Create React App プロジェクトにTailwind CSS入れてみた
概要
GatsbyやNext.jsのプロジェクトでTailwind CSSに導入するのは難しくないようです。一方で、生のReactでwebpackの設定をいじったりするのはちょっと大変でした。
Tailwind を Gatsby や Laravel などのフレームワークに導入する方法は公式サイトに記載があります。
本記事は、Create React App でちょっとTailwind CSSの基礎練習をしたときのメモです。
インストール
公式ドキュメントに書いています。
npx create-react-app で生成済のプロジェクトにて、以下のコマンドを実行します。
$ npm install -D tailwindcss@npm:@tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9
$ npm install @craco/cracoここでインストールされている CRACO (Create React App Configuration Override)というのは、create-react-app の設定をカスタマイズするのに npm run eject (react-scprts eject)せずに、おこなえるようにするもので、package.json を書き換えた上で、craco.config.js で追加の設定をします。
package.json
- eject以外の3行の react-scripts を craco に書き換えます。
"scripts": {
"start": "craco start",
"build": "craco build",
"test": "craco test",
"eject": "react-scripts eject"
},craco.config.js
- 以下のファイルを作成します。
module.exports = {
style: {
postcss: {
plugins: [
require('tailwindcss'),
require('autoprefixer'),
],
},
},
}練習

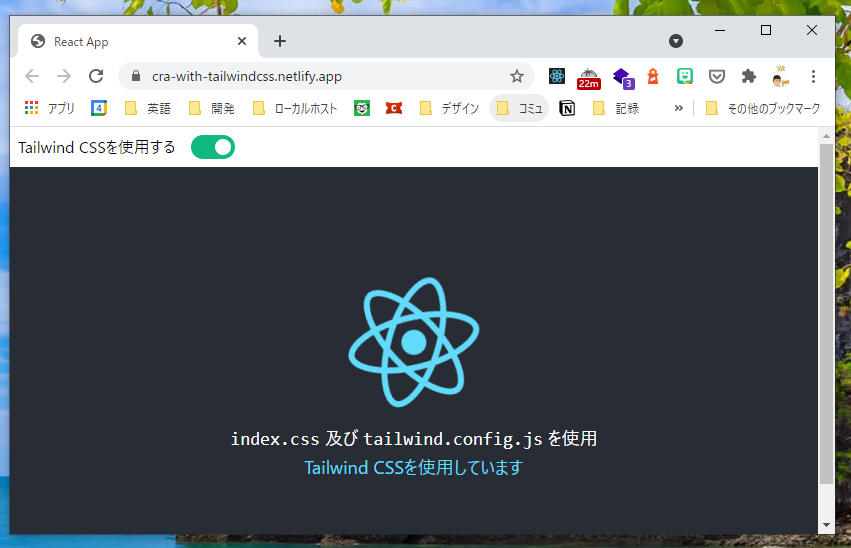
- create-react-app で生成されるいつものやつを Tailwind CSS で書き換えてみました。
- こちらにデプロイしています。
- ソースコードはこちら。
- トグルボタンは、headless UIを使用しました。
感想
Tailwind CSSは、あのクラスずらずらに嫌悪感だったのですが、某強々エンジニア女子の話聴いたり、Over 40 Web Club の@KAZUさん(@kavu3939)の勉強会に参加したことがきっかけとなり、ちょっと触ってみました。インラインに書く良さも理解しました。
CSS in JSの sytled-components 的な書き方のほうが好きでしたが、CSSがコンパクトで、スタイリングのためのJSがなくて、性能が出るみたいですね。







ディスカッション
コメント一覧
まだ、コメントがありません