開発環境のメモ
目次
- ハードウェア
- OS: Windows 10 Pro
- ブラウザ
- IME
- エディタ
- SSHキーの設定
- バージョン管理
- シェル
- デプロイメント
- コミュニケーション
- JavaScript関連開発
- データベース
- API
- テスト
- デザイン
- モバイルアプリ開発
- WSL
- サーバーレス
- 仮想化
- Fitbit開発
- Python
- その他
1. ハードウェア
PC:GALLERIA XF
- ドスパラで2019年6月に購入。22.9万円
- CPU: Intel Core i7-9700K 3.60GHz, 8コア8スレッド
- GPU: NVIDIA GeForce RTX 2060
- メモリ:32GB
- SSD: 500GB
- HDD: 2TB
Logicool Options
ロジクールマウスの機能強化など。
2. OS : Windows 10 Pro
- バージョン:10.0.17763 ビルド 17763
- 個人用に設定
- 回復ドライブ
- 32GB USBメモリ(あえてUSB2.0規格)
3. ブラウザ
Google Chrome
Brave Browser
4. IME
Google 日本語入力
5. エディタ
Visual Studio Code
Color Picker
- CSSの色指定でカラーピッカーが使える
Dev Containers
Docker
DotENV
- .envの文法のハイライト
Draw.io Integration
ES7 React/Redux/React-Native/JS snippets
ESLint
- JvavaScriptの構文チェック
Japanese Language Pack for VS Code(VSCodeを日本語化)
Live Server (ページを自動リロードする開発ローカルサーバー)
Mithril Emmet (HTML等の入力補完)
Npm Intellisense
- npmモジュールのインポート文でオートコンプリート
Prettier – Code formatter
- Visual Studio Codeの設定で以下を設定。
- Ediror: Format On Type:チェック
- Prettier: Jsx Single Quote:チェック
- Prettier: Semi:チェック
- Prettier: Single Quote:チェック
- Prettier: Tab Width:2
- Emmet: Include Languages:{“javascript”: “javascriptreact”}
- JSONで、”editor.quickSuggestions“: {“strings”: true}
Version Lens
- npmパッケージ等のバージョンについての情報を提供する。
- package.jsonファイルを表示したとき、タブの並びの[V]をクリックすると、コマンド npm outdated を実行して得られるような情報が表示される。
GitGraph
- Gitリポジトリをグラフで表示
GitLens
Gitmoji
- Gitのコミットメッセージに絵文字を含める
GraphQL
- GraphQLのシンタックスハイライト等
Svg Preview
Package Json Upgrade
- package.jsonファイルのパッケージのアップデートが利用可能かを表示
Path Autocomplete
vscode-styled-components
- styled-componentsのシンタックスハイライト
styled-components-snippets
- imsc, exsc などの短縮した入力ができる。
vscode-icons
- Visual Studio Codeのアイコンテーマ
Quokka.js
- JavaScripとTypeScriptのプレイグラウンド
設定
- [ファイル] – [自動保存]をチェックする。
- Editor: Format On Saveをチェックする。
- 設定のterminal.integrated.shell.windowsをsetting.jsonで”C:\Program Files\PowerShell\6\pwsh.exe”に設定したPowerShell Coreに変更する。// 古い
- editor.bracketPairColorization.enabled”: true
{
"terminal.integrated.shell.windows": "c:/Program Files/PowerShell/6/pwsh.exe"
}
Typora
- マークダウンエディタ
Live Sass Compiler
Scss等をCSSにリアルタイムでコンパイルしブラウザをリロード
Import Cost
- import/requireしたパッケージのサイズをエディタに表示
オンラインIDE
CodeSandbox
StackBlitz
Gitpod
6. SSHキーの設定
- 以下などで使用するためSSHキーを設定する。
- Bitbucket
- GitHub
- Cyberduck, FFFTPを介したXSERVERとのFTP-SSL
- GitHub Desktop
- Heroku
7. バージョン管理
