Web系エンジニアを目指すならWindowsではなくMac?
こちらやこちらで書いたように、15インチディスプレィ, Core i7, 8GBメモリー, 480GB SSDのノートPC(未開封品)を3万円以下で調達でき、初学者の学習にはこれで十分。安上がり。やったー!と思っていました。
しかし、KENTAさん(KENTA / 雑食系エンジニアTV)の動画を観たら、やっぱりMacを購入すべきとの結論に達しました。
妻が現在高熱中なんで、回復してからの相談となりますが、Macの購入を検討したいと思っています。
MacBook Proにするか、Mac Miniにするか、iMacにするかも悩んでいるうちに、次のようなことがありました。
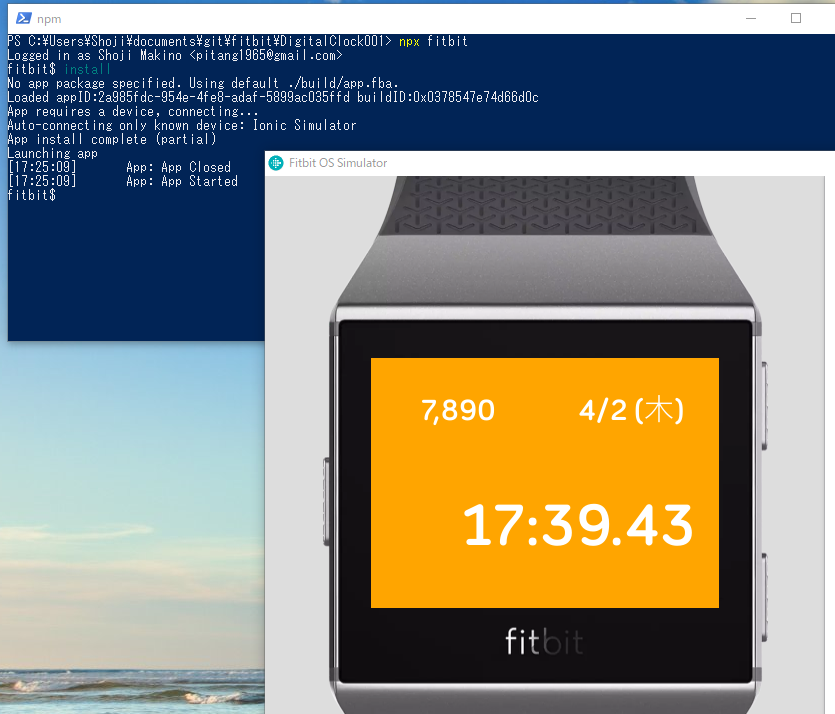
FitbitのウォッチフェースをVisual Studio Codeでビルドする方法の記事を書きましたが、JavaScriptのConsole.logはどこに出力されるのか、fitbit COMMUNITYに訪ねました(以下、適当な和訳です)。
私> Microsoft Visual Studio Codeを使ってfitbitの文字盤をビルドし、Fitbit OSシミュレータにPowerShellでinstallコマンドを使ってインストールできるようになりました。しかし、console.logからの出力がどこにあるかわかりません。
どなたか、どうやって見るのか教えていただけますか?
親切な人> OS X(おーえすてん)ではログはユーザログディレクトリで見ることができます。
/Users/<yourusername>/Library/Logs/Fitbit OS Simulator
この情報を頼りに検索をして、以下にログファイルを見つけました。
C:\Users\<username>\AppData\Roaming\Fitbit OS Simulator\log.log
KENTAさんは上記YouTubeで次のようなことをおっしゃられていました。
(モダンな)Web系エンジニアリングにおいて、大多数がMacを使っているので、Macを使っていれば何か躓いた時に、先人に教えていただける可能性がある。しかし、あまり使われていないWindowsであれば、情報が少なかったり、Macでの情報をいちいち変換したりして、無駄に時間がかかったり、解決できなかったりする。
また、Windowsで開発できるエンジニアになったとしても、特に価値はない。
なので Web系エンジニアを目指すプログラミング初学者や業務未経験の方は、性能やデザイン、ハードウェアのコストパフォーマンスだけに囚われずに、「Windows」ではなく「Mac」を使うべき 。
Macを使うWeb系エンジニアのイメージの一つとしてカフェで作業っていうのがあるみたいですが、私はそのようなことをするつもりがありません。なので、iMacが画面が大きくて作業効率が高そうだなと思う一方で、勉強会などに持ち出せるのはノートPCなので、現在MacBook Proを検討中です。






ディスカッション
コメント一覧
まだ、コメントがありません