Viteでauth0を使ってみる ~ その② APIの呼び出し
「Viteでauth0を使ってみる ~ その① ログイン機能」の続きです。auth0の公式ドキュメントの”React: Call an API”の15分コースを参考に進めます(Viteでやっているし、同じ内容ではありません)。
1. Auth0サービスの設定
既にログインとログアウトができますが、Reactアプリケーションがプライベートなリソースにアクセスするために対象のAPIを呼び出すためには、アクセストークンを渡す必要があります。次のように src\main.jsx にaudience と scope を渡すことで、当該APIが検証できる形式でアクセストークンを要求することができます。
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import { Auth0Provider } from '@auth0/auth0-react';
ReactDOM.render(
<React.StrictMode>
<Auth0Provider
domain="YOUR_DOMAIN"
clientId="YOUR_CLIENT_ID"
redirectUri={window.location.origin}
audience="https://YOUR_DOMAIN/api/v2/"
scope="read:current_user update:current_user_metadata"
>
<App />
</Auth0Provider>
</React.StrictMode>,
document.getElementById('root')
);
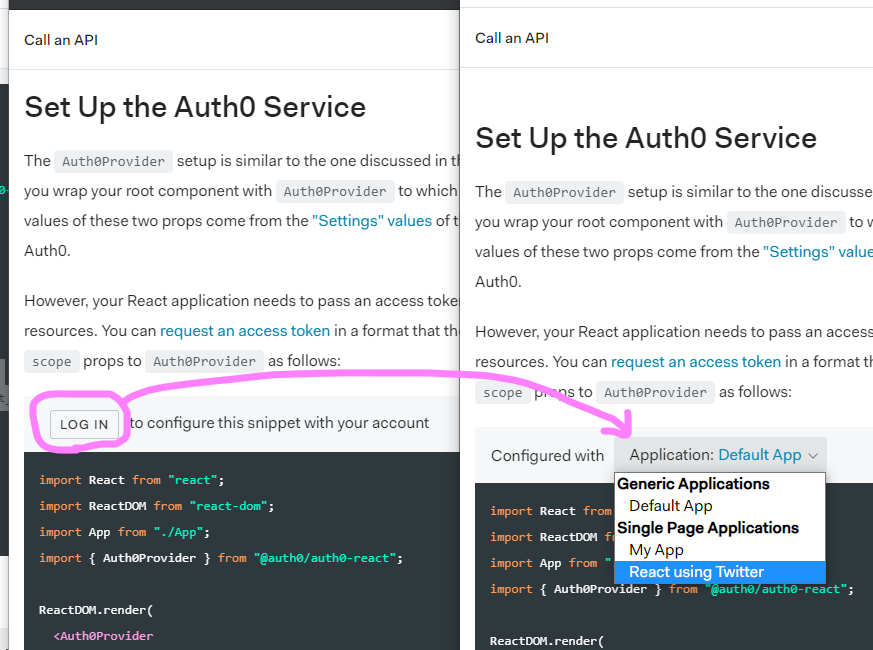
ただし、以下に3箇所ある YOUR_~ の部分は、https://auth0.com/docs/quickstart/spa/react/02-calling-an-api#set-up-the-auth0-service にアクセスし、自分のAuth0アカウントでログインした上で当該Auth0アプリケーションを選択することにより、下のコードサンプルに表示されます。

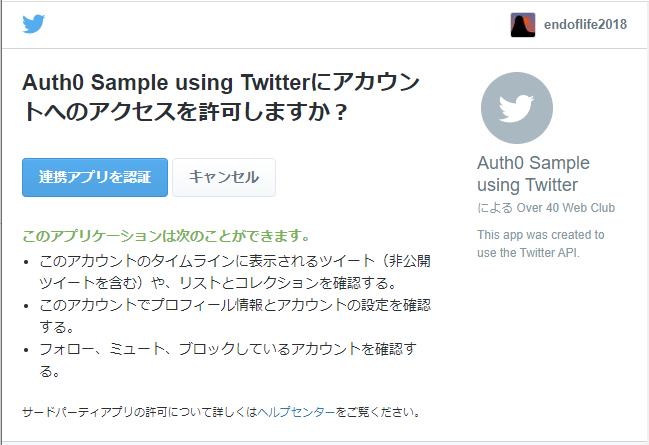
この状態で localhost:3000 にアクセスし、ログインすると、次のような画面が表示されます。

