ViteにTailwind CSSを追加
この方法は Tailwind CSS の公式の”Install Tailwind CSS with Vue 3 and Vite“という記事に書いてありました。なのでそちらを見ればよいのですが、わたしは npm でなくて pnpm でできるか確認してみます。
前提条件
- 「Hello Vite!」の続きです
- git だけ初期化し、モジュールを最新化しています
Tailwind CSSの設定
pnpmによるTailwindのインストール
$ pnpm install -D tailwindcss@latest postcss@latest autoprefixer@latest設定ファイルの作成
続いて、tailwind.config.js と postcss.config.jsを生成します。
$ pnpx tailwindcss init -pこれで最小限の tailwind.config.js がプロジェクトのルートに作成されました。
// tailwind.config.js
module.exports = {
purge: [],
darkMode: false, // or 'media' or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
}
この設定の詳細は Tainlwind CSS公式の ‘Configuration‘ を参照してください。
postcss.config.js ファイルは tailwindcss と autoprefixer が既に設定済です。
// postcss.config.js
module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
},
}本番環境で未使用のスタイルを削除するためのTailwindの設定
tailwind.config.js の purge を例えば次のように設定(vueを抜きました)することにより、本番環境で不要なCSSを除去します。
module.exports = {
purge: ['./index.html', './src/**/*.{js,ts,jsx,tsx}'],
darkMode: false, // or 'media' or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
}CSSファイルにTailwindを追加
src\index.css を以下に置き換えます。
/* ./src/index.css */
@tailwind base;
@tailwind components;
@tailwind utilities;Tailwind CSSを使ってみる
src\index.css は既に src\main.jsx から import されているので、これまで使われている App.css を削除し、それを include しているところも削除します。
src\App.jsx を次のように変更して、Tailwind CSS が効いているのを確認します。
import React, { useState } from 'react'
import logo from './logo.svg'
// import './App.css' <--- 削除する
function App() {
const [count, setCount] = useState(0)
return (
<div className="App, bg-red-400"> <--- Tailwind CSSの設定追加
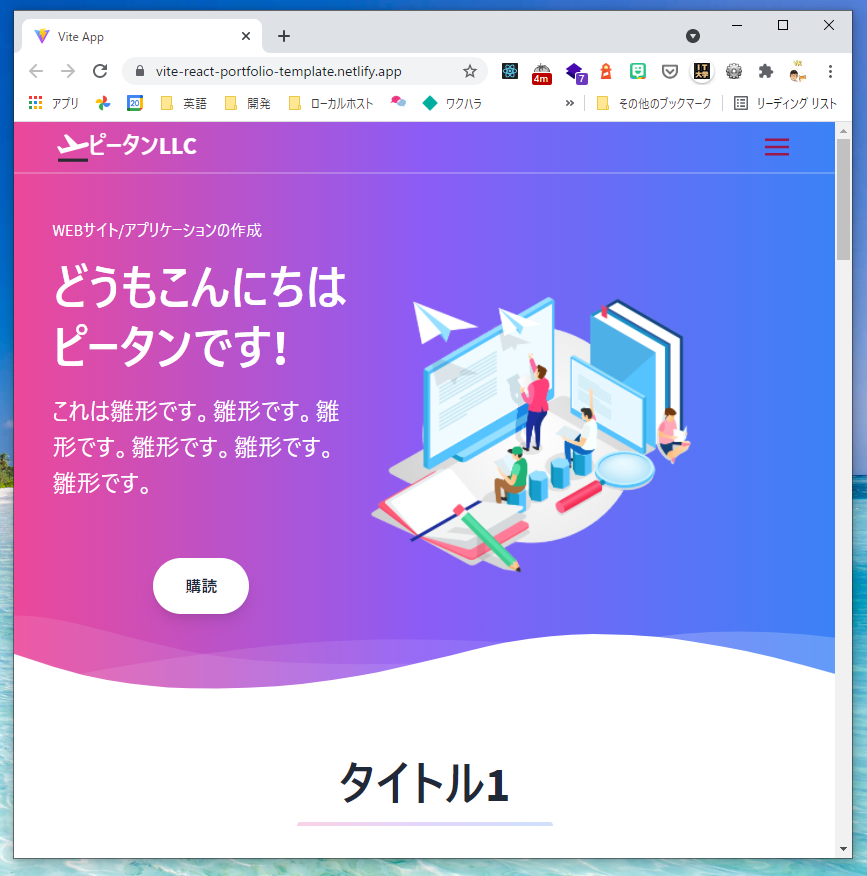
最後に src\App.jsx を大幅に変更して次のようにしてみました。





ディスカッション
コメント一覧
まだ、コメントがありません