Reactでのアイコンの表示の方法
2021-02-27
前やったこともすぐ忘れてしまうので、Reactでのアイコンの表示方法についてメモを残します。

方法
1. react-iconsをインストールする
以下のコマンドで react-icons をインストールする。
> npm i react-icons
2. アイコンを探す
react-icons を見るとわかるのですが、いくつかのアイコンライブラリが使用できます。
ここでは、Font AwesomeとMaterial Icons を使用してみます。それぞれ検索窓やアイコンの一覧から検索できます。
ここでは以下のアイコンを使ってみることにします。
| ライブラリ | 名称 | react-iconsによるインポート名 |
| Font Awesome | smile-wink | FaSmileWink |
| Material Icons | Wifi | MdWifi |
| Font Awesome | FaTwitter | |
| Font Awesome | map-market-alt | FaMapMarkerAlt |
このようにアイコン名称を変換してReactのコードから利用します。
3. コードの例
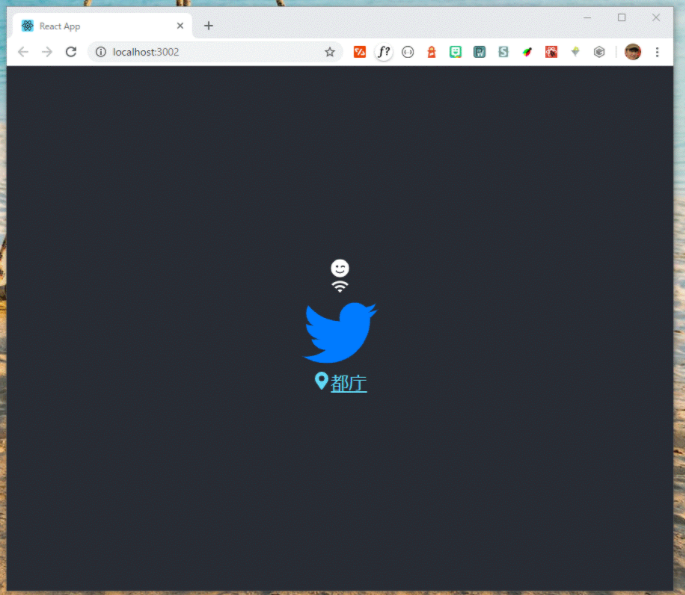
ここでは、以下のコマンドでプロジェクトを生成し、コードを実行した後に、App.jsを次のように変更しました。
smile-winkとWifiは単に表示。Twitterは色とサイズを変更。map-market-altはGoogle mapの都庁付近へのハイパーリンクを設定しました。
import React from 'react';
import { FaSmileWink, FaTwitter, FaMapMarkerAlt } from 'react-icons/fa';
import { MdWifi } from 'react-icons/md';
import { IconContext } from 'react-icons';
import './App.css';
function App() {
return (
<div className='App'>
<header className='App-header'>
{/* 笑顔のアイコンを表示 */}
<FaSmileWink />
{/* Wi-Fiのアイコンを表示 */}
<MdWifi />
{/* Twitterアイコンを青くしてサイズ変更 */}
<IconContext.Provider
value={{
style: {
fontSize: '100px',
color: 'rgb(0, 123, 255)',
},
}}
>
<FaTwitter />
</IconContext.Provider>
{/* マップマーカーにハイパーリンク設定 */}
<a
className='App-link'
href='https://google.com/maps?q=35.689,139.692'
target='_blank'
rel='noopener noreferrer'
>
<FaMapMarkerAlt />
都庁
</a>
</header>
</div>
);
}
export default App;
フロントエンド・フレームワーク, 中級の学習, 学習React, アイコン
Posted by pitang1965
関連記事
Auth0によるページの保護をReact Router v5からv6に変更
次のコードが、react-router-domをv5からv6にアップグレードした ...
React入門 その② イベントからの描画
前回のその①ではJSXを用いて予め設定した変数を表示してみました。 今度はボタン ...
React, TypeScriptでのローディングコンポーネントの作り方
概要 作らなくてもReact SVG Spinnersなどを用いて簡単に実装でき ...
React でバリデーション付きのモーダルを出したい
データを確認したり、更新するためのUIとして、下図のような感じでバリデーション付 ...
React入門その③ stateとprops
前回から新たに学んだことの自分用メモです。 前回とほぼ同じ機能の簡単なアプリケー ...



ディスカッション
コメント一覧
まだ、コメントがありません