概要
Google Maps APIを使用してAndroidアプリを作成する基本的な手順をメモします。
Google Cloud Platformのプロジェクトを作成
Google Maps APIを有効化
APIキーの取得
Google Maps APIの利用
Google Cloud Platformのプロジェクトを作成
私は既にGoogle Cloud Platform (GCP)のアカウントがありましたが、アカウントを作成する手順から説明します。
Google Cloud Platform のアカウントを作成する。
GCP のアカウントにログインします。
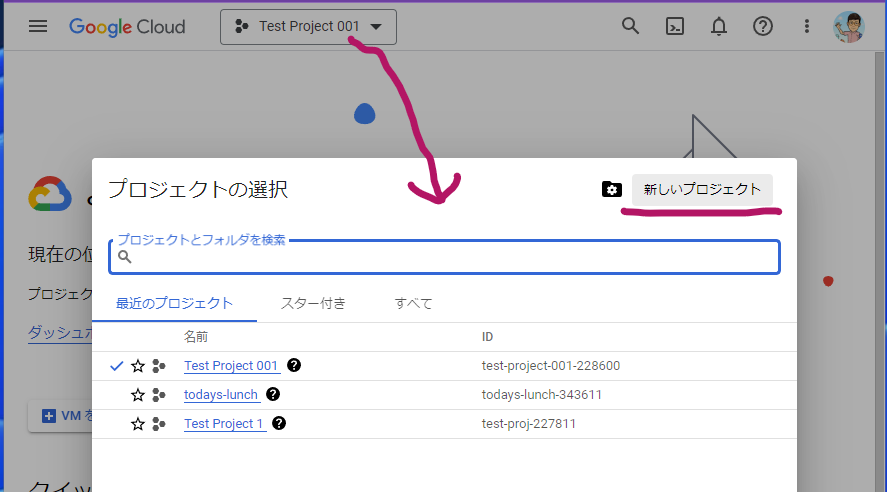
新しいプロジェクトを作成します。
下図の[新しいプロジェクト]をクリックします。
プロジェクト名を入力する。
Google Maps APIを有効化
さきほど作ったプロジェクトを同じダイアログボックスで選択する。
クイックアクセス又はナビゲーションメニューから[APIとサービス]を選択する。
[+ APIとサービスの有効化]をクリックする。
APIライブラリから以下のAPIを検索し、有効化する。全体に対してAPIキーが発行されるので、どこか安全なところにメモしておく。
Places API (New)
Maps Elevation API
Geolocation API
Maps JavaScript API
認証情報の[APIの制限」で、上記4のAPIにキーを制限する。
[保存]ボタンをクリックする。設定が有効になるまで最大で5分かかるらしい。
Google Maps APIの利用
課金を有効にする
「課金を有効にする」のガイド を参考に、 [お支払い]ページに移動する。プロジェクトを選択する。
[予算とアラート]を開く。
[+予算を作成] をクリックする。
[名前] フィールドに、予算の名前を入力する。
[目標金額]を設定する。例:0円
APIキーの制限を設定する
ナビゲーションメニューから[APIとサービス]の[認証情報]を選択する。
Maps API Keyをクリックする。
「アプリケーションの制限の設定」を「Androidアプリ」にする。
Google Mapをプロジェクトに追加するコード
プロジェクトの作成
以下のコマンドで生成します。
$ yarn create expo-app MyProject React Nativeの設定
iOS及びAndoroidのためのReact Native Mapviewコンポーネントの react-native-maps をインストールする。
$ yarn add react-native-mapsAPIキーの設定
app.jsonのandroidの下に次の様に設定します。
"config": {
"googleMaps": {
"apiKey": "xxxxx"
}
}MapViewの追加
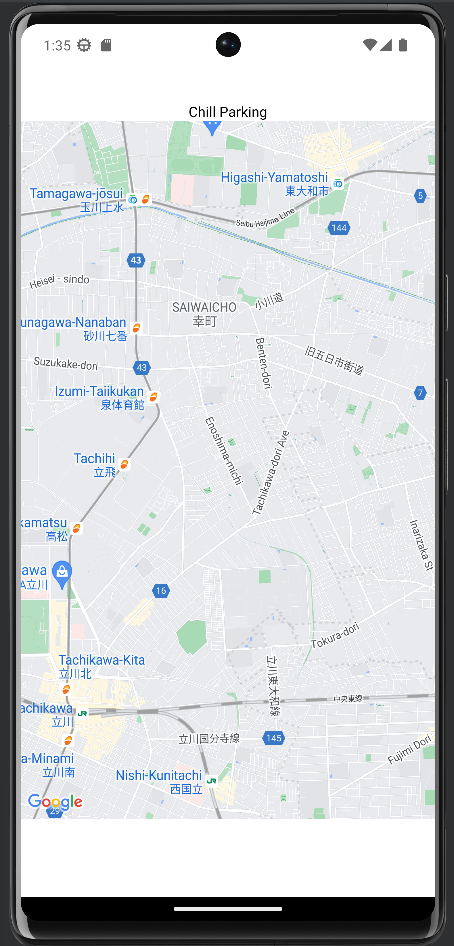
ホーム画面にGoogle Mapを表示するためのコードは例えば次になります。
import { StatusBar } from 'expo-status-bar';
import { StyleSheet, Text, View } from 'react-native';
import MapView, { PROVIDER_GOOGLE } from 'react-native-maps';
export default function App() {
return (
<View style={styles.container}>
<Text>Chill Parking</Text>
<MapView
style={styles.map}
provider={PROVIDER_GOOGLE}
initialRegion={{
latitude: 35.714,
longitude: 139.4256,
latitudeDelta: 0.0461,
longitudeDelta: 0.0210,
}}
/>
<StatusBar style='auto' />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
map: {
width: '100%',
height: '80%',
},
});