WordPressブログ(テーマ:Cocoon)をGatsbyでヘッドレス化したら表示が一部変だった
GatsbyによるWordPressサイトのヘッドレス化の一般的な問題
こちらの方法にて、WordPressをほぼノーコードでヘッドレスWordPressに移行できます。もっとも移行できるといっても、ブログタイトルや投稿記事が見ることができるシンプルなものが生成されるだけであって、固定ページやサイドバーなどは変換されませんし、データを利用するだけですから、WordPressのテーマの見た目は引き継がれません。これは別途、CSSを適用してあげる必要があります。
更に悪いことに、経験上一部のブログは変換に失敗し、ブログは表示されません。
今回問題の一部を修正できましたが、完全には修正できませんでしたが、メモしておきます。
発生した問題
妻のブログを有名な無料テーマCocoonを使っていますが、ブログは表示されたものの、次のような明らか変な表示でした。

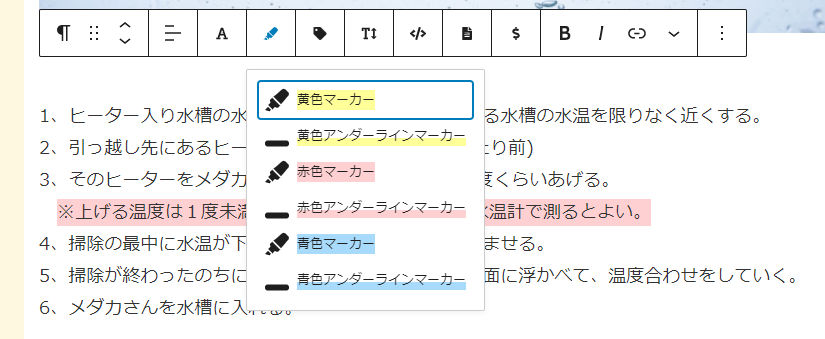
あと、次のようにWordPress管理画面で設定したマーカー表示も反映されていません。

WordPressのCSSの導入
とりあえず暫定的に、WordPressのCSSをまるごと追加してみます。
- WordPressの管理画面[外観] ⇛ [テーマエディタ]にアクセスします。
- [編集するテーマ]から「Cocoon」(子テーマじゃなく親のほう)を選択して[選択]ボタンをクリックします。
- 今回は子テーマ(Cocoon Child)は何も編集されていないようでした。
- style.cssの内容をコピーする(1万行以上ある)。
- VSCodeで、src\wp-style.css などというファイルを作り、CSSを貼り付けする。
- src\style.css の冒頭に次を追加する。
@import url("./wp-style.css");テストと問題の発見
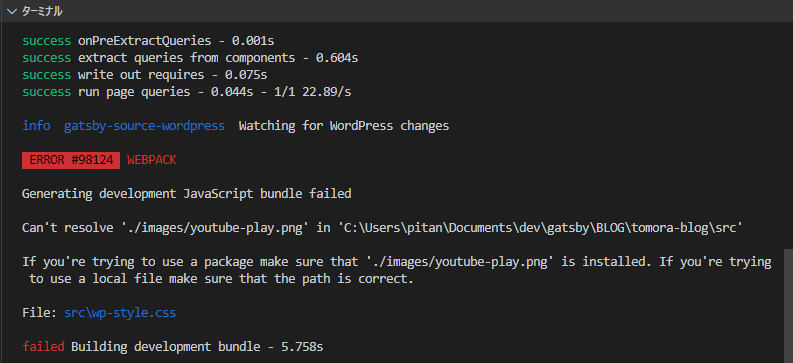
この状態で、再度 npm run develop を実行したところ、次のエラーが出ました。

‘./images/youtube-play.png’がないというものです。これはどうやら埋め込まれたYouTube動画の中央に表示される再生ボタンの画像のようです。ちなみに他のテーマで同様にYouTubeが埋め込まれたページで、この問題は発生しませんでした。
WordPressブログのサーバーでこのファイルを探したのですが、見つけることができなかったので、次のような画像ファイルを探してきて、src\images\youtube-play.png として配置しました。

これで一応、次のように表示されました。中央のボタン上にマウスを持っていくと、半透明の灰色から赤色に変わります。

さらなる問題
埋め込みYouTubeのサムネイルは表示されるようになりましたが、再生はできませんでした。
マーカーは表示されるようになったものの、まだまだ同じ表示ではありません。一筋縄ではいきませんね。








ディスカッション
コメント一覧
まだ、コメントがありません