- 以下などで使用するためSSHキーを設定する。Bitbucket
- GitHub
- Cyberduckを介したXSERVERとのFTP-SSL
- GitHub Desktop
- Heroku
- 同時にインストールされるGit Bushにて、SSHの鍵を作る。
- 任意のフォルダ以下に.sshフォルダを作る(“.ssh.”と入力)
- 任意のフォルダにて以下を実行し、.sshフォルダの下に2つのファイルを生成させる。パスフレーズはXSERVERを考慮して、なしではなく、半角英数字、半角スペース、その他一部記号を用いて6~32文字で設定する。
ssh-keygen -t rsa -b 4096 -C "your_email@example.com"
- SSHエージェントが実行されているかのは以下のコマンドでおこなう。
eval "$(ssh-agent -s)"
ssh-add ~/.ssh/id_rsa
- 新しいSSH秘密鍵ファイルをSSHエージェントに追加するには以下のコマンドでおこなう(Linux及びWindows)。
ssh-add -K ~/.ssh/id_rsa
- フォルダ名などの大文字、小文字の違いで問題が発生(Windows環境で動作するのにデプロイするとパスが解決されない)しないように次のコマンドを実行する。
$ git config --global core.ignorecase falseGit for Windows
- インストールの設定は基本デフォルト。ただし、[Choosing the default editor used by Git]ページで[Use Visual Studio Code as Git’s default editor]を選択。
GithHub CLI
- いくつかのインストール方法があるが、Windows用のインストーラがある。
- 使い方はこちら。
$ gh --version // バージョンを表示する $ gh --help // ヘルプを表示する $ gh auth status // 認証の状況を表示する $ gh auth login // GitHubホストで認証する
Sough rcetree
- Bitbucketのアカウント等が要求される。
- GitHubのリポジトリを使用する場合は、先にGitHubにSSHを登録しておき、[ホスティングアカウントを設定]ダイアログボックスにて下記設定をした上で、[OAuthトークンを再読込]ボタンをクリックして、GitHub側で[Authorize atlassian]ボタンをクリックする。
- ホスティングサービス:GitHub
- 優先するプロトコル:HTTPS
- 認証:OAuth
GitHub Desktop
- GitHubをWebサイトでなくElectroを用いたネイティブアプリで使うもの。
- GitHubのアカウントとパスワードが必要。
- https://github.com/settings/keys で、SSHを登録する。
8. シェル
Git Bash
- Git for Windowsのインストールにより既にインストールされている。
PowerShell
- PowerShell 7をインストールする(参照)
- 現在のバージョンの確認は、Get-Host
9. デプロイメント
FTP、SFTPファイルアップロード
Cyberduck
- [新規接続]ダイアログボックスでは、FTP-SSL (Explicit AUTH TLS)を選択する。SFTP(SSHによる暗号化FTP)ではない。
- 無料だけど$10以上払って登録しないと、毎回寄付をつのられる。
FFFTP
アプリケーション・デプロイメント・プラットフォーム
The Heroku CLI
- Herokuアプリの作成と管理をターミナルから行うことができるコマンドラインインターフェース(CLI)。
- Herokuのアカウントをインストール前に作成する必要がある。
- 64-bit installer からこれをインストールする。
- 以下でバージョン確認とログインができる。
> heroku -v > heroku login
Firebase
npmモジュール
- firebase-tools
- Firebaseプロジェクトをコマンドラインからテスト、管理、デプロイするためのコマンドラインツール(CLI)
10. コミュニケーション
Line
- デスクトップアプリケーションをインストール
Slcak
- mohikan
- デスクトップアプリケーションをインストール
WordPress
Zoom
Discord
11. JavaScript関連開発
JavaScript Errors Notifier
- JavaScriptのエラーをツールバーのアイコン又はポップアップにて通知する。
Node.js
- Nodeのバージョン管理ツールを入れ、そこからNode.jsを入れるほうがよりよい。ツールには色々ありますが、NVM for Windows (nvm-windows)の場合はこちら。
- JavaScript をブラウザ外(サーバーサイドなど)で実行できる環境。npmを含む。
- 推奨版と最新版があるが、推奨版をインストール。
- バージョン確認は以下
node --version
TypeScript
- Node.jsインストール後にnpmでインストールする。
npm install -g typescript