- ここで指定した audience は、ユーザーがReactアプリケーションがどのリソースサーバー(API)にアクセスすることを認可するかをAuth0が決定するために使います。
- ここで指定した scope によって、ReactアプリケーションがAPIで実行できるアクションが変わってきます。
- Auth0 Management API の場合、scope の値として read:current_user 及び update:current_user_metadata を指定すると、ユーザーの詳細を取得したり、ユーザーの情報を更新したりできるアクセストークンを取得できます。
2. 環境変数の導入
ここまでで、domain などをハードコーディングしていましたが、これをルートフォルダに新規作成した .env ファイルで定義するようにします。
VITE_AUTH0_DOMAIN=xxx.auth0.com
VITE_AUTH0_CLIENT_ID=xxx
VITE_AUTH0_AUDIENCE=https://xxx.auth0.com/api/v2/
VITE_AUTH0_SCOPE=read:current_user update:current_user_metadataこのファイルは git や GitHub で管理しないことにして、.gitignore に次の一行を追加します。
.env*src\main.jsx は次のように変更します。
<Auth0Provider
domain="YOUR_DOMAIN"
clientId="YOUR_CLIENT_ID"
redirectUri={window.location.origin}
audience="https://YOUR_DOMAIN/api/v2/"
scope="read:current_user update:current_user_metadata"
>
↓
<Auth0Provider
domain={import.meta.env.VITE_AUTH0_DOMAIN}
clientId={import.meta.env.VITE_AUTH0_CLIENT_ID}
redirectUri={window.location.origin}
audience={import.meta.env.VITE_AUTH0_AUDIENCE}
scope={import.meta.env.VITE_AUTH0_SCOPE}
>3. アクセストークンの取得
Auth0Providerを設定したら、必要な場所でuseAuth0カスタムフックからgetAccessTokenSilentlyメソッドを使ってアクセストークンを簡単に取得することができます。そして、取得したアクセストークンを使ってAuth0 Management APIを呼び出します。
import React, { useState, useEffect } from 'react'; ・・・useEffectを追加
:
:
function App() { ・・・前からある
:
const [userMetadata, setUserMetadata] = useState(null);
const { user, isAuthenticated, isLoading, getAccessTokenSilently } =
useAuth0();
useEffect(() => {
const getUserMetadata = async () => {
try {
const accessToken = await getAccessTokenSilently({
audience: import.meta.env.VITE_AUTH0_AUDIENCE,
scope: import.meta.env.VITE_AUTH0_SCOPE,
});
const userDetailsByIdUrl = `${import.meta.env.VITE_AUTH0_AUDIENCE}users/${user.sub}`;
const metadataResponse = await fetch(userDetailsByIdUrl, {
headers: {
Authorization: `Bearer ${accessToken}`,
},
});
const { description } = await metadataResponse.json();
setUserMetadata (description.replaceAll('\n', ' '));
} catch (e) {
console.log(e.message);
}
};
getUserMetadata();
}, [getAccessTokenSilently, user?.sub]);
return ( ・・・前からある
:
:
<h3>ユーザー情報</h3>
{userMetadata ? (
<div>{JSON.stringify(userMetadata)}</div>
) : (
'※なし'
)}
:
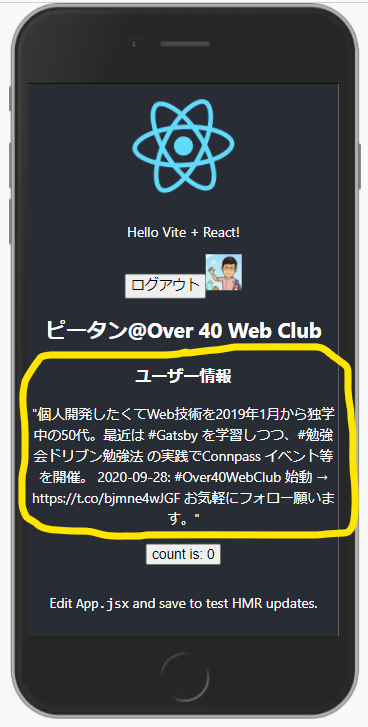
:このコードにより以下の部分がTwitterログイン時に表示されるようになりました。

