Gatsbyプロジェクトに404ページを追加
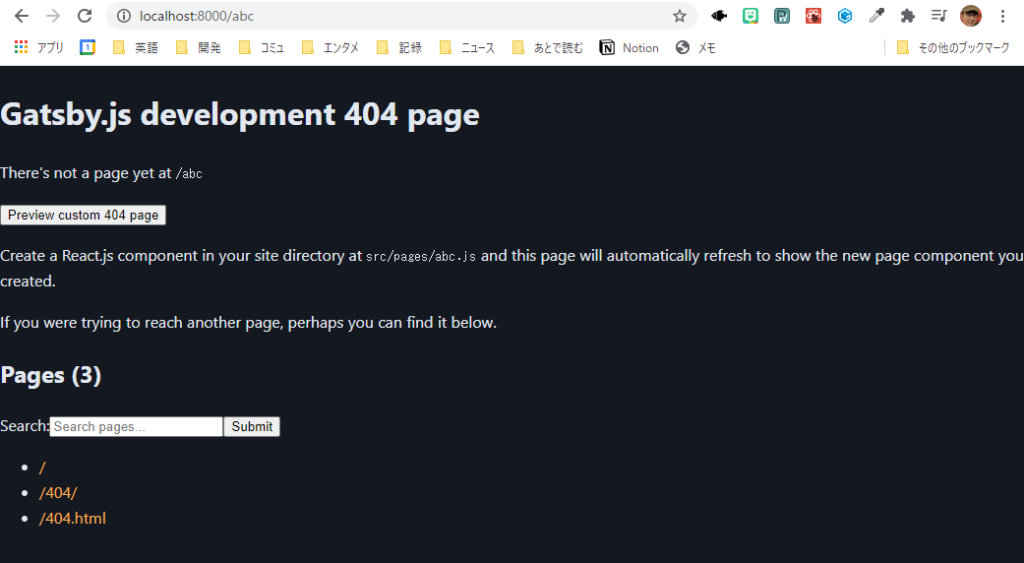
今日、Gatsbyのスターターから作ったプロジェクトを実行中にChromeのDevToolsを見たら、カスタムの404ページがないというエラーが出ていました。やり方はこちらに書いてあったのでやろうと思ったのですが、説明が簡単すぎる感じでしたので、以下にメモを残しました。
解決方法
カスタムの404ページを提供するため src/pages/404.js というファイルを作ります。内容は例えば次にします(この例はCSSなし)。
import React from "react"
import { Link } from "gatsby"
export default () => {
return (
<div>
<h1>
Error 404
</h1>
<h3>
あなたがお探しのページはありませんでした。
<br />
<br />
<Link to="/">
ホームページに戻る
</Link>
</h3>
</div>
)
}gatsby build を実行します。
gatsby develop を実行します(これらのコマンドの意味が完全にわかっていないため無駄があるかも)。
http://localhost:8000/へアクセスします。
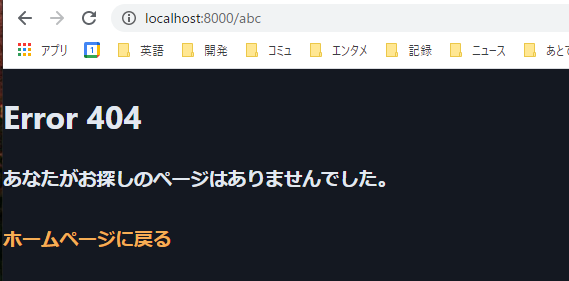
http://localhost:8000/abc などありえないURLを指定します。

本番環境ではこのページは出ません。本番環境や gatsby serve で出る実際の404ページは、上の[Preview custome 404 page]ボタンをクリックすると確認できます。

これではそっけないので、画像を配置したり、CSSを工夫したりしたほうがよいかもしれませんが、それはまた別の記事にします。








ディスカッション
コメント一覧
まだ、コメントがありません