- バージョン確認は以下
tsc --version
Yarn
> npm install -g yarn > yarn --version // 1.21.0
React
React Devloper Tools
- Chrome Developer ToolsにReactのデバッグ用の機能を追加するChrome拡張機能。
- Components及びProfilerタブが追加される。
Redux DevTools
- 状態変更のアプリケーションのデバッグ用のChrome拡張機能。
live-server
- ライブリロード機能 (HTML, CSS, JavaScriptファイルが更新されると自動的にブラウザに反映される) を持った開発用のミニサーバー。
> npm install -g live-server // ローカルにインストールすると起動できないみたい
npm-check-updates
- package.jsonの依存性を最新にする。
- 参考:npm のパッケージを最新版に更新する – ラボラジアン
LocatorJS
- 開発環境でブラウザのコンポーネントをAlt+クリックで、該当ソースコードを表示する
その他コンポーネント
- react-modal
- eslint-plugin-tailwindcss
- .eslintrc.json などの設定ファイルに 以下を追加する必要がある。
- “plugins”: [“tailwindcss”], “extends”: [“plugin:tailwindcss/recommended”, …],
- setting.jsonに以下を追加する。
- “editor.codeActionsOnSave”: [“source.fixAll.eslint”],
- .eslintrc.json などの設定ファイルに 以下を追加する必要がある。
Gatsby
gatsby-cli
npm i gatsby-cli
gatsby-plugin-styled-components
npm install --save gatsby-plugin-styled-components styled-components babel-plugin-styled-components
gatsby-plugin-prefetch-google-fonts
npm install --save gatsby-plugin-prefetch-google-fonts
gatsby-source-wordpress
gatsby new my-wordpress-gatsby-site https://github.com/gatsbyjs/gatsby-starter-wordpress-blog
gatsby-awesome-pagination
npm install --save gatsby-awesome-pagination
Bootstrap
- グリッドだけ使うためにインストールする。
npm i bootstrap
12. データベース
Mongo DB
- こちらからダウンロード(Windows, 64bit, zip)
- 伸張したら、次のコマンドが実施できるように配置し、データを置くフォルダを作成する。
C:\Users\pitan\Documents\GitHub\node-course> /Users/pitan/mongodb/bin/mongod.exe --dbpath=/users/pitan/mongodb-data
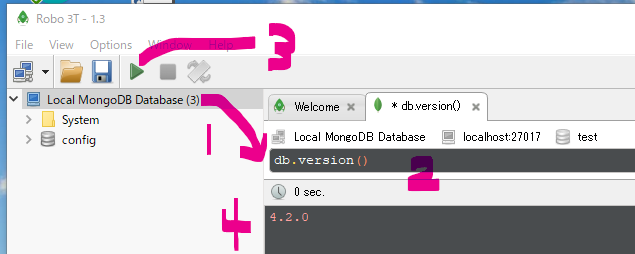
Robo 3T
- MongoDBのGUI。以前Robomongoと呼ばれていたもの。
- 他にStudio 3Tという製品もある。
- Windows 64-bit, exe形式をダウンロード、実行してインストールする。
- Mongo DB Connections
- Createをクリックする
- Name: Local MongoDB Database
- [Save]をクリックする
- 以下の右クリックメニューから[Open Shell]を選択し、”db.version()”と入力し、緑色のボタンをクリックするとバージョンが表示される。

MongoDB driver for Node.js
npm init -y npm i mongodb@3.1.10
Mongoose
- アプリケーションデータのモデル化と管理を容易にする。
- これにはデータのサニタイズ(無毒化)やデータバリデーション他を含む。
npm i mongoose@5.3.16
MongoDB Atlas 及び MongoDB Compass
- [Conect to Cluster0]画面では[Connect with MongoDB Compass]を選択。
- mongodb+srv://pitang1965:<password>@cluster0-fqzuj.mongodb.net/test みたいなURI Conection Stringをコピーしておく。
- ローカルホストのDBの接続設定
- 基本デフォルトを受け入れるが、[Connect to Host]画面の[Favorite Name]は、適当に”Localhost MongoDB Database”などと設定し、ローカルへの接続をまず最初に設定する。
