PWAの”Manifest doesn’t have a maskable icon”の解決
概要
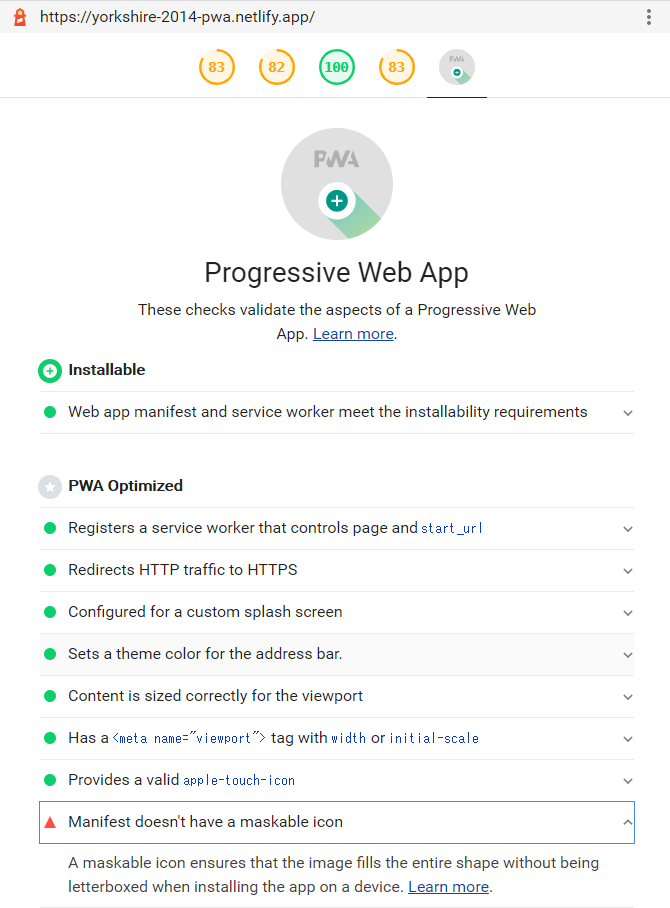
以前、武漢風邪(?)の後のぎっくり腰で会社を長く休んでいたときに、PWA(Progressive Web App)の超入門として簡単なサイトを作りました(関連記事)。このサイトをChrome拡張機能のLighthouseで確認すると、PWAが満点でないことがわかります。これを解決してみようと思います。

問題点
上の図のLearn moreのリンク先に何が問題であるか書いています。
PWAアイコンがすべてのAndroid端末で見栄えがすることを保証する「マスク可能なアイコン」でない(このため、新しいAndoroidデバイスではPWAアイコンの背景が白くなってしまう)ことの警告です。「マスク可能なアイコン」の詳細はこちらにあります。
マスク可能なアイコンの作成
「マスク可能なアイコン」を作るためのツールとしてMaskable.appが紹介されています。
- Editorページの[Upload]から適当な画像を読み込みます。
- Paddingなどのスライダーを用いて、Masksが[Minimum safe area]で選択されている状態にて、絵柄がうまく収まるようにします。
- 最後に[Export]ボタンをクリックして、各種サイズの画像をダウンロードします。

