ReactでHTMLのテーブルをExcelファイルでエクスポートする方法
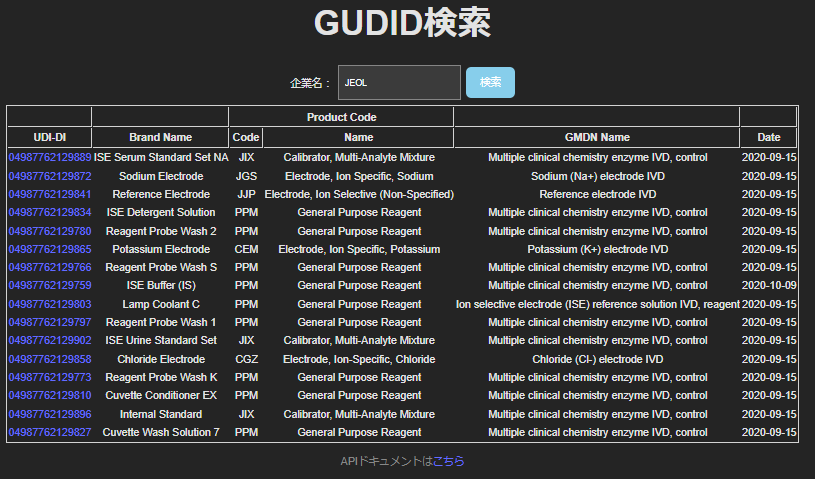
前の記事では、TanStack Tableでテーブル表示をしました。今回は、表示したテーブルからxlsx形式でダウンロードしてスプレッドシートで表示できるようにしたいと思いました。
npm trends で調べたところ、exceljsも良さそうでしたが、sheetjsを試してみることにしました。やり方は次の2番目のリンクに示されていますが、TypeScriptでのエラーを消す方法を含めてメモしました。
手順
1) テーブルにIDをつける
<table id='TableToExport'>2) index.htmlに以下を追加する
<script src="https://cdn.sheetjs.com/xlsx-latest/package/dist/xlsx.full.min.js"></script>3) エクスポート用のボタンを追加
<button className="button mt-2" onClick={xport}>EXLSXエクスポート</button>4) イベントハンドラを追加
import { useCallback } from 'react';
:
const xport = useCallback(async () => {
const table = document.getElementById('TableToExport');
const wb = XLSX.utils.table_to_book(table);
XLSX.writeFile(wb, 'UdiTable.xlsx');
}, []);5) TypeScriptのエラーを消す
以下をインストールします。
$ yarn add @types/xlsx以下を追加します。
import * as XLSX from 'xlsx';できたものはこちらです。






ディスカッション
コメント一覧
まだ、コメントがありません