- [Connect]ボタンをクリックしたときに、mongod.exeが起動していないとECONNREFUSEDエラーが出る。
- 本番環境のDBの接続設定
- [Connect] – [Disconnect]を選択した後に、[New Connection]を選択し、本番環境のDBへの接続設定をおこなう。
- 上記の” cluster0-fqzuj.mongodb.net”の部分の文字列を[Hostname]に設定する。
- [SRV Record]をONにする。
- [Authentication]を[Username / Password]にする。
- [Username]と[Password]を設定する。
- [Favorite Name]を”ProductionMongoDB Database”などとする。
PostgresSQL
- こちらからインストール。
- 環境変数PATHに、”C:\Program Files\PostgreSQL\12\bin”を追加する。12は今回のバージョン。
- HerokuでのNode.jsからの使い方はこちら。
13. API
Postman
- HTTPリクエストを行うためのツールセットを提供することにより、REST APIのテストを簡単にする無料ツール。
- Herokuでの説明はこちら。
Insomnia Core for Windows
- REST及びGraphQLのデスクトップAPIクライアント
- リクエストを作成し、レスポンスを確認。
14. テスト
Vitest
Jest
Mocha
15. デザイン
プロトタイピング
Adobe XD
カラーピッカー
ColorZilla
ページ上の任意のピクセルの色を取得する等をおこなうChrome拡張機能
Gifアニメの作成
ScrennToGif
16. モバイルアプリ開発
React Native
expo-cli
Flutter
- Flutterインストールはこちらから。
Android Studio
- Version 3.5.2
- プラグインのインストール
- 起動後に[Start a new Android Studio Project]をクリックする。
- [Add No Activity]をクリックして、[Next]をクリックして、[Finish]をクリックする。
- [File] – [Settings…]をクリックする。
- [Plugins]をクリックする。
- Dart plugin を [Install]して、[Restart IDE]する(アップデートした)。
- Flutter plugin を [Install]して、[Restart IDE]する。
Visual Studio Codeの設定
- 拡張機能 Flutter をインストールする。
- 必須でないが、拡張機能 Awesome Flutter Snippets もインストールした。
Androidデバイスの開発者向けオプションの設定
- 以下、Google Pixel 3 XL, Andoridバージョン10での説明
- 設定アプリを開く。
- デバイス情報を開く。
- ビルド番号を7回タップする。
- PINを再入力する。
- これで[開発者向けオプション]が有効になり、設定アプリのシステムに[開発者向けオプション]が表示されるようになる。
- [開発者向けオプション]の[デバッグ]オプションの[USBデバッグ]をONにする。
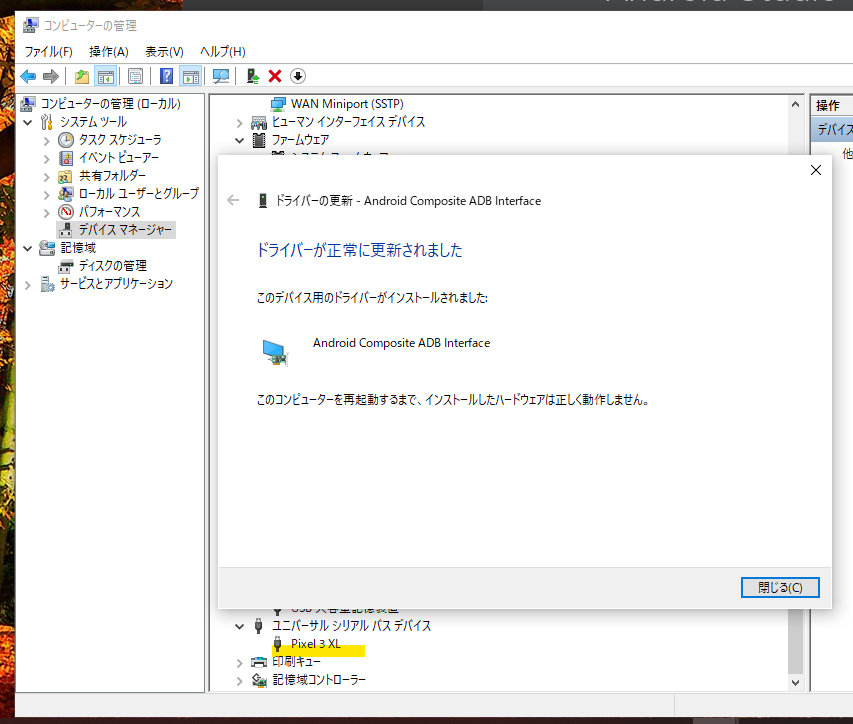
OEM USBドライバ
- WindowsではOEM USBドライバを次の手順でインストールする。
- ンピューターの管理] の左ペインで、[デバイス マネージャー] を選択する。
- スマートフォンを接続し、右のペインからスマートフォンの名前を右クリックして、[ドライバーソフトウェアの更新]を選択する。
- コンピュータを再起動する。

Android開発者登録方法
- https://developer.android.com/distribute へアクセスする。
- Googleのカウントでログインする。
- [PLAY CONSOLEを起動]をクリックする。
- $25.00支払う。
- Google Play Consoleで各種設定ができるようになる。
- コマンドラインから以下を実行する。
- “Review licenses that have not been accepted (y/N)?”には、yと答える。その後も全部y。
> flutter doctor --android-licenses
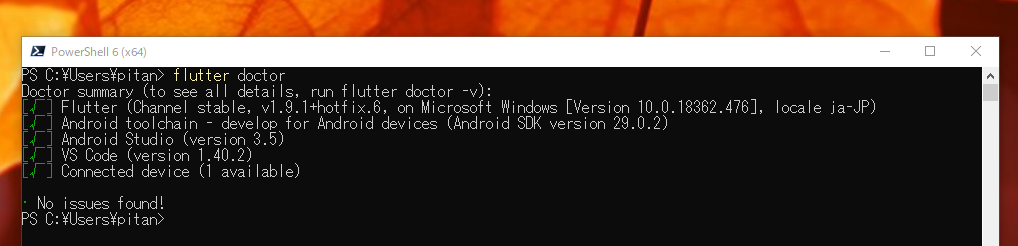
インストールの確認
- 以下のコマンドにて、No issues found!となること。
- 青いUSBでないとスマホを認識しなかった。また、スマホの操作でアクセスを許可する必要がある。
> flutter doctor

Android emulator
- こちらを参考にセットアップする。編集中
- Android Emulator のハードウェア アクセラレーションを設定する。
- AVD Managerは[Welcome to Android Studio]の[Configure] – [AVD Manager]から開く。
- [+ Create Virtual Device…]をクリックする。
- [Select Hardware]画面でデバイス定義を選択する。各種のTV, Phone, Wear OS, Tabletがある。