manifest.jsonの編集
次のような感じで、”purpose”: “maskable”(デフォルトは”any“)を追加します。
変更前
{
"name": "Yorkshire 2014",
"short_name": "Yorkshire",
"start_url": "./index.html",
"background_color": "#fdfdfd",
"display": "standalone",
"theme_color": "#b723e4",
"orientation": "portrait-primary",
"icons": [
{
"src": "./images/icons/icon-192x192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "./images/icons/icon-512x512.png",
"type": "image/png",
"sizes": "512x512"
}
]
}変更後
{
"name": "Yorkshire 2014",
"short_name": "Yorkshire",
"start_url": "./index.html",
"background_color": "#fdfdfd",
"display": "standalone",
"theme_color": "#b723e4",
"orientation": "portrait-primary",
"icons": [
{
"src": "./images/icons/icon-192x192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "./images/icons/maskable-icon-192x192.png",
"sizes": "192x192",
"type": "image/png",
"purpose": "maskable"
},
{
"src": "./images/icons/icon-512x512.png",
"type": "image/png",
"sizes": "512x512"
},
{
"src": "./images/icons/maskable-icon-512x512.png",
"sizes": "512x512",
"type": "image/png",
"purpose": "maskable"
}
]
}注意点として、以下の”maskable“の後にカンマ(,)があるとうまくいきません。
"purpose": "maskable"
}結果
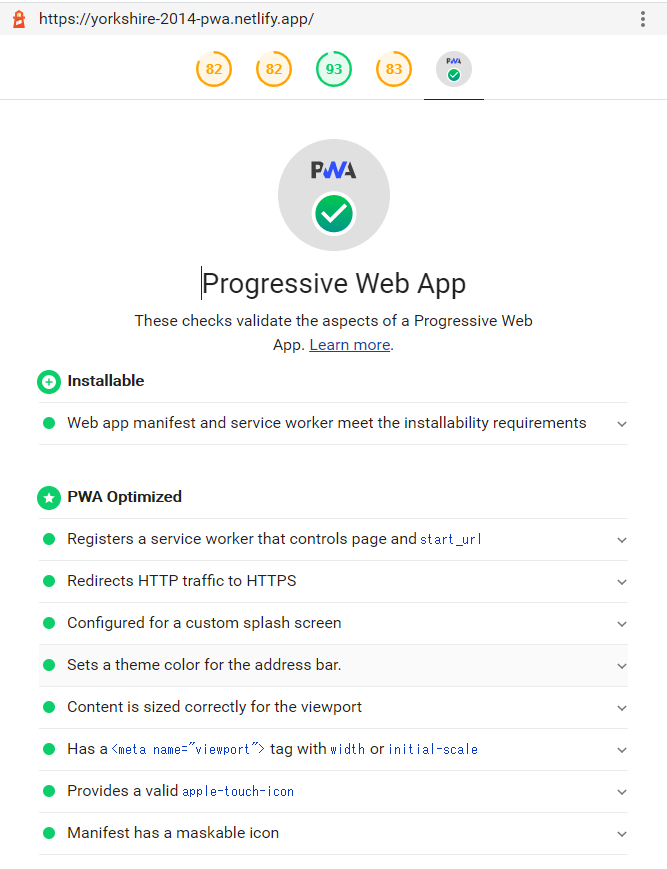
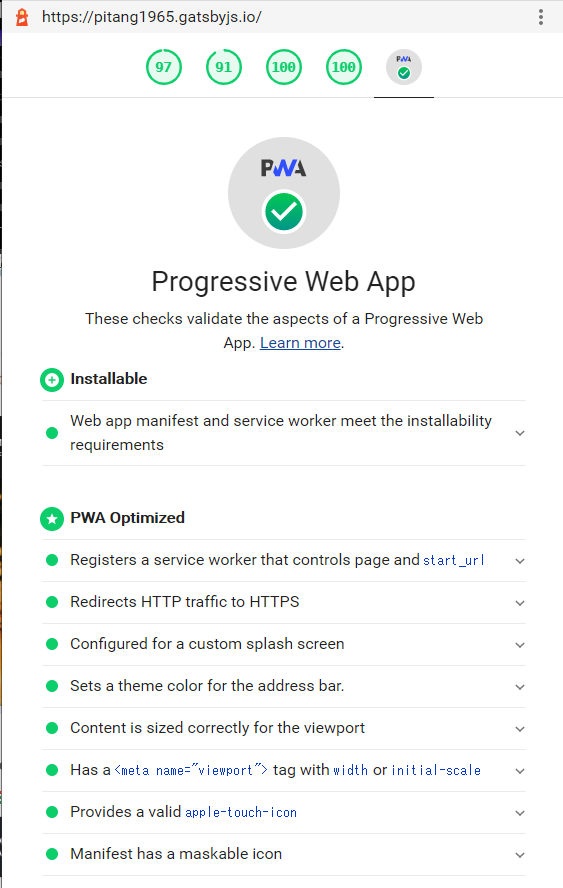
全部クリアしました。最初と違って、PWAのロゴの下に✔が表示されています。

この状態でAndroid端末からこちらにアクセスし、丸いアイコン形状でインストールができました。
ちなみに、PWAの要求事項がこの夏変わり、たぶんこのままだとだめですし、まだまだ不完全な気がします。別途報告します。







ディスカッション
コメント一覧
まだ、コメントがありません