Hydrogen入門
今夜は前から気になっているHydrogenに入門してみます。
Shopifyアカウント及びShopifyデータの構築
※省略。
Hydrogenプロジェクトの生成
$ npx create-hydrogen-app
このコマンドを入力するとプロジェクト名を聴いてくるので、デフォルトのまま(hydrogen-appp)あるいは適当なプロジェクト名を入力してEnterキーを押します。
指示されたコマンドを大体倣って次をおこないました。
$ cd hydroge-napp
$ npm install --legacy-peer-deps
$ npm audit fixプロジェクトの実行
以下のコマンドを実行します。
$ npm run devViteが実行され、次となりました。

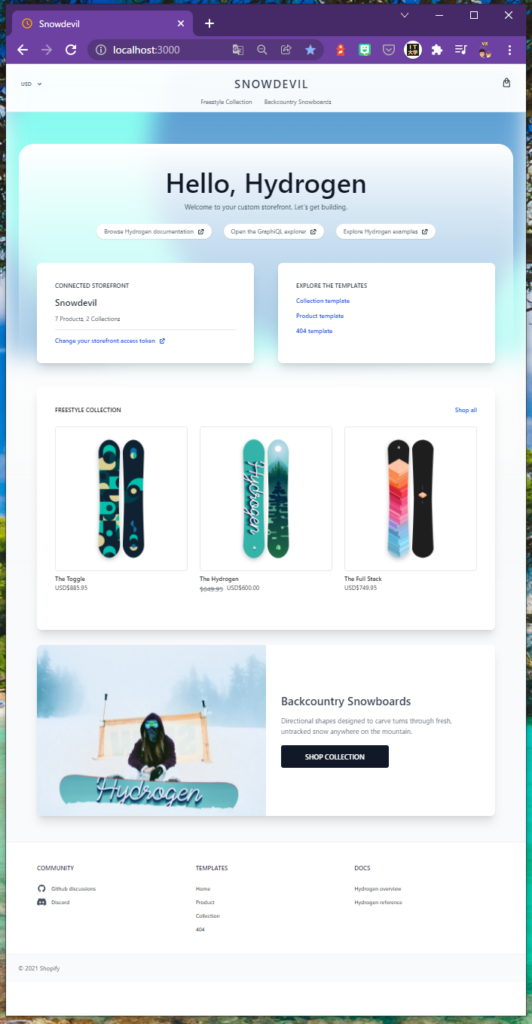
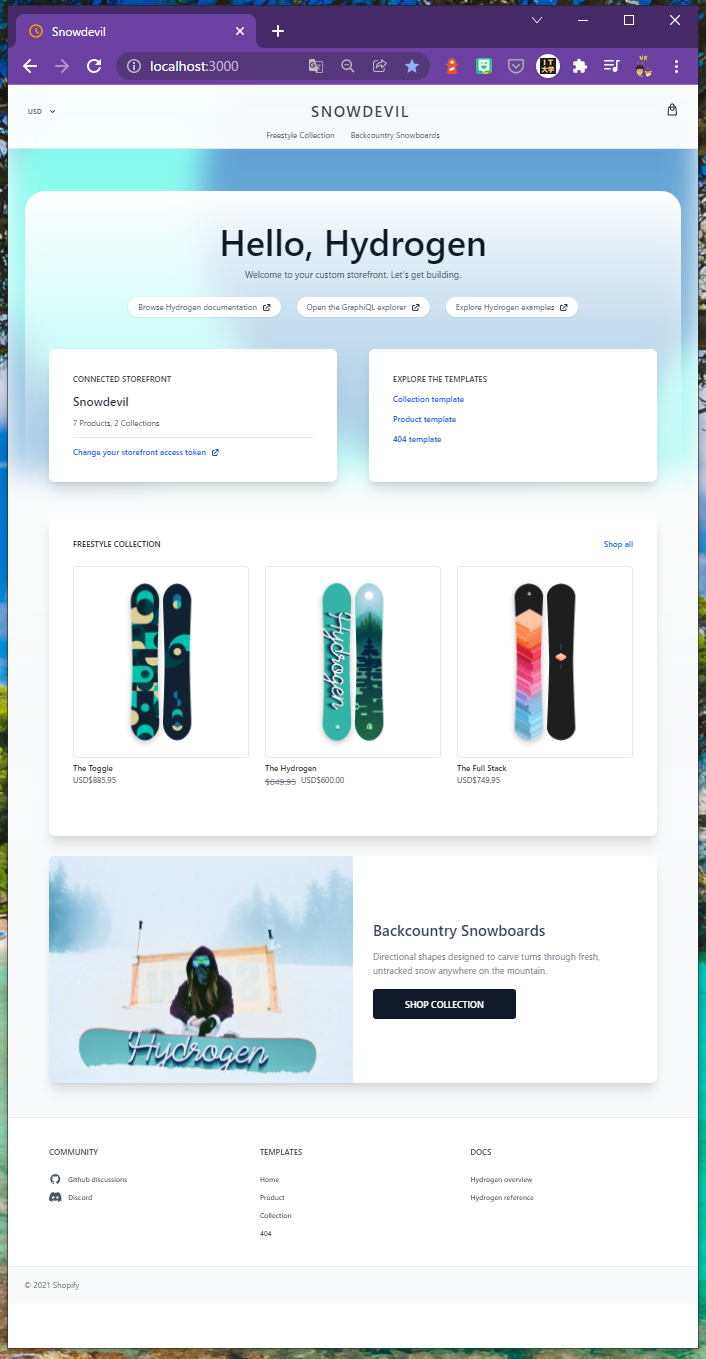
http://localhost:3000 にアクセスすると次が表示されました。

