Gatsby+WordPressサイトで固定ページのメニューを表示
Gatsby+WordPressサイトで固定ページを生成させたあと、そこへのリンクを示す必要があります。面倒なので、とりあえずPCサイトでもモバイルサイトでもハンバーガーメニューを使うことにしました。
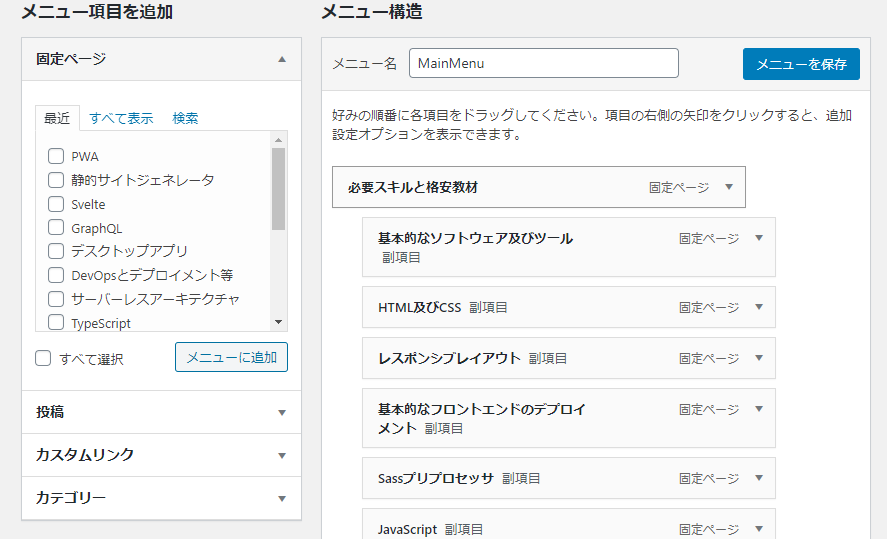
元のWordPressサイトのメニュー
- 元のサイトのメニューは次のように階層構造になっていました。
- [必要スキルと格安教材]の下には大量のメニューが並んでいます。
- 面倒なので、とりあえず一直線にハンバーガメニューに並べることにしました。

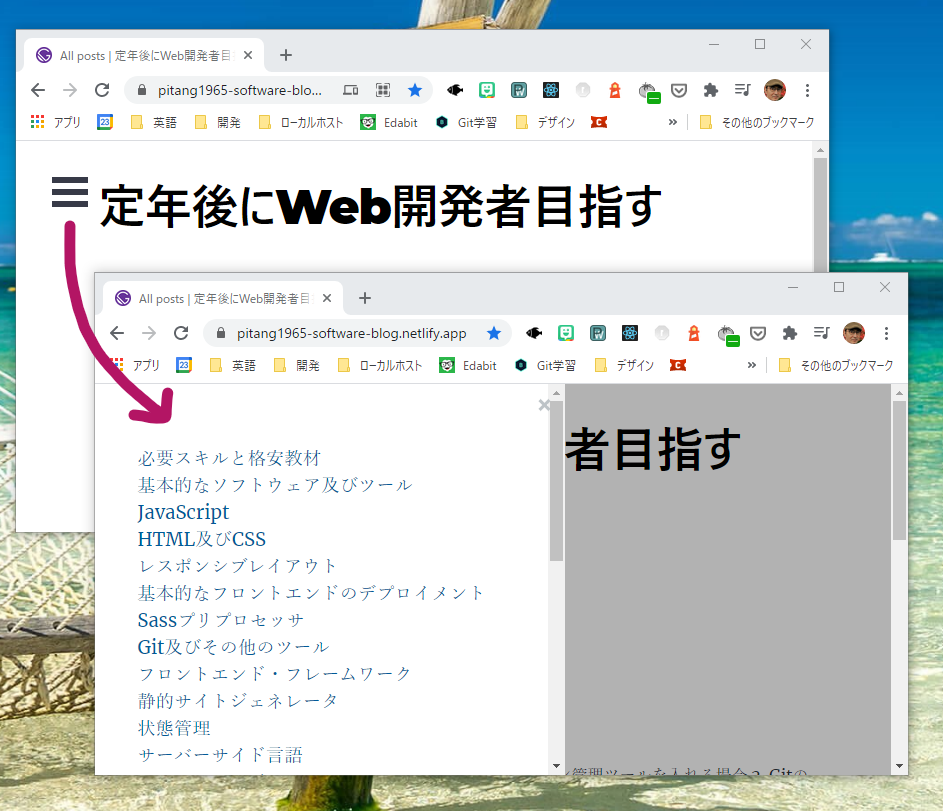
Gatsbyサイトのメニュー(初期版)
ハンバガーメニューのやり方わかってからは、すぐにリンクを張ることはできました。

