最初のReactアプリのデプロイ
UdemyでReactを学習中です。
その中で説明されていた最初のちょっとしたアプリケーションをエックスサーバーに配置してみました。
https://software.pitang1965.com/indecision-app/


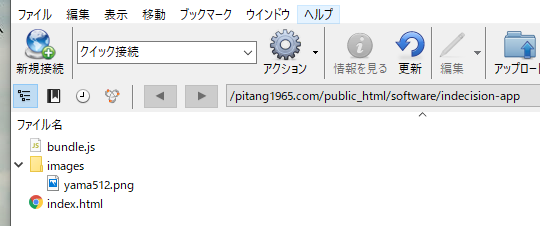
上図に示す3ファイルだけのアップロードで動作を確認しました。
作ったものは、教材で説明されていたもの対し、以下をやった程度です。
- 日本語化
- ボタンの形状や色を変更
- ボタンの上にマウスカーソルがのったときの動きを追加
- Saccファイルの書き方を改良
一連として.scss の書き方は、Qiita記事「SCSSのhoverで特定の子要素の属性を変更する」を参考にして次のようにしてみました。
// Big Button
.big-button {
background: $orange;
border: none;
border-bottom: .6rem solid darken($orange, 10%);
color: white;
font-weight: bold;
font-size: $l-size;
margin-bottom: $m-size;
padding: 2.4rem;
width: 100%;
&:disabled {
opacity: .5;
}
&:hover {
background: darken($orange, 10%);
}
}
@media (min-width: $desktop-breakpoint) {
.big-button {
font-size: $l-size;
}
}






ディスカッション
コメント一覧
まだ、コメントがありません