あっという間にネットショップの雛形が実行できました。
生成されたコードを見る
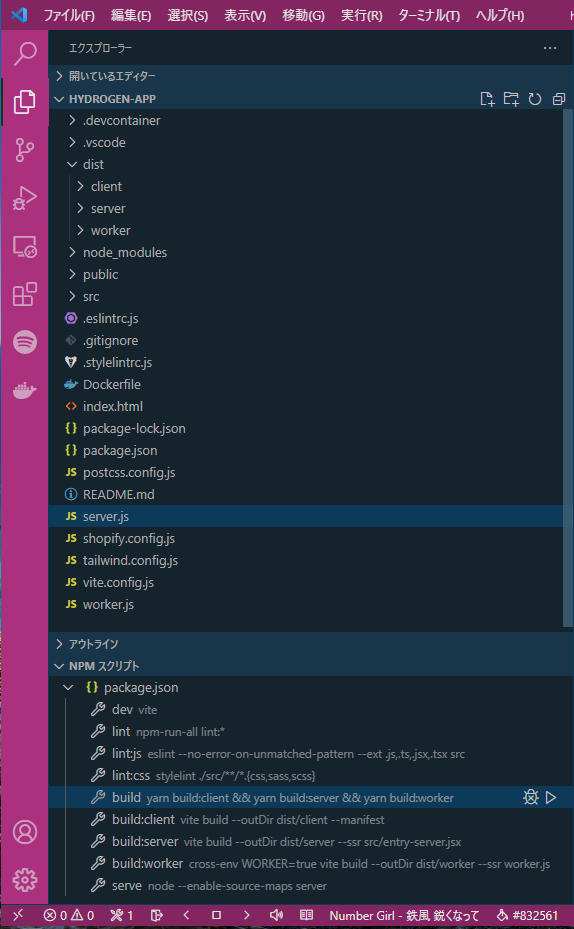
Visual Studio Codeで生成されたコードを開いてみました。ViteによるReactのプロジェクトになっています。
スタイリングは Tailwind CSS です。
そして build スクリプトを実行してみました。
dist フォルダに client, server, worker という3つのフォルダが生成されています。Viteでサーバーサイドレンダリングができるのでしたっけ?この辺の構造はよくわかりません。