- 上記は修正済なのですが、最初メニューの順番がデタラメでした。
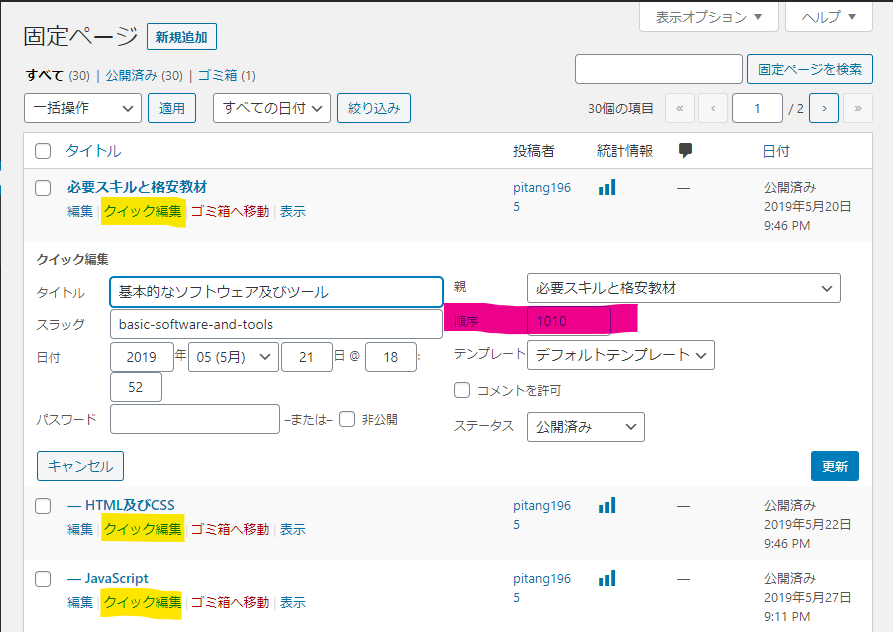
WordPressでのメニューの順番の指定
- 現在は固定ページからわざわざ表示する固定ページの選択と、表示順や階層構造を指定していました。

- 今回はGatsbyサイトで表示されるメニューの順番を制御するために、固定ページの一覧にある[クイック編集]をクリックして表示される画面にて[順序]の値を設定しました。
- 具体的には、WordSiteサイトの[必要スキルと格安教材]からプルダウンされるメニューに紐づく固定ページの[順序]値は、1000, 1010, 1020, 1030, … という値を設定しました。同様に[自己紹介]からプルダウンされるメニューに紐づく固定ページの[順序]値は、2000, 2010, 2020, … という値を設定しました。

src\components\menu.js のコード
- 次のコードにより取得した固定ページを menuOrder の昇順(Order: ASC)にて並べ替え、status が publish(WordPressで[表示状態]が公開)のものだけ、ハンバーガーメニューに追加するようにしました。
- コードは次のようになりました。
import React from 'react';
import { graphql, useStaticQuery, Link } from 'gatsby';
import { slide as Animation } from 'react-burger-menu';
const Menu = (props) => {
const data = useStaticQuery(graphql`
{
allWpPage(sort: { fields: [menuOrder], order: ASC }) {
edges {
node {
status
title
uri
menuOrder
}
}
}
}
`);
return (
<Animation {...props}>
{data.allWpPage.edges.map(edge =>
edge.node.status === 'publish' ? (
<Link to={edge.node.uri} className="menu-item" key={edge.node.uri}>
{edge.node.title}
</Link>
) : null
)}
</Animation>
);
};- 固定ページが多すぎて、まだ見た目がいまいちなので、更にスタイリングしていきたいと思います。






ディスカッション
コメント一覧
まだ、コメントがありません