Gatsby入門
酔った勢いにてGatsbyに入門してみました。
こちらのYouTubeを参考にしました。
作成したもの
- ポートフォリオサイトを作りました。
- Netlifyにデプロイしました。https://pitang-portfolio.netlify.app/
手順
準備
https://www.gatsbyjs.com/ よりアカウントだけ作ります。
ターミナルで以下のコマンドを実行します。
$ npm install -g gatsby-cli
プロジェクトの生成
ここで以下のようなコマンドで新しいサイトを作ることが可能ですが、しません。
$ gatsby new gatsby-site
これの代わりに www.gatsbyjs.org/starters/ より Starter を使用する方法を取ります。
今回は、gatsby-starter-portfolio-cara を選択します。
これで作られるサイトのデモはこちらです。
適当なフォルダで上記URLに示された以下のコマンドを実行します。
$ gatsby new pitang-portfolio https://github.com/LekoArts/gatsby-starter-portfolio-cara $ cd pitang-portfolio
これによりGitHubの当該プロジェクトがクローンされますので、
必要に応じてフォルダ名を変更します。
Visual Studio Code等で生成したフォルダを開きます。
以下のコマンドを実行します。
$ npm run build← gatsby buildと同じ
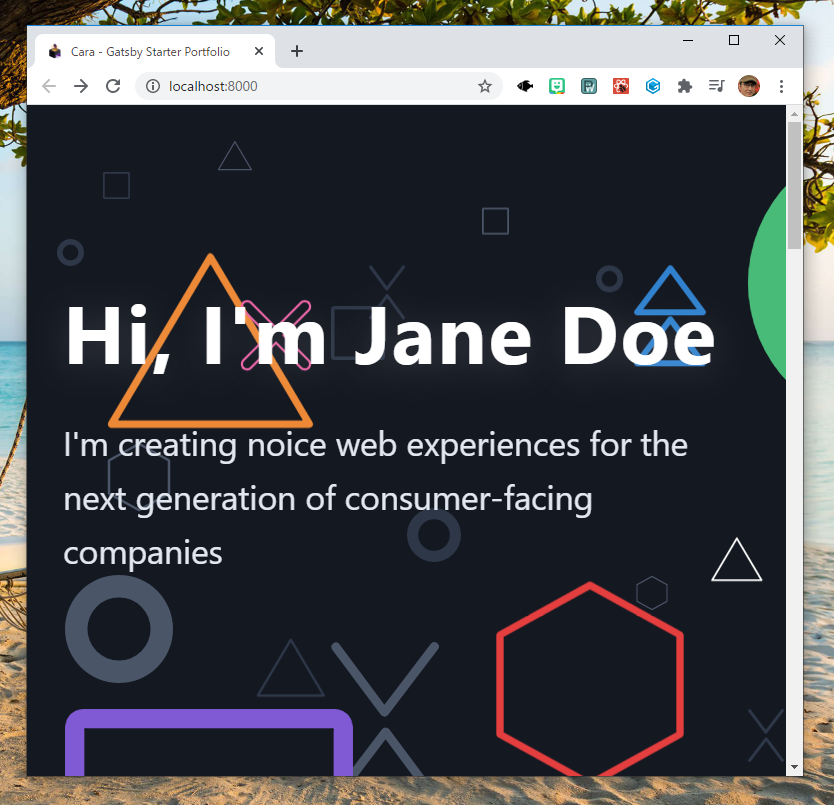
処理が完了後示されたURL(http://localhost:8000/)でサイトを表示できます。

サイトのカスタマイズ
サイトのカスタマイズ方法は GitHubのUsing and modifying this starter というところに書いてありますが、マークダウン記法のテキストファイルをいくつか編集します。
src\@lekoarts\gatsby-thema-cara\sections\intro.mdxの編集
これは上図の”Hi、I’m Jane Doe”などとなっているところの文章ですので、次のように適当に変更します。
# はじめまして。ピータンです。
Webアプリを個人で開発できるようになりたくて、2019年1月から学習中の50代です。
2020年末にはもう少し本格的なものの作成を開始予定です。gatsby develop を実行した状態では、この文章の変更がリアルタイムにブラウザ表示に反映されます!
src\@lekoarts\gatsby-thema-cara\sections\projects.mdxの追加及び編集
intro.mdxのあるフォルダに新たにprojects.mdxというファイルを追加します。
まず、GitHubのChanging content というところの以下のコードを元に編集します。
## Projects
<ProjectCard title="Freiheit" link="https://www.behance.net/gallery/58937147/Freiheit" bg="linear-gradient(to right, #D4145A 0%, #FBB03B 100%)">
This project is my entry to Adobe's #ChallengeYourPerspective contest.
