Hello Vite!
なんか私の周辺。Next.js やっとけばいいみたいな雰囲気があるのですが、create-react-app とかの新しいやつみたいので、Vite というのを少しだけ触ってみます(Hello worldレベルの記事です)。
pnpm のインストール
- pnpm は npmより速いやつです。こちらに説明があります。
- これ使わなくとも npm や yarn でもよいですが、せっかくだから試してみます。
- Windowsの場合はPoweShellにて以下のコマンドを実行してインストールします。
(Invoke-WebRequest '<https://get.pnpm.io/v6.js>' -UseBasicParsing).Content | node - add --global pnpm
- npm や yarn とのコマンドの違いを素早く知るのに「npmとyarnとpnpmの違い2021」が参考になりました。
Viteプロジェクトの生成(バニラJS)
- create-react-app を実行するのに相当します。
- 以下では、hello-vanilla という vanilla JavaScript のプロジェクトを作ります。
$ pnpx create-vite
? Install the following package: create-vite@latest? (Y/n) » true
:
? Project name: hello-vanilla
? Select a framework:
> vanilla
vue
react
preact
lit-element
svelte
? Select a variant:
> vanilla
vanilla-ts
- これでプロジェクトが生成されました。
プロジェクトの実行
- VSCodeで生成されたプロジェクトを開きます。
$ cd hello-vanilla
$ code .
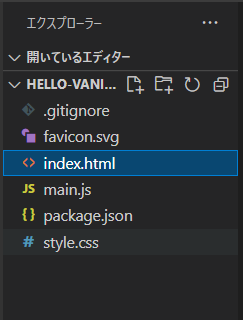
- 次のように6個ファイルがあるだけです。

- npm でもよいのですが、pnpm を使います。
$ pnpm install
- これで、node_modulesフォルダと pnpm-lock.yaml が生成されました。
$ pnpm dev
- localhost:3000 にアクセスします。

プロジェクトの編集
- main.js の”Hello”を”こんにちは”などに変更すると、即座にブラウザに反映されます。
プロジェクトのビルド
$ pnpm build
- dist フォルダがあっという間に生成されます。快適ですね。
Viteプロジェクトの生成(React)
今度はReactでやってみます。前述の”Select a framework:”のところで react を選ぶだけです。
$ pnpx create-vite
(操作省略)
$ cd hello-react
$ code .
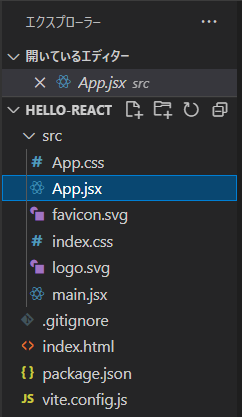
- バニラJavaScript よりフォルダが1つ、ファイルが4つ増えています。

$ npm install
$ pnpm dev
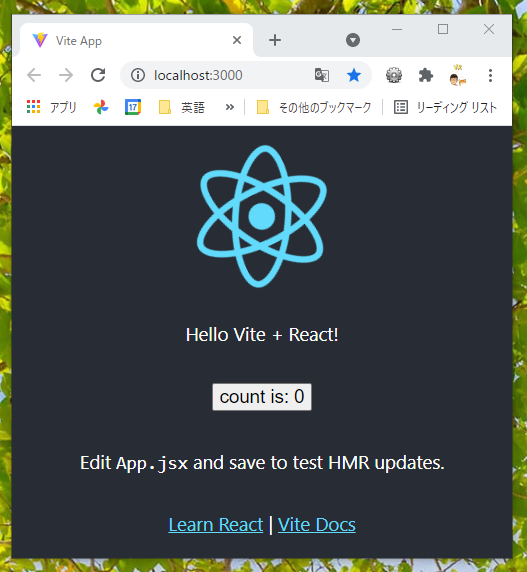
- localhost:3000 にアクセスします。
- create-react-app で最初に表示されるやつに、カウンターが追加されたようなものが表示されました。

まとめ
- 動作が快適なので、React や TypeScript の学習で小さいものを色々作ってみるのに、最適な気がします。
- そのうち、CodeSandbox とかでも利用できるようになると良いと思いました。





ディスカッション
コメント一覧
まだ、コメントがありません