Node.jsのデバッグ方法
最近、ブログをあまり更新していませんが、Udemyの教材にてNode.jsを勉強しております。
基礎的な学習の中でNode.jsのデバッグ方法が面白いなと思ったので、メモしておきます。
console.log
高度なデバッグツールを使わずconsol.logを使う方法があります。これはこの教材を見る前から私も使っておりました。これでデバッグできればそれでも良いのでしょうけれど・・・。
Node Debugger
console.logでもデバッグできますが、Node.jsには組み込みのデバッガーが付属しています。ブラウザでJavaScriptをデバッグするときにも使うのと同じものと思いますが、V8 Inspectorを利用したもののようです。
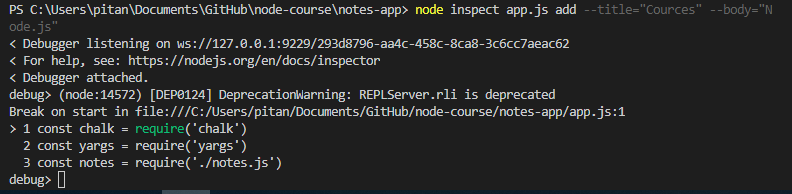
① このデバッガを起動にするには、次のようにinspectをつけて起動します。以下のapp.jsの部分はデバッグ対象に合わせて適切なファイル名を指定したり、必要な引数を付けて呼び出します。
node inspect app.js
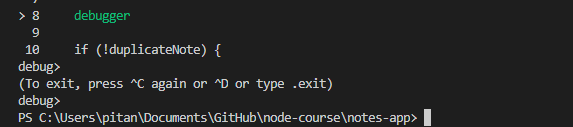
例えば次のようになり、debug>のプロンプトが表示された状態となります。

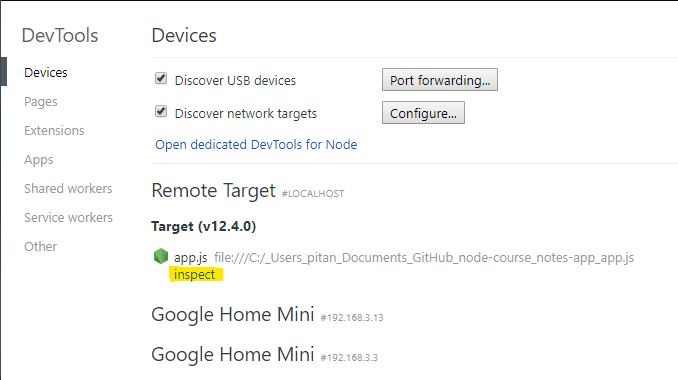
② 次にChromeブラウザでchrome://inspect にアクセスします。chrome://inspect/#devices に遷移し、次のような画面が表示されます。

③ node.jsのプロセスのそばのinspectをクリックします。
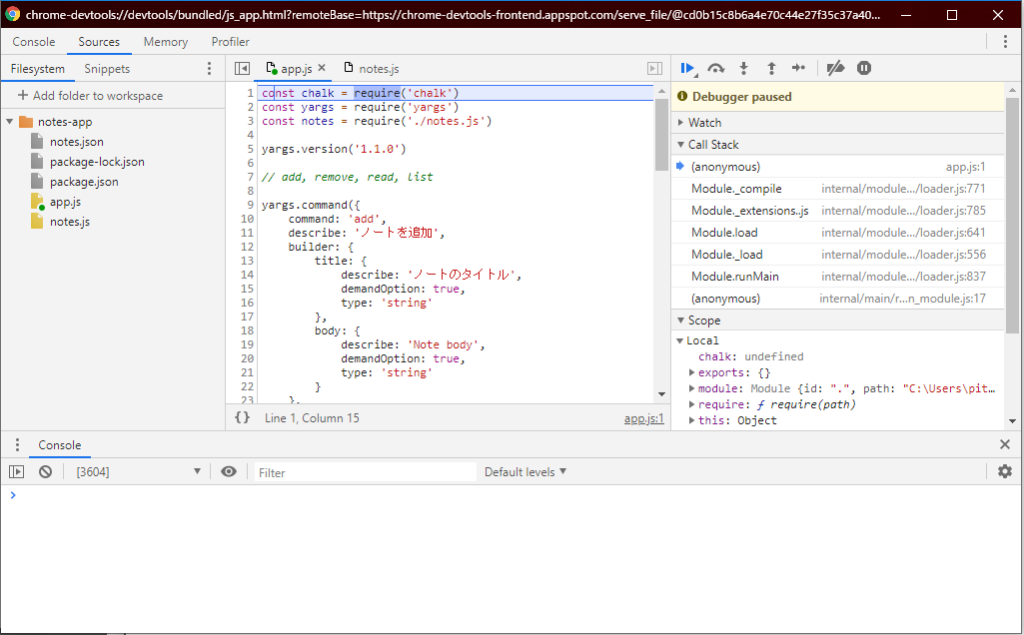
- デバッガが起動し、アプリケーションの先頭で停止した状態となっています。
- 下図のように左側のペインにファイルの階層構造が表示されない場合は、[+ Add folder to workspace]をクリックしてフォルダを指定します。

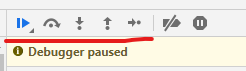
④ 下記のボタンのどれかを押して、アプリケーションを起動したり、ステップ実行したりできます。

- console.log によるデバッグでは、予め出力したい内容を書いておかないと行けないですが、デバッガでは任意のコードの位置で、任意の変数の値を確認したり、そこまでの関数の呼び出し履歴など確認できます。
⑤ アプリケーションをこのようにデバッグモードで実行しているときに、コード内の特定の位置で停止するようにするには、debuggerと次のように記述してブレークポイントを追加できます。
const duplicateNote = notes.find((note) => note.title === title) debugger // デバッガは継続するためにクリックするまでここで一時停止。 :
⑥ デバッグを終了をするには、デバッガを閉じて、ターミナルで2回Ctrl + Cします。

参考
- 詳しい情報は、Node.jsのドキュメントを参照のこと。
- 上記の記事は以下のバージョンでの内容になります。
- node.js: v12.4.0
- Chrome: 75.0.3770.100(Official Build) (64 ビット)
- OS: Windows 10 Pro: バージョン 1809







ディスカッション
コメント一覧
まだ、コメントがありません