PWA触ってみました
概要
半年以上前からずっと気になっていたPWAについて、ついに入門し2日間ほど触ってみました。
たった2日間で「PWAについて完全に理解した」などというつもりはありませんが、学習が容易な割には得るものが多い技術だと感じました。
まだ試されていない方は、ぜひやってみたらいかがでしょうか?

PWAとそのメリット
詳細は参考に示すようなところにあるので主な感想だけ書きます。
- 信頼性と性能
- キャッシュにより瞬時に起動する
- インストール時にダウンロードされ適宜更新されるキャッシュ
- ユーザーがネット接続で訪問するたびにダウンロードされるキャッシュ
- キャッシュは多くなりすぎないよう制御可能
- ネットワークの接続が切れていてもキャッシュにより表示できるものがある
- キャッシュにより瞬時に起動する
- 見た目や使い勝手がよい
- スマホのアプリのようにホーム画面のアイコンから起動できる
- スプラッシュスクリーンが提供される
- ブラウザのようにアドレスバーがなく全画面を使用する
- 開発環境の構築が不要
- エディタ(Visual Studio Code等)とブラウザ(Google Chrome等)があれば十分です。
- 習得が容易
- HTML, CSS, JavaScriptといった基礎知識に加えて以下のコード例に示したようなちょっとしたおまじない程度を加えるだけです。
参考
- プログレッシブウェブアプリ | MDN
- 【 PWA】シリーズPWA (5) キャッシュを制御して高速化やオフライン対応をしてみる – knowledge base
- Progressive Web Apps | Google Developers
- Service Workers Nightly
デプロイ
以下の2箇所にデプロイしてみました。
- エックスサーバー: https://software.pitang1965.com/yorkshire-2014-pwa/
- Firebase: https://yorkshire-2014-pwa.firebaseapp.com/
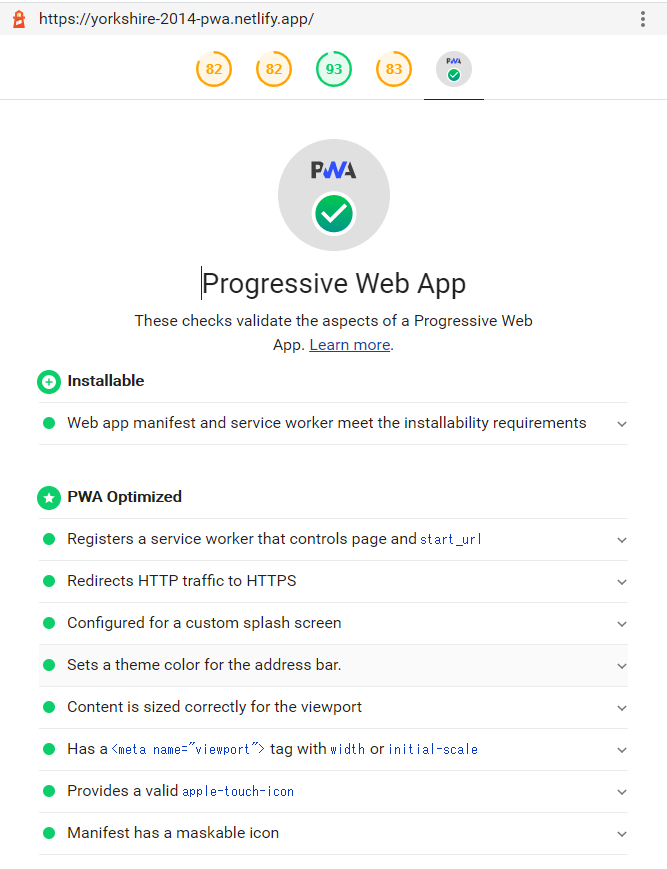
- Netlify: https://yorkshire-2014-pwa.netlify.app/
エックスサーバー
注意点として次があります。
- ドメインはSSL設定がされていること(サーバーパネルで確認)
- Webサイトの常時SSL化がされていること
- これは、http://xxx.yyy.com/zzz にアクセスすると、https://xxx.yyy.com/zzz に飛ばされるようになっているということです。
- Webサーバーの挙動を決定する設定ファイルである .htaccess というファイルを編集する必要があります。
- 追記をおこなう編集内容はこちらを参照。
- サーバーパネルで編集できるのはドメイン単位の .htaccess ファイルだけです。
- サブドメインやフォルダ単位で編集する場合は別途エディタで編集する必要があります。
デプロイは通常どおり、FTPソフト(Cyberduck等)などでアップロードするだけです(エックスサーバーのヘルプ)。
Firebase
- Firebaseでプロジェクトを作成 (画面通り)
- npm init コマンドの実行
- Firebase Hostingの設定(画面通り)
- Firebase CLIのインストール
- プロジェクトの初期化(画面通り)
- Googleへのログイン
- プロジェクトの開始
- Firebase Hostingへのデプロイ(以下を選択)
- Hosting: Configure and deploy Firebase Hosting sites
- Use an existing project // 作成済プロジェクトを選択する。
- What do you want to use as your public directory? public
- Configure as a single-page app (rewrite all urls to /index.html)? No