</ProjectCard>上記コードは雛形で次のように表示されます。

デモのように複数のポートフォリオを並べるに、上記のProjectCardを複数列挙します。
また、グラジエントカラーがみな同じにならないように、開始と終了の色を指定(rgb(***, ***, ***)方式でもよい)します。
具体的には次のようにします。この変更をおこなった後、ブラウザに反映されないので、ターミナルのコマンド(gatsby develop)を停止して再実行します。
## プロジェクト
<ProjectCard title="#1 Line-Break-Formatter" link="https://github.com/pitang1965/LineBreakFormatter#linebreakformatter" bg="linear-gradient(to right, rgb(212, 20, 90) 0%, rgb(251, 176, 59) 100%)">
Google翻訳にかける文章を整形する簡単なJavaScriptを用いたWebページです。(2019-02-24公開)
</ProjectCard>
<ProjectCard title="#2 Webサイトの模写" link="https://software.pitang1965.com/reproduction/page1/" bg="linear-gradient(to right, rgb(102, 45, 140) 0%, rgb(237, 30, 121) 100%)">
airbnbのページの模写です。パスワード等:heisei/owari (2019-04-30公開)
</ProjectCard>
<ProjectCard title="#3 Node.jsによる天気予報Webサイト" link="https://github.com/pitang1965/node-weather-website#node-weather-website" bg="linear-gradient(to right, rgb(0, 146, 69) 0%, rgb(252, 238, 33) 100%)">
Node.jsの学習のための簡単な天気予報Webサイト。(2019-08-13公開)
</ProjectCard>
<ProjectCard title="#4 チャットアプリ(開発中)" link="https://pitang1965-chat-app.herokuapp.com/" bg="linear-gradient(to right, rgb(213, 133, 255) 0%, rgb(0, 255, 238) 100%)">
Node.js, Socket.IO, Reactを用いたチャットアプリ (2020-02-24公開)
</ProjectCard>
<ProjectCard title="#5 Reactの学習1" link="https://software.pitang1965.com/indecision-app/" bg="linear-gradient(to right, rgb(212, 20, 90) 0%, rgb(251, 176, 59) 100%)">
Reactの教材をちょっと改良したやつで、入力した選択肢をアプリがランダムに選択するもの。(2020-01-11公開)
</ProjectCard>
<ProjectCard title="#6 Yorkshire 2014" link="https://yorkshire-2014-pwa.firebaseapp.com/" bg="linear-gradient(to right, rgb(102, 45, 140) 0%, rgb(237, 30, 121) 100%)">
ぎっくり腰で会社を休んだときにPWA入門として作りました。(2020-02-05公開)
</ProjectCard>
<ProjectCard title="#7 Reactの学習2 " link="https://githubfinder-pitang1965.netlify.app/" bg="linear-gradient(to right, rgb(0, 146, 69) 0%, rgb(252, 238, 33) 100%)">
Reactの教材をちょっと改良したやつで、GitHubのリポジトリを検索するもの。(2020-03-12公開)
</ProjectCard>