このあとの記事では、カスタムフックを使って、リファクタリングし、アクセストークンで保護された任意のAPIにアクセスできるようにしたり、バックエンドプラットフォーム(Expressを用いたNode API)と統合できる方法を学習したいと思います。
デプロイ
GitHubにpushし、Netlifyでそのリポジトリを指定し、上で指定した4つの環境変数を指定してデプロイします。
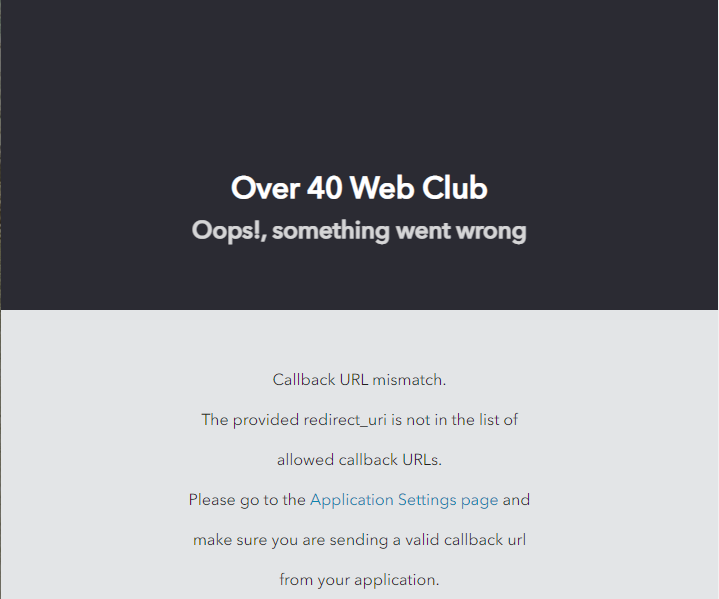
実行すると次のエラーがでました。

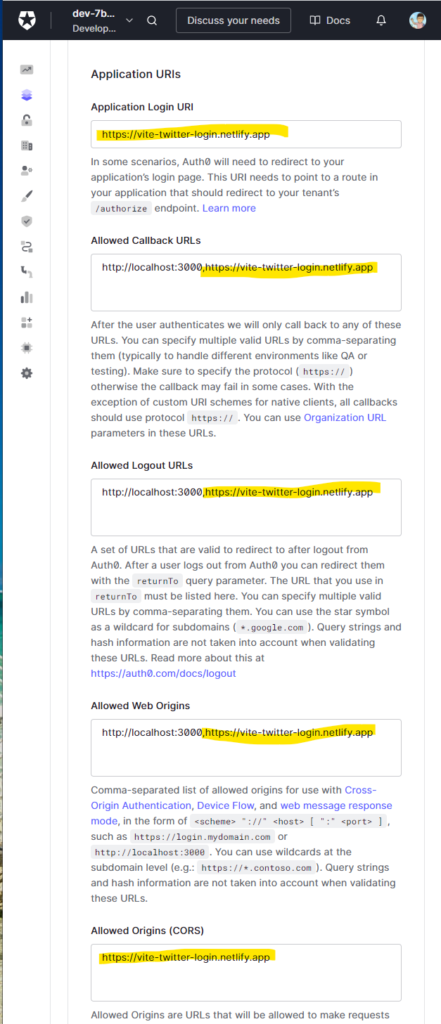
これを解消するには、Auth0の当該アプリケーションのSettingsのApplication URIsのところで、次のように設定変更し、デプロイ先のURLを加えます。
つまり、
- Application Login URI と Allowed Origins (CORS) に”https://vite-twitter-login.netlify.app”を設定する。
- Allowed Callback URLs と Allowed Logout URLs、Allowed Web Origins に”http://localhost:3000,https://vite-twitter-login.netlify.app” のようにカンマ区切りで “https://vite-twitter-login.netlify.app”を追加設定する。






ディスカッション
コメント一覧
まだ、コメントがありません