スマホで表示するとブログが滅茶苦茶変でした
iPhoneでこのブログを表示するとPCで表示した内容と全然違うという事に2日くらい前に気がつき、見なかったことにしたかったです。
最新記事が上に表示されるはずなのにそうなっていませんでした。
下にずっとスクロールしていくと、なんと同じ記事が2つ表示されていました。
しかもメニューが2回表示されていて、一番下の方に最新記事がありました。
完全におかしいですね。
でもなんとか、解決できました。良かったです。
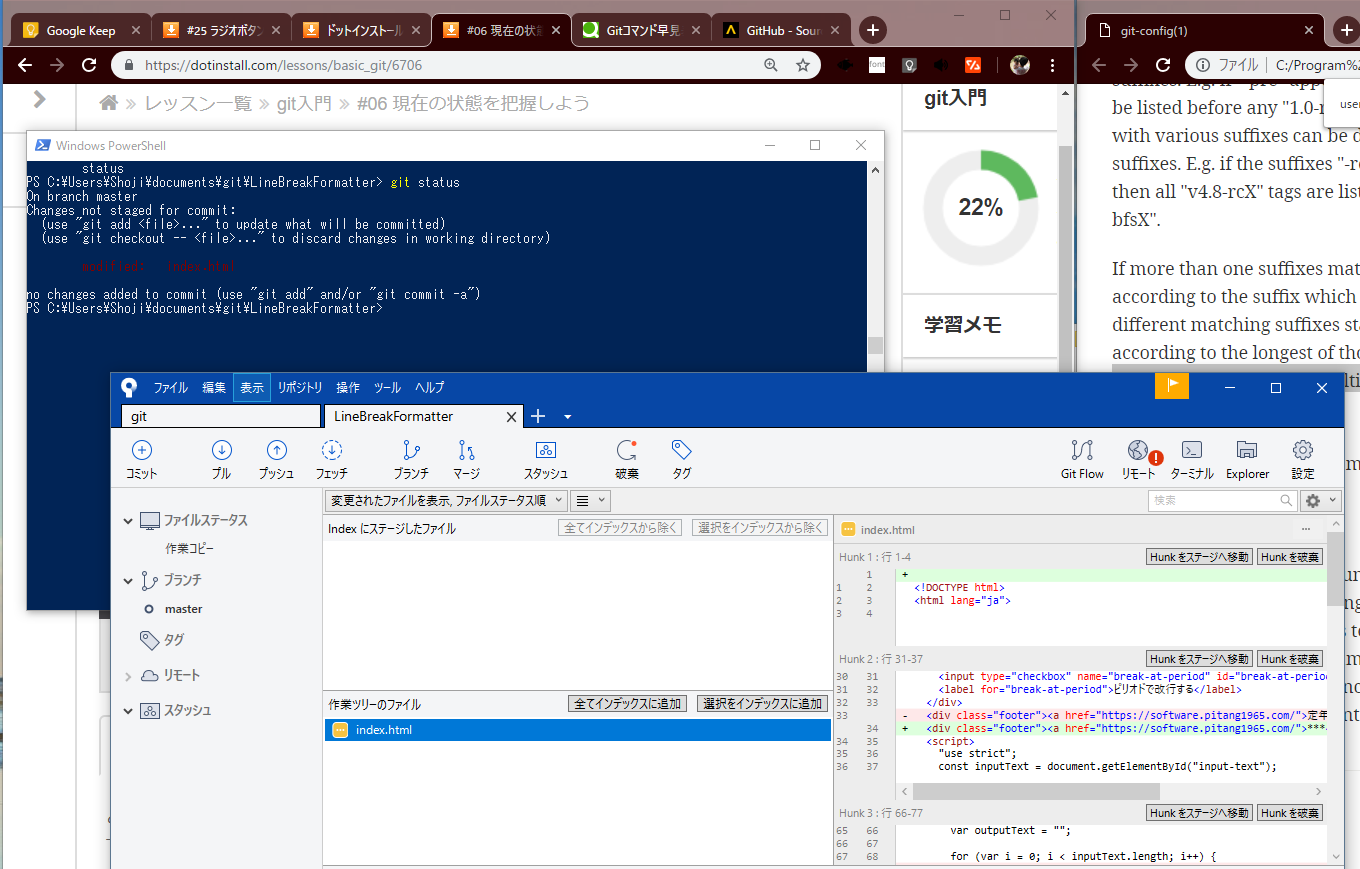
PC上でスマホから見た状況を確認できる方法を調べてみたら、Google Chromeで、デベロッパー ツール(Ctrl+Shift+I)からできるとのことでした。
まずは、 デベロッパー ツールを表示したら、警告を示すアイコンが表示されていて、直接原因がわかった気がしました。
広告のコードを2社分貼っていたのですが、警告に関係のあるほうの広告のコードを削除してみました。
これでデベロッパー ツールから警告が消えました。
しかし、最初の問題が治りません。
続いて、警告に関係のないほうのコードを削除しました。
デベロッパー ツールでは引き続き警告が見えますが、問題は解決しました。
放置することになった警告は次です。
A parser-blocking, cross site (i.e. different eTLD+1) script, https://adm.shinobi.jp/st/s.js, is invoked via document.write. The network request for this script MAY be blocked by the browser in this or a future page load due to poor network connectivity. If blocked in this page load, it will be confirmed in a subsequent console message. See https://www.chromestatus.com/feature/5718547946799104 for more details.
以下を見ろという事で見たら、低速回線ユーザーに関するパフォーマンスの低下がどうのこうのと書いています。
https://www.chromestatus.com/feature/5718547946799104
よくわかりませんが、直接原因はわかり、修正はできたので、今日のところはこれで良しとします。
奥が深そうです。







ディスカッション
コメント一覧
まだ、コメントがありません