CSSで通知のバッジを付ける方法
CSSで次のような緑色のバッジを付ける方法について考えてみました。

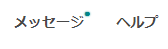
結果
HTML
<div class="top-menu">
<ul>
/* (略) */
<li><a class="notification-badge" href="#">メッセージ</a></li>
<li><a href="#">ヘルプ</a></li>
/* (略) */
</ul>
</div>
CSS
.top-menu .notification-badge::after {
content: "●";
font-family: 'Courier New', Courier, monospace;
color: #008489;
position: relative;
top: -10px;
right: -0px;
font-size: 4px;
text-shadow: 0px 0px 2px #008489;
}





ディスカッション
コメント一覧
まだ、コメントがありません