<ProjectCard title="#8 ぴえん文字" link="https://pien-moji-by-pitang1965.netlify.app/" bg="linear-gradient(to right, rgb(213, 133, 255) 0%, rgb(0, 255, 238) 100%)">
Reactの練習のために作ったものです。GitHubのURLはAboutページにあります。(2020-03-13公開)
</ProjectCard>
<ProjectCard title="#9 近所のラーメン検索" link="https://github.com/pitang1965/react-ramen-finder" bg="linear-gradient(to right, rgb(212, 20, 90) 0%, rgb(251, 176, 59) 100%)">
ぐるなびAPIと学習中のReactを用いた近所のラーメン屋検索。(2020-06-12公開)
</ProjectCard>
<ProjectCard title="#10 ポートフォリオ" link="https://software.pitang1965.com/2020/06/30/gatsby-getting-started" bg="linear-gradient(to right, rgb(102, 45, 140) 0%, rgb(237, 30, 121) 100%)">
Gatsbyに昨夜入門して作成したこのサイトです。(2020-07-01公開)
</ProjectCard>src\@lekoarts\gatsby-thema-cara\sections\about.mdxの追加及び編集
デモのAbout部分の内容を指定するため、intro.mdxのあるフォルダに新たにabout.mdxというファイルを追加します。
例えば、次のような形にすればよいです。この変更をおこなった後、ブラウザに反映されないので、ターミナルのコマンド(gatsby develop)を停止して再実行します。
## 自己紹介
#### 2025年3月の定年目指して、毎日学習中。
2019年1月よりHTML, CSS, JavaScript基礎から学習を開始し、最近はMERNスタック(Node.js, Mongo DB, Jest, React)等を中心にUdemyで学習しています。
Serverless やモバイルアプリ開発、GraphQL、TypeScriptにも興味があり、もっと学習していきたいです。
[Twitter](https://twitter.com/pitang1965)では、毎日Web開発に関することをつぶやいていますので、よろしければご覧ください。src\@lekoarts\gatsby-thema-cara\sections\contact.mdxの追加及び編集
デモのGet in touch 部分の内容を指定するため、intro.mdxのあるフォルダに新たにcontact.mdxというファイルを追加します。
次のような形にすればよいです。
## 連絡先
お気軽にご連絡ください。
* [Twitter](https://twitter.com/pitang1965)
* [Instagram](https://www.instagram.com/pitang1965/)
* [GitHub](https://github.com/pitang1965)
* [ブログ](https://software.pitang1965.com/)gatsby-config.jsの編集
ファビコン及びタイトルの変更をするため、このファイルを編集します。
画像ファイルが格納されているstaticフォルダを一旦削除し、改めてstaticフォルダを作ったあと、下記で参照されている2つのファイルを配置します。また、publicフォルダの中の不要な画像ファイルも削除します。
あと、ファビコンを表示するために favicon-16×16.pngとfavicon-32×32.pngも必要のようです。
require(`dotenv`).config({
path: `.env`,
})
module.exports = {
siteMetadata: {
// You can overwrite values here that are used for the SEO component