- 次のようなメモが表示されるがまだデプロイされてはいなくて、リリースを待機している状態。
- Wrote public/404.html
- Wrote public/index.html
- i Writing configuration info to firebase.json…
- i Writing project information to .firebaserc…
- i Writing gitignore file to .gitignore…
- Firebase initialization complete!
- プロジェクトのデプロイの詳細はこちらにある(注意事項あり)が、まずは firebase serveを実行し、問題がなくなったら firebase deploy というコマンドを実行する。
- 今回は次のようなURLが表示された。
- Hosting URL: https://yorkshire-2014-pwa.firebaseapp.com
ソースコード
ネットワークに接続できないときは独自の画面を出したいのですが、まだそれはできていません (^^);;
ポイント
通常のWebアプリに対して追加された特徴的な部分は次だけです。
manifest.json
- index.html と同じ階層に置きます。
- アイコンを最低限として下記に示す2サイズ用意します。
{
"name": "Yorkshire 2014",
"short_name": "Yorkshire",
"start_url": "./index.html",
"background_color": "#fdfdfd",
"display": "standalone",
"theme_color": "#b723e4",
"orientation": "portrait-primary",
"icons": [
{
"src": "./images/icons/icon-192x192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "./images/icons/icon-512x512.png",
"type": "image/png",
"sizes": "512x512"
}
]
}メインのJavaScriptファイル(例:app.js )
- app.jp 等のメインのJavaScriptファイルに以下のコードを追加します。
- ブラウザの対応を確認後にサービスワーカーを登録するコードになります。
- ここでは sw.js というファイルを使っていますが、ファイル名は辻褄があっていれば何でも大丈夫です。
if ('serviceWorker' in navigator) {
window.addEventListener('load', ()=> {
navigator.serviceWorker.register('sw.js')
.then(reg => {
console.log('サービスワーカーの登録が以下のスコープで完了! ', reg.scope)
})
.catch(err => {
return console.log('サービスワーカーの登録が失敗: ', err)
});
});
}サービスワーカーのファイル(例:sw.js)
- 次のコードは以下をおこないます。
- インストール時に主要な html, css, JavaScript, 画像ファイルをキャッシュする
- 古いキャッシュは削除する
- キャッシュがあればキャッシュを利用しなければインターネットにアクセスする
- インストール時にキャッシュしないデータを読み込んだらキャッシュする(動的キャッシュ)
- ただし最大5個までに制限
- キャッシュされていないアプリ内ページにインターネット接続がないためにアクセスできなかった場合はキャッシュしてある専用画面を表示する

全ソースコード
https://github.com/pitang1965/yorkshire-2014-pwa/tree/master/public






ディスカッション
コメント一覧
まだ、コメントがありません