WindowsでJavaScriptでAtCoderをやるには?
知り合いがAtCorderを楽しそうにやっているので、私もとりあえず入門してみようと思いました。
AtCoderとは世界的に有名な競技プログラミングサイトで、リアルタイムにオンラインコンテストで競い合うだけでなく、3,000以上の過去問題に挑戦することによってコーディングスキルをあげることができるものです。
さっそくアカウントを登録し、過去のコンテストから過去問題に挑戦してみようかと思いました。
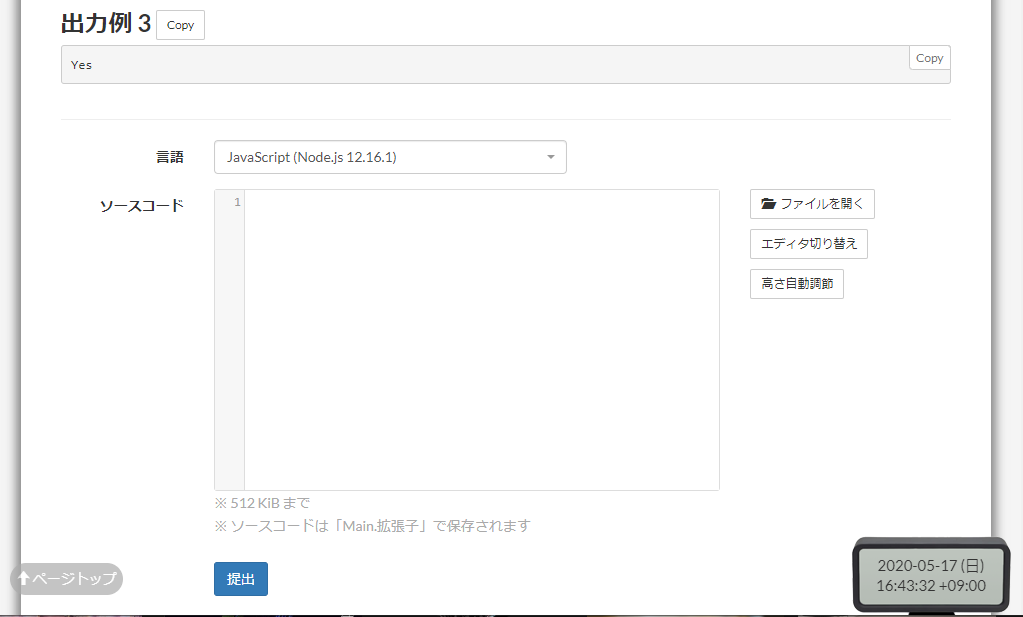
言語からJavaScript (Node.js)を選択すると、提出用のソースコード欄は白紙です。

Node.jsはこちらからあらかじめインストールする必要がありますが、一体どのように入力すればよいのか悩みました。
例えばで、文字列を受け取ったら、「こんにちは、◯◯」と出力する簡単な例題だったとします。
どうやら次のように書く必要があるようなのです。
function main(input) {
console.log(`こんにちは、${input}`);
}
// main(require('fs').readFileSync('/dev/stdin', 'utf8'));
しかし、これはWindowsでは動きませんでした。Ubuntuの入ったパソコンでは動作しました。
Windowsでは例えば、次のようにします。
function main(input) {
// ここに処理を書く
console.log(`こんにちは、${input}`);
}
main(require('fs').readFileSync('test.txt', 'utf8'));
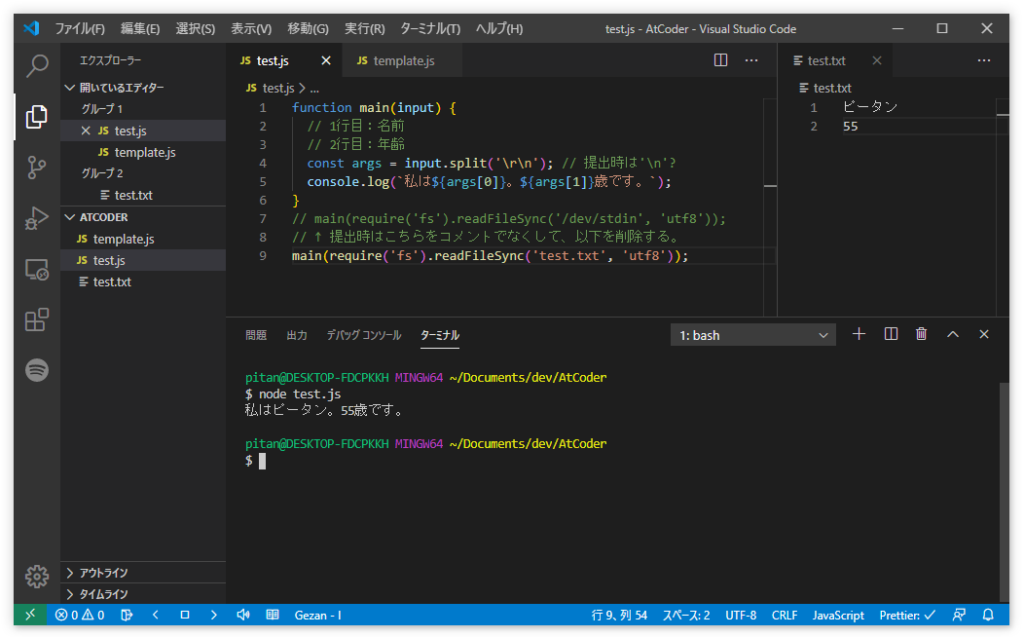
つまり、雛形はちょっと変形して次の感じ?
function main(input) {
// 1行目:名前
// 2行目:年齢
const args = input.split('\r\n'); // 提出時は'\n'?
console.log(`私は${args[0]}。${args[1]}歳です。`);
}
// main(require('fs').readFileSync('/dev/stdin', 'utf8'));
// ↑ 提出時はこちらをコメントでなくして、以下を削除する。
main(require('fs').readFileSync('test.txt', 'utf8'));
Visual Studio Codeだと次のようなところを出発地点で望めば良さそうですね。

VSCodeのスニペットに登録しておくのもよいかもしれません。
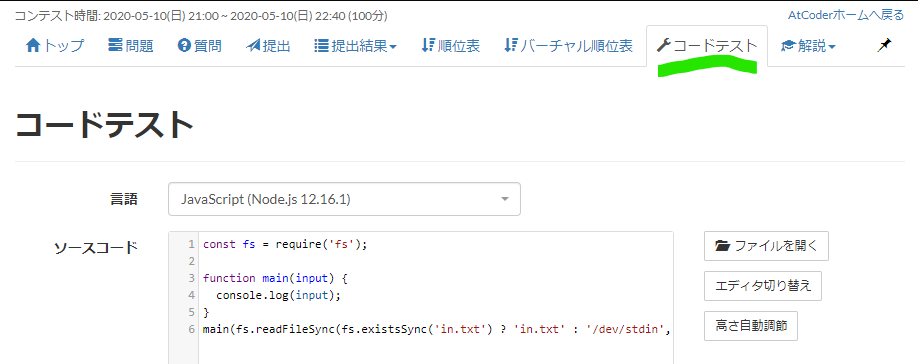
追記:AtCoder上では[コードテスト]というところでやれますね。









ディスカッション
コメント一覧
まだ、コメントがありません