Gatsbyの新しいWordPress統合でヘッドレスサイト構築
概要
Gatsbyの新しいWordPressインテグレーションを用いて、既存のWordPressサイトを簡単にヘッドレスWordPressサイトに変換する方法のメモです。
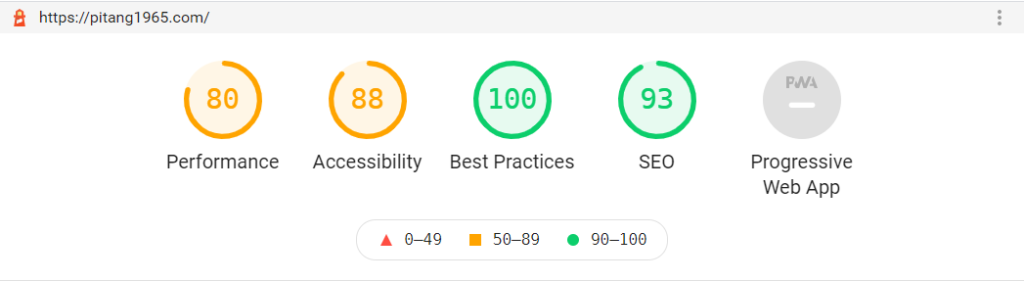
- 変換元サイト:https://pitang1965.com/
コーディングとしては1行書き換えるだけです。
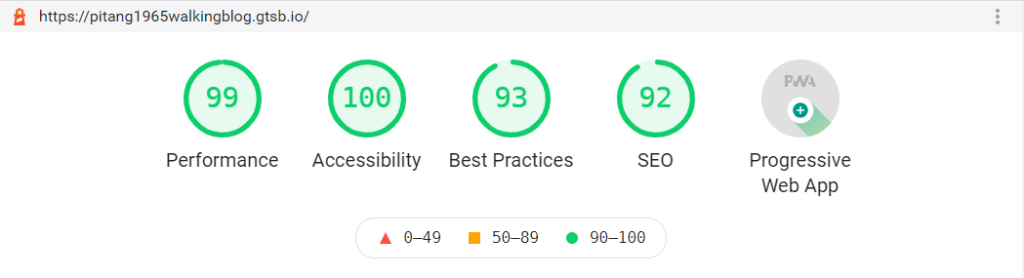
変換後のサイトはシンプルなもので同じ機能ではないですが、高速化していることがわかります。


手順
- Nodeとgatsby-cliをインストールする。
- スターターをインストールする。
$ gatsby new my-wordpress-gatsby-site https://github.com/gatsbyjs/gatsby-starter-wordpress-blog- 稼働しているWordPressサイトに以下のプラグインをインストールして有効化する。
- WPGraphQL
- WPGatsby
- インストールしたスターターのgatsby-config.js で、gatsby-source-wordpress のプラグインオプションのURL指定を更新する。
url:
process.env.WPGRAPHQL_URL ||
`https://wpgatsbydemo.wpengine.com/graphql`,
↓
url:
process.env.WPGRAPHQL_URL ||
`https://yoursite.com/graphql`,5. 以下のコマンドを実行する。
$ gatsby develop6. http://localhost:8000/ にアクセスすると動作するアプリができている。
7. 編集内容を git に commit する。
$ git status
$ git add .
$ git commit -m"first commit"8. GitHubに手作業又はGitHub CLIでリポジトリを作ったうえで(詳細手順省略)、リポジトリに push する。
$ git remote add origin https://github.com/pitang1965/walking-blog.git
$ git branch -M main
$ git push -u origin main- Gatsby Cloud でサイトを追加する
- アカウント作成済の Gatsby Cloud のダッシュボードにアクセスし、[Add a site +]ボタンをクリックする。
- [Import from a Git repository]が選択されている状態のまま、[Next →]ボタンをクリックする。
- Git provider としてGitHub を選択する。
- GitHub orgnization and repository から当該GitHubリポジトリを選択する。
- [Select a Repository]に表示されない場合は、GitHubのApplicationsの設定で、Gatsby Cloud のRepository access を All repositories にするなどする。
- サイト名は適当に設定する。
- Integrations は WordPress の[Setup instructions →]をクリックする。
- Create a new siteでは[Skip this step →]ボタンをクリックする。
- Environment variables は設定せず、[Create site →]ボタンをクリックする。
- Gatsby Cloudでサイトをビルドする。
- Deploy Build for Production Branch で、[Trigger build]ボタンをクリックする。
- プレビューも可能
その他
- このあたりのことを更に詳しく、そんほんすさんが先日、Connpassイベントで説明しました。
- この後の記事で、固定ページの追加など説明します。






ディスカッション
コメント一覧
まだ、コメントがありません