やっと模写完了
マナブさんの「【保存版】プログラミング基礎の完全ロードマップ【挫折しない教材】」(2019/03/28更新)を参考に、そのレベルチェックテストの2ページのうち、最初の1ページがようやく一応完了しました。
結果はこちらですが、パスワードをかけています。

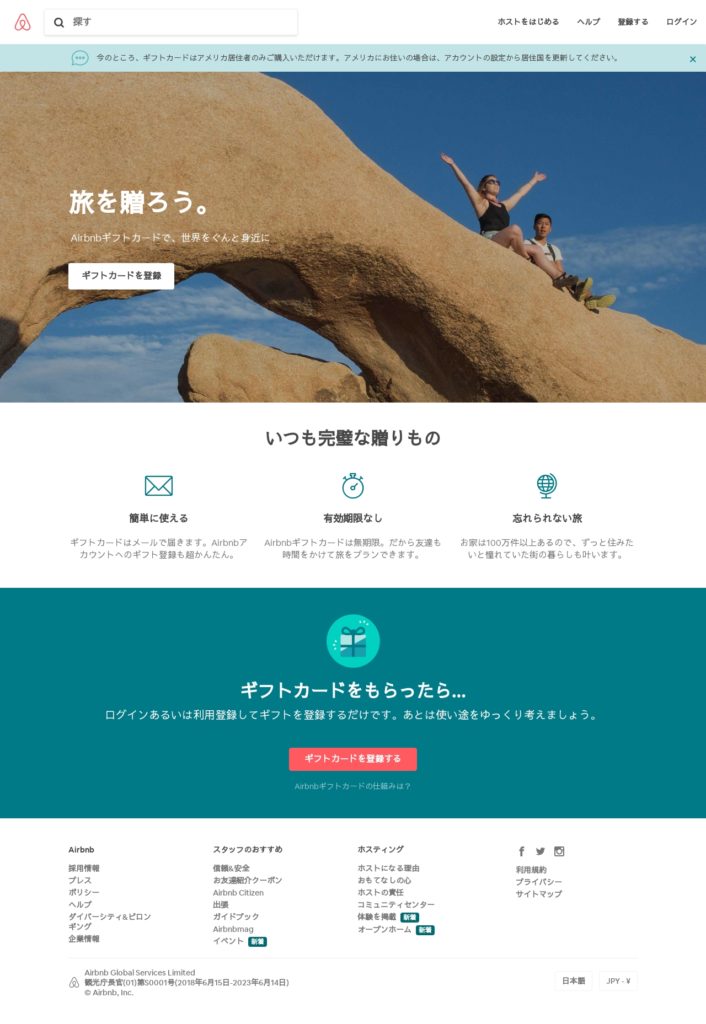
現地の人から借りる家、体験&スポット – Airbnb (こちらは本物)
模写を開始したのが、3月23日で、途中家族旅行とか、体調不良とか作業できない日もありましたが、だいたい一ヶ月くらいかかってしまったことになります。
ドットインストールとか見て、なんとなくわかったつもりでも、実際は全然わかっておらず、苦労しました。
難しいと思った点
- そもそもFlexbox等を用いたレイアウトが十分理解できていなかった(floatは使わない方針でしたが一箇所だけ使った)。
- レイアウトの理解の一部ですが、上下中央揃えや左右中央揃えに特に苦戦した。
- Font Awesomeのアイコンの回転が回転しないことがあり(ハード再読み込みでも駄目)、そこはFont Awesomeの使用を断念した。
- サイズを小さくした際に左上のアイコンをクリックした際に、上からシャッターのように降りてくるメニュー(Drawer menu)の実装が難しかった(JavaScript)。こちらの本を購入した。
- 模写サイトのヘッダー部分が妙に凝っていて、大変だった。部品の組み合わせを用いておこなう必要があったり、浮いているような表現など。
省略したり課題として残った点
- Bootstapは使わなかった。 なんか使いたくない感じで、学習を直ぐにやめた。
- 左上の「探す」の検索機能は未実装(メニューフォーカス時の伸び縮みなどはする)
- 右上のメニュー「旅行」以外をクリックからのメニューは未実装。
- 右下の言語選択と通貨選択のボタンはクリックしてもメニューは未実装。
- Drawer menuを実現するためのJavaScriptをclassを用いて再利用性を高める形に書き直すことを3日ほど検討したが、うまくいかず諦めた。
- ロードマップのレベルチェックテストの2ページ目はやっていない。
良かった点
- 一切模写対象のソースコードを見ずに、Google検索したり、より小さなコードで試したりして切り抜けた事により、勉強になったと思います。
- ちょっとした実験には、CodePenも便利でした。Visual Studio CodeのLive Server も便利です。
今後しばらくは、TypeScriptを勉強、アウトプットしながら、並行してJavaScriptをもうちょっと学習します。
その後改めて言語とフレームワークを選択の上、一歩づつ学習とアウトプットを繰り返し、Webサービスを作れるようになりたいと思います。
模写に使用した道具(Windows)
- Visual Studio Code (エディタ)
- Visual Studio Code 拡張機能
- CSS Formatter
- ESLint
- Live Server
- Google Chrome (ブラウザ)
- Chrome 拡張機能
- What Font (フォントを調べる)
- Image Downloader(画像をダウンロードする)
- Page Ruler Redux(サイズを調べる)
- カラーピッカー(Color Picker)(画面の色の値を取得する)
- Snipping Tool(画面からアイコン画像を切り取る)







ディスカッション
コメント一覧
まだ、コメントがありません