Visual Studio Code よさそうです
ドットインストールの学習教材をやるのにそこで使用されているAtom Editorを使っていました。
しかし、先日書いた記事のようにHTMLの閉タグが抜けていたことを見つけるだけで随分な時間を要してしまったことに(自分のミスは棚上げで)疑問を感じました。
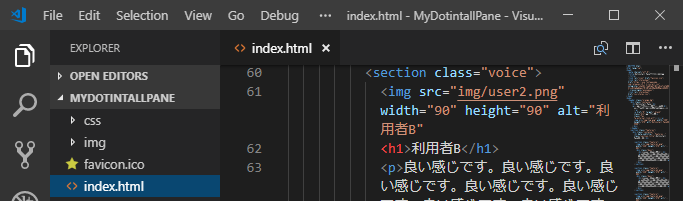
そこで、今日は別のエディタ Visual Studio Code をインストールしてみました。
第一印象がとってもよかったです。
そしてこのエディタを使っていれば、無駄な時間は要しなかったと思いました。

赤字で<h1>が表示されています
しかし、よく見ればAtom Editorも微妙に色が変わっているようでした(汗)。

カスタマイズすれば、どちらでも思い通りの表示になるのでしょうが、とりあえずしばらくはVisual Studio Codeを使ってみることにします。
以下のような記事も大変参考になりました。








ディスカッション
コメント一覧
まだ、コメントがありません