チャットアプリ作成 その① 作り直します
はじめに
以前作ったチャットアプリに不具合があったので、GraphQLやTailwind CSSを使って作り直すことにします。その過程をメモします。
以前のやつは、Node.js + Express.js + React で作成していてHerokuにデプロイしていたのですが、不具合があったのでしょう。いつの間にかアプリケーションエラーとなって動かない状態になっていました(涙)。
- チャットアプリの作成:① プロジェクトの作成 // ④まで記事書いた
これを復活させてもよいのですが、新たに作り直すことにしました。
参考にしたのは以下の動画です。以下の動画はTailwind CSSは使用していません。
この動画では Webpack 5 Module Federation というとても興味深い技術が紹介されていました。フロントエンドを複数のWebpackビルドしたモジュール間で、片方向あるいは双方向に呼び出せるようになっていて、全体で一枚岩にみえるようになるというものです。
同じようなやつを作って動いたには動いた(実験)のですが、CSSをうまく当てられず、またチャットを作るという目的には必須ではないので省きました。また、CSSは今回 Tailwind CSS を練習のため使うことにしました。
今回使うライブラリ等
クライアント側
- React (GatsbyやNext.js、create-react-app は今回使いません)
- @apollo/client
- graphql
- subscriptions-transport-ws
- tailwindcss
サーバー側
デプロイの方法
最初、Vercelにデプロイしようと思ったのですが方法がわからなかったので、最終的にクライアントとサーバーを分離して次のようにデプロイしました。
クライアント側
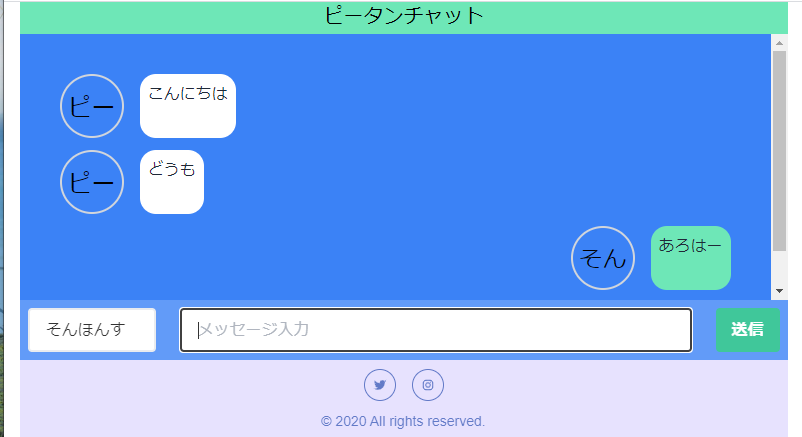
- Netlifyにデプロイしました。こちら
- 現在、サーバーが無料枠のHerokuのためかスリープ後の起動に時間がかかります(参考:Heroku(無料)を寝かさない方法)。
- Webpackの設定は、開発環境と本番環境の共通部分と差分の3つのファイルに分けました。(参考:Production)
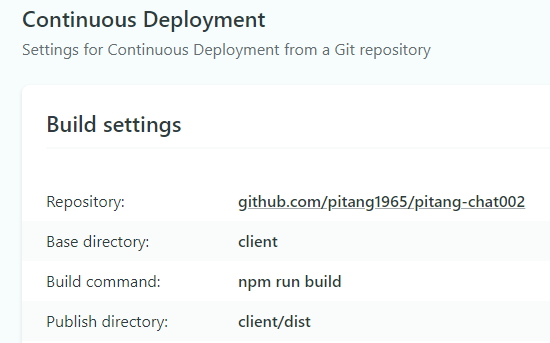
- Netlifyのビルドの設定は次にしました。サーバーも収容したリポジトリのURLを指定しています。


サーバー側
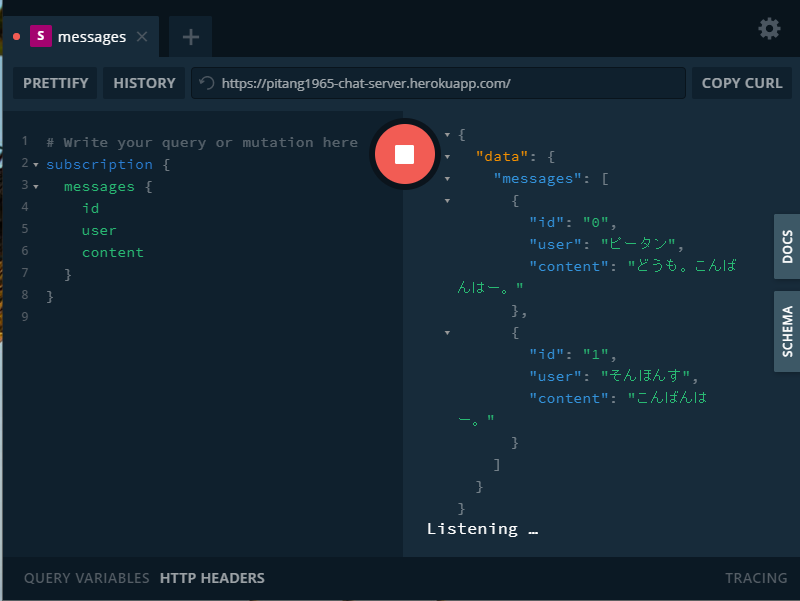
- Herokuにデプロイしました。
- clientフォルダ以下を入れ子的にgit管理してその部分をGitHubにあげて、デプロイしました。
- 参考にした記事:Gitではワーキングツリーを入れ子にできるようです(2010-10-24)
- 実行方法は node server.js です。

現状の問題点
まず、Herokuの無料枠を使っているからか、起動に時間がものすごくかかる場合があります。他にもざっと次の改良が思いつきました。
- Herokuに待たされる間のローディング表示
- スクロールが必要なくらいメッセージがある場合に、常に最新が表示されるための自動スクロール
- 「ピータン」を「ピー」と2文字だけ表示していて、省略しない名前がわからない件
- ログイン機能の追加(現在のユーザ名のテキストボックスは廃止)
- SNS認証の追加
- 汚い言葉は入力できないようにする
- 特定のキーワードに反応するようにする
- 現在だれがログインしているかわかるようにする
- 複数の部屋を追加する
- 永続化(現在はメモリ上)





ディスカッション
コメント一覧
まだ、コメントがありません