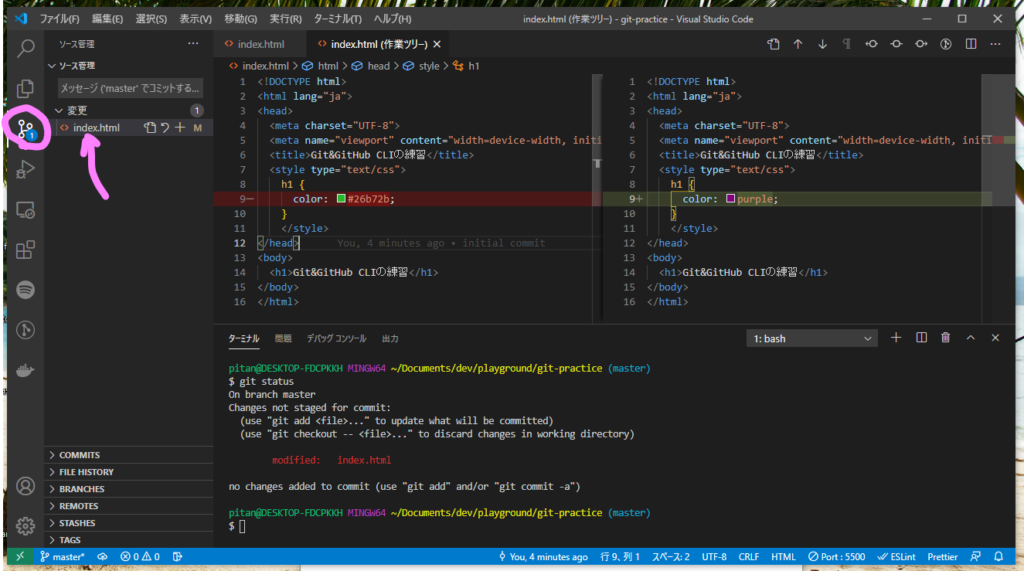
9. プロジェクトに更に変更を加えてみます。
- 文字色を紫にします。
- 6. の方法で変更を確認します。
- 今度はVisual Studio Codeのソース管理機能から、変更ファイルを確認し、ファイルをダブルクリックすることで差分を確認します。

10. 編集結果を破棄します。
- Visual Studio Codeのソース管理で[変更を破棄]アイコンをクリックします。

- 変更が破棄されました。以下のコマンドでも状態が確認できます。
$ git status On branch master nothing to commit, working tree clean
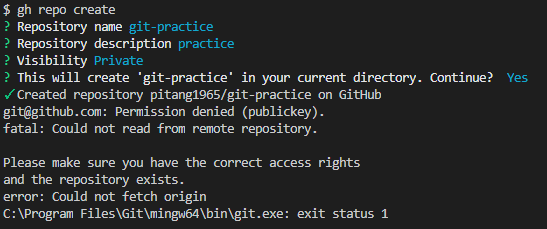
11. GitHubにコマンドでリポジトリを作成します。
- 次のような方法(2種類紹介)があります。
$ gh repo create git-practice 又は $ gh repo create
- 後者の方法だと質問を聴いてきます。


12. 手元のプロジェクの内容をGitHubリポジトリにpushします。








ディスカッション
コメント一覧
まだ、コメントがありません