はじめてのCSSの学習
ドットインストールの「はじめてのCSS」での学習を完了しました。
この学習は結構楽しいです。
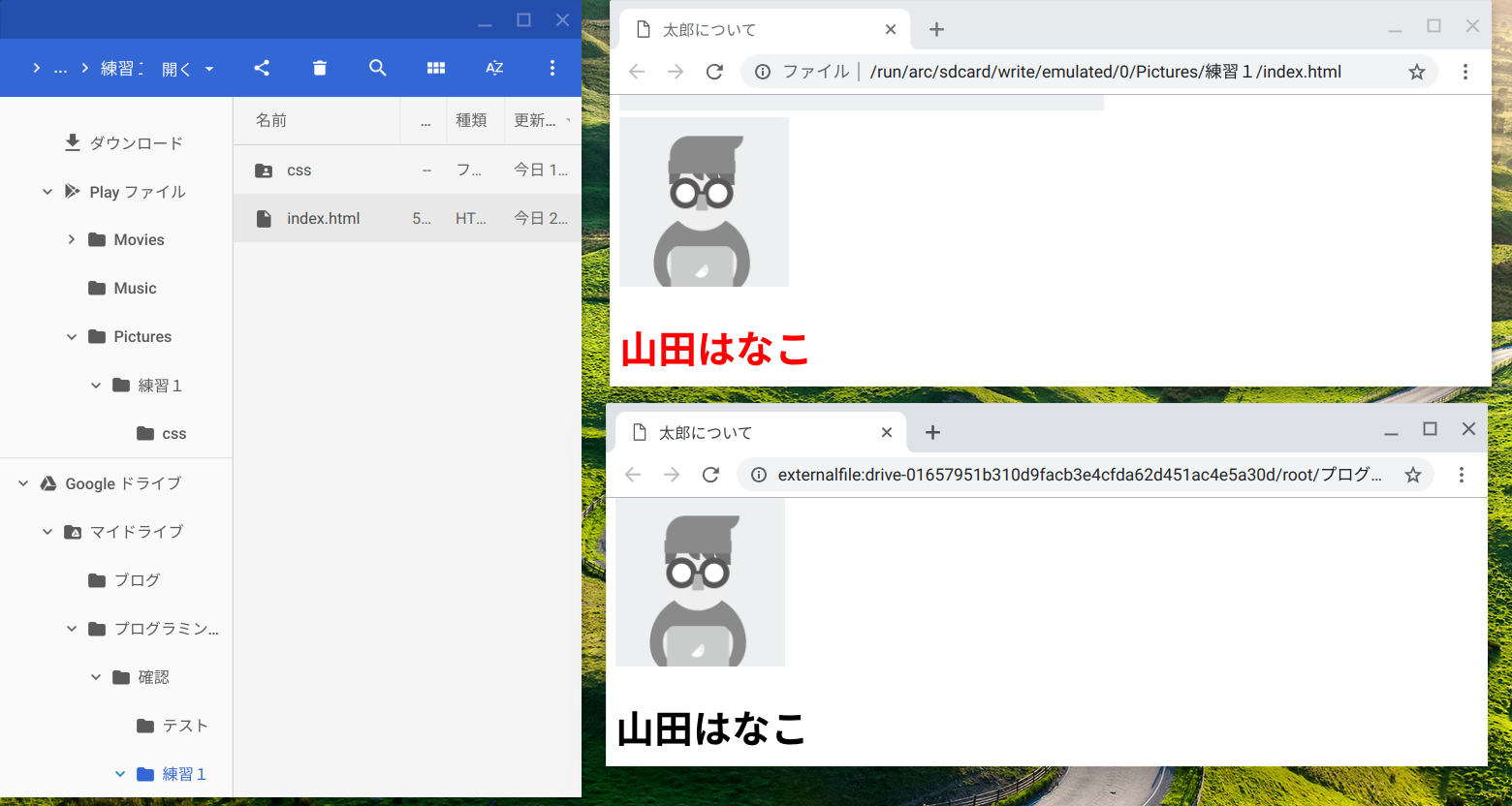
Atom Editorで、index.htmlとstyles.cssを同時に開きつつ、Chromeブラウザで即座に結果が確認できるのがわかりやすいからです。
しかし、スタイル規則の構文がわかっていないために、:での区切りを忘れたりして、思うような結果とならなくて?と何度もなりました。
デベロッパー ツール(Chromeブラウザで Ctrl+Shift+I)がとても役に立つこともわかりました。
CSSのいろいろなキーワードや使いこなしは、一朝一夕には身につきそうにありません。
それでもWordPressで作ったサイトの見た目がちょっと気にいらないなんて時は、CSSを調べてみたいなと思いました。






ディスカッション
コメント一覧
まだ、コメントがありません