- [System Image]画面でインストールするOSのバージョンの[Download]ボタンをクリックする。
- [Verify Configuration]画面では[Graphics]をより高速な[Hardware -GLES 2.0]を選択した。
- Advaced Settingsは見ただけでいじらなかった。
- Android Emulator のハードウェア アクセラレーションを設定する。
- Visual Studio Emulator for Android を実行するための要件の一つとして、Hyper-VとWindows Hypervisor Plattformの有効化が必要(下記参照)。
17. WSL
- Windows 11でWSLを使用可能にするには、スタートメニューの右クリックから[ターミナル(管理者)]を開き、下記コマンドを実行してからマシンを再起動する。
wsl --install- 再起動後、ターミナルでubuntuのユーザー名とパスワードを入力する。
- PowerShell又はWindowsコマンドプロンプトで、インストールされているLinuxディストリビューションとWSLのバージョンを確認できる。
> wsl -l -v
NAME STATE VERSION
* Ubuntu Running 2以前のメモ
- Microsoft Storeから以下をインストールし、Visual Studio Codeを再起動
- Windows Terminal (Preview)
- Ubuntu
- こちらを参考に以下のコマンドを管理者として実行したPowerShellで下記コマンドを実行する。
- Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Subsystem-Linux
- Visual Studio Codeの次の拡張機能をインストールする
18. サーバーレス
serverless framework
- YAML + CLI でAWS, Azure, Google Cloud, Knative他の開発とデプロイを容易にする。
- たくさんのサンプルがある。
- 詳細はこちら。
AWSコマンドラインインターフェイス
インストール結果の確認は以下。
> aws --version aws-cli/2.0.21 Python/3.7.7 Windows/10 botocore/2.0.0dev25
Installing the AWS CLI version 2 on Windows
19. 仮想化
Docker Desktop for Windows
- WSL 2をインストールしてからおこなう。
複数のコンテナを定義し実行する Docker アプリケーションのためのツール - YAML ファイル(docker-compose.yml)を使ってアプリケーションサービスの設定をおこなう。
// docker-compose.ymlに書いてあるコンテナをすべて起動 $ docker-compose up -d // ※docker-compose.ymlに以下が書いてあれば自動で起動する。 restart: always // docker-compose.ymlに書いてあるコンテナを停止 docker-compose stop // docker-compose.ymlに書いてあるコンテナを削除 docker-compose rm
ms-azuretools.vscode-docker
Remote – Containers
20. Fitbit開発
- Fitbit OS Simulator
- CLIによるビルド方法についてはこちら参照。
21. Python
Python2 でしか利用できない古いモジュールやアプリケーションを使用する場合、Pyton3 と Python2 の両方をインストールして、併用できます。
22. その他
ファイルの圧縮・解凍
Lhaplus(ラプラス)
マインドマップ
XMaind
クラウドストレージ
Google One(Googleドライブ)
- こちらのパーソナル(バックアップと同期)をダウンロード
Notion
- All-in-one workspace
BGM
Spotify
オフィス
LibreOffice
- あまり使わないからインストール時にクイック起動は外す(カスタムインストールにて)
古い情報(これよりWSL 2が推奨)
Hyper-Vの有効化
- PowerShellを右クリックメニューの[Run as Administrator]から実行する。
- 次のコマンドを実行する。詳細はこちら。
- Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Hyper-V -All
- Windowsを再起動する。
Windows Hypervisor Platformの有効化
- こちらを参考に以下を実行し、WHPXを使えるようにする。
- Windows デスクトップで、Windows アイコンを右クリックし、[アプリと機能] を選択する。
- [関連設定] で、[プログラムと機能] をクリックする。
- [Windows の機能の有効化または無効化] をクリックする。
- [Windows ハイパーバイザー プラットフォーム] を選択する。
- Windowsを再起動する。