// Of course you can also add new values here to query them like usual
// See all options: https://github.com/LekoArts/gatsby-themes/blob/master/themes/gatsby-theme-cara/gatsby-config.js
siteTitleAlt: `ポートフォリオ - @pitang1965`, // <--- ★ここ
},
plugins: [
{
resolve: `@lekoarts/gatsby-theme-cara`,
// See the theme's README for all available options
options: {},
},
{
resolve: `gatsby-plugin-google-analytics`,
options: {
trackingId: process.env.GOOGLE_ANALYTICS_ID,
},
},
{
resolve: `gatsby-plugin-manifest`,
options: {
name: `Cara - @lekoarts/gatsby-theme-cara`,
short_name: `Cara`,
description: `Playful and Colorful One-Page portfolio featuring Parallax effects and animations`,
start_url: `/`,
background_color: `#141821`,
theme_color: `#f6ad55`,
display: `standalone`,
icons: [
{
src: `/icon-192x192.png`, // <--- ★ここ
sizes: `192x192`,
type: `image/png`,
},
{
src: `/icon-512x512.png`, // <--- ★ここ
sizes: `512x512`,
type: `image/png`,
},
],
},
},
`gatsby-plugin-offline`,
`gatsby-plugin-netlify`,
],
}デプロイ
次のコマンドでビルドします。するとpublicフォルダの下にファイルが生成されます。
$ npm run build ← gatsby buildと同じ
問題がなければ git へコミットします。
$ git status git add . $ git commit -m"とりえあえず完成"
リモートへプッシュするためには、準備として GitHubでpitang-portfolioというリポジトリを作成します。
$ git remote add origin https://github.com/pitang1965/pitang-portfolio.git $ git push -u origin master
アカウント作成済のNetlifyにログインします。
[New site from Git]ボタンをクリックします。
Gitプロバイダーの選択肢より、[GitHub]ボタンをクリックします。
[Authorize Netlify by Netlify]ボタンをクリックします。
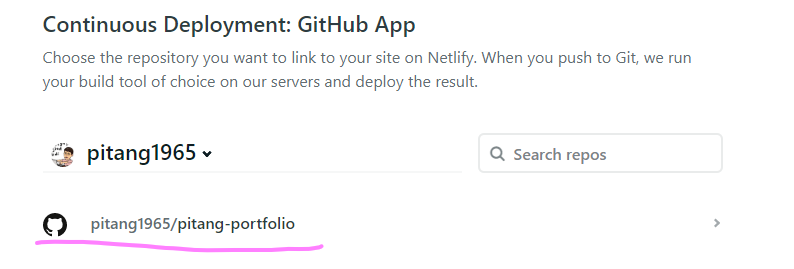
Only select repositoriesオプションボタンを選択し、当該リポジトリを選択し、[Install]ボタンをクリックします。
以下をクリックします。

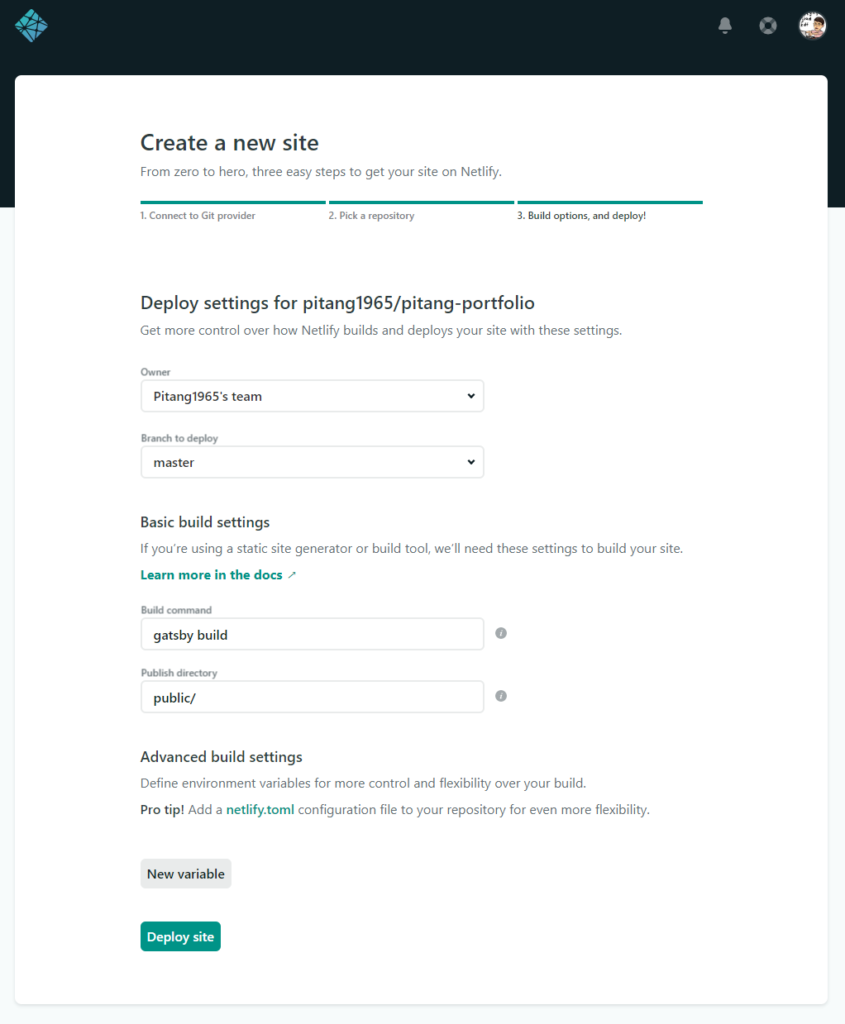
次の設定をそのまま受け入れます。

[Deploy site]ボタンをクリックします。
その後、サイト名を変更するなどします。
変更
プロジェクトを変更したら npm run dev で確認し、問題なければ npm run build し、GitHubに push します。
> git status > git add . > git commit -m"何かコメント" > git push
これだけで自動的に Netlify のサイトも更新されます。
ブラウザで更新が確認されないときは、Shift + Ctrl + R などでキャッシュをクリアすればよいです。







ディスカッション
コメント一覧
まだ、コメントがありません