shopify.config.js というファイルがあり、開くと次の内容でした。
export default {
locale: 'en-us',
storeDomain: 'hydrogen-preview.myshopify.com',
storefrontToken: '3b580e70970c4528da70c98e097c2fa0',
graphqlApiVersion: 'unstable',
};
自分のショップデータの利用
プライベートアプリの作成
- 自分のショップのダッシュボードのサイドバーより「アプリ管理」をクリックする。
- URLは、myshop.mysyopify.com/admin/apps のようになります。
- 下にスクロールし、「プライベートアプリを管理する」をクリックする。
- 自分のショップのダッシュボードのサイドバーより「アプリ管理」をクリックする。
- URLは、myshop.mysyopify.com/admin/apps のようになります。
- プライベートアプリについてはこちらを参照。
- 下にスクロールし、「プライベートアプリを管理する」をクリックする。
- URLは、myshop.mysyopify.com/admin/apps/private のようになります。
- [プライベートアプリの開発を有効にする]ボタンをクリックする。
- 了解すべき項目全てにチェックを入れて、[プライベートアプリの開発を有効にする]ボタンをクリックする。
- [プライベートアプリを作成する]ボタンをクリックする。
- しばらく待ちます。
- URLは、myshop.mysyopify.com/admin/apps/private/new のようになります。
- 「プライベートアプリ名」(例:Hydrogen App)と「緊急連絡用開発者メール」を入力する。
- [このアプリがストアフロントAPIを使用してストアフロントデータにアクセスできるようにする]をチェックし、その下の[商品タグを読む]等のチェックボックスも適当に(全部)チェックする。
- [保存する]ボタンをクリックする。
- 「プライベートアプリを作成する」ダイアログボックスが表示される。
- [アプリを作成する]ボタンをクリックする。
- しばらく待ちます。
- 「プライベートアプリが正常に作成されました」が表示される。
- ストアフロントのアクセストークンをメモする。
.shopify.configファイルの設定
先程メモした ストアフロントのアクセストークンを設定します。
export default {
locale: 'en-us',
storeDomain: 'https://pitang-t-shirts.myshopify.com/',
storefrontToken: 'xxxx',
graphqlApiVersion: 'unstable',
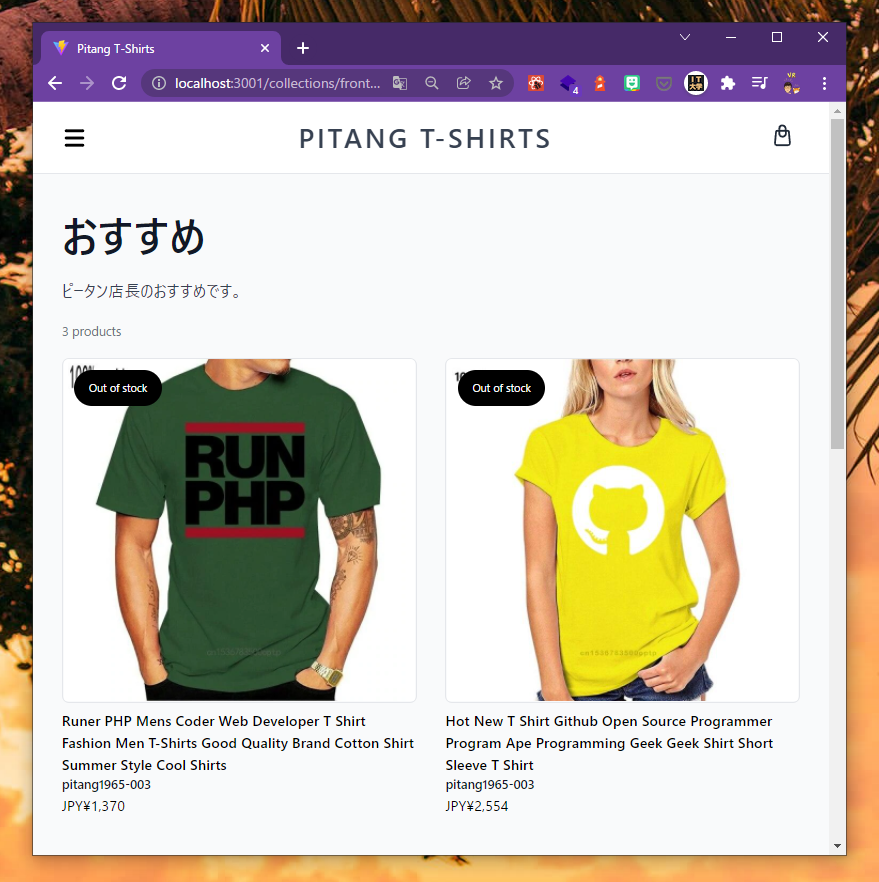
};これで、ピータンショップが開発環境にてオープンしました!

.envファイルに環境変数を設定し、それを import.meta.env.STORE_FRONT_TOKEN のようにして読む方法はうまくいきませんでした。なので、現状は .shopify.config を .gitignore に指定するしか方法がわかりません。
環境変数から入力する方法がわかる人がいましたら、教えていただけると嬉しいです。







ディスカッション
コメント一覧
まだ